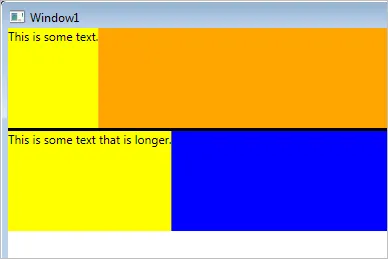
我有两个DockPanel,每个都有一个左侧的StackPanel。
底部StackPanel的宽度由其中文本的宽度确定。
顶部StackPanel的宽度应该与底部StackPanel的宽度相同。
我尝试通过ElementName将顶部StackPanel的宽度绑定到底部StackPanel的宽度,但这并不起作用。
如何使顶部宽度与底部宽度相同?
底部StackPanel的宽度由其中文本的宽度确定。
顶部StackPanel的宽度应该与底部StackPanel的宽度相同。
我尝试通过ElementName将顶部StackPanel的宽度绑定到底部StackPanel的宽度,但这并不起作用。
如何使顶部宽度与底部宽度相同?
<StackPanel>
<DockPanel LastChildFill="True" Height="100" >
<StackPanel Width="{Binding ElementName=LeftMenuText, Path=Width}"
DockPanel.Dock="Left"
Background="Yellow">
<TextBlock
Text="This is some text."/>
</StackPanel>
<StackPanel DockPanel.Dock="Right"
Background="Orange">
</StackPanel>
</DockPanel>
<DockPanel
Height="3"
Background="Black"></DockPanel>
<DockPanel LastChildFill="True" Height="100">
<StackPanel Name="LeftMenuWrapper"
DockPanel.Dock="Left"
Background="Yellow">
<TextBlock
Text="This is some text that is longer."/>
</StackPanel>
<StackPanel DockPanel.Dock="Right"
Background="Blue">
</StackPanel>
</DockPanel>
</StackPanel>