我现在面临这个问题:我想要为系统生成的没有标签的单选按钮和复选框添加样式。
我正在使用IBM SPSS数据收集制作在线调查,这意味着它会根据一些我可以样式化的模板将所有问题生成到页面上(主要使用CSS进行样式)。
我发现了很多使用纯CSS样式化单选按钮和复选框的教程,问题是,它们都使用
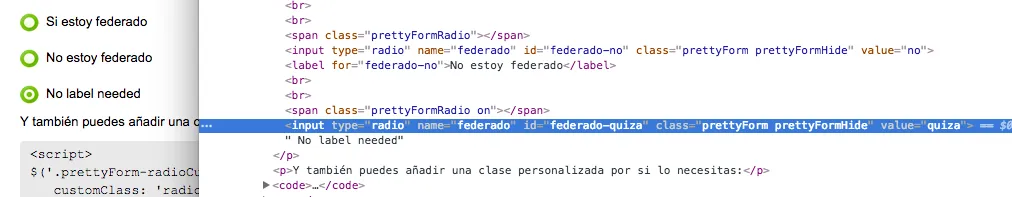
正如我所说,这些对象没有标签。例如,一个单选按钮由以下代码定义(我还想附上屏幕截图,但我没有足够的声望点数):
我的问题是:
我正在使用IBM SPSS数据收集制作在线调查,这意味着它会根据一些我可以样式化的模板将所有问题生成到页面上(主要使用CSS进行样式)。
我发现了很多使用纯CSS样式化单选按钮和复选框的教程,问题是,它们都使用
<label for="id"></label>标签。问题在于生成的代码没有<label>标签。正如我所说,这些对象没有标签。例如,一个单选按钮由以下代码定义(我还想附上屏幕截图,但我没有足够的声望点数):
<td id="Cell.2.1" style="text-Align: Center;vertical-align: Middle;background-color: #e6efe6;width: 7%;border-color: Black;border-style: Solid;border-width: 0px;">
<div></div>
<input type="radio" name="_QQ3_Qa_QSingleResponseQuestion_C" id="_Q0_Q0_Q0_C1" class="mrSingle" style="font-family: Trebuchet MS;font-size: 9pt;" value="b"></input>
</td>
我试图更改HTML代码以添加标签,这种方法有效,但并不完全符合我的需求。这种解决方案的问题在于,我无法让系统旋转集成的主题(问题),因为页面不能自动生成,而必须明确编写。
当我使用了这种不适合的解决方案时,我可以使用CSS添加背景图像来简单地重新设计单选按钮和复选框的标签:
input[type=radio]:not(old) + label{
display : inline-block;
margin-left : -28px;
padding-left : 40px;
background : url('radio_off.png') no-repeat 0 0;
background-size:30px 30px;
line-height : 35px;
}
input[type=radio]:not(old):checked + label{
background : url('/radio_on.png') no-repeat 0 0;
background-size:29px 29px;
}
我的问题是:
- 是否有一种方法可以在没有标签的情况下重新样式化单选按钮和复选框?
或者
- 是否有一种方法可以使用JavaScript或其他东西在生成的页面上为每个单选按钮或复选框添加虚假的空白标签?
或者
- 是否有其他方法可以解决这个问题,而不需要编辑生成的页面代码,例如我可以使用生成的页面吗?
如果我没有包含任何必要的信息,请询问,如果我能提供,我会提供它们。
非常感谢您的任何帮助!
问候,
Peter