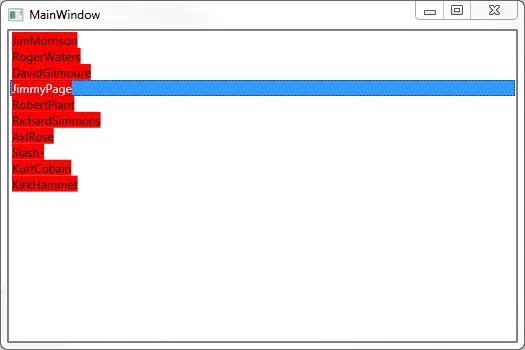
我想做的是在ItemTemplate中创建一个Grid,使其扩展到ListViewItem的宽度,而不仅仅是所需空间。这就是我不想要的效果:

基本上,我想让红色的网格成为蓝色矩形(选定项)的宽度。这是我的XAML:
<ListView ItemsSource="{Binding}">
<ListView.ItemTemplate>
<DataTemplate>
<Grid Background="Red">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Text="{Binding FirstName}" />
<TextBlock Grid.Column="1" Text="{Binding LastName}" />
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
感谢您的提前帮助!