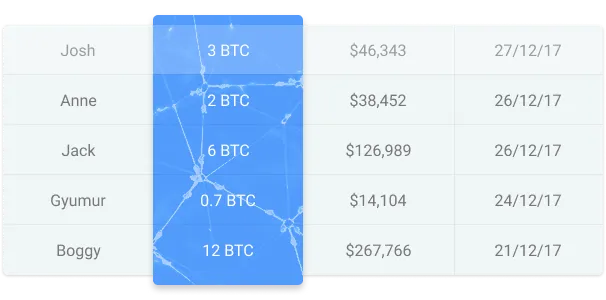
我想创建一个长这样的表格:
因为我在每个表格单元格的背景中使用基于百分比的偏移量,所以一个稍微大一点或小一点的单元格会破坏背景图像的对齐,因为该百分比是基于元素本身的大小而不是之前的元素。在fiddle中,您可以清楚地看到背景图像被丢弃了。
问题
显然,你可以很容易地用4个相邻的元素和一些JavaScript实现悬停效果。但是,保留语义上正确的表格标记,即使用元素,是否可能创建此布局?
一开始看起来很简单,实际上并不是:
- 背景图片很棘手,因为它横跨了几个没有共同父元素的元素
- 表格单元格必须具有异常大小,而表格通常不喜欢这样做
- 悬停覆盖必须排除突出部分的列的部分
这是一个基础 fiddle,您可以用来测试。它包含了表格的基本标记和样式,但是没有异常的表格单元格和悬停效果。
我在 td 中使用了 :before 伪元素来创建蓝色背景,并使用 :after 创建了带有 multiply 混合模式的 0.5 不透明度图像。
我通过 background-position 在每个表格单元格中偏移背景图像。第一个单元格的偏移量为 0,第二个单元格的偏移量为 100%,第三个单元格的偏移量为 200% 等等。它们无缝对齐。
我尝试过的
我分叉了上面的 fiddle,试图使它视觉上正确。我几乎做到了。这是 result。不过还存在问题:
我通过在元素中使用:after伪元素创建了悬停效果。但是,这要求我使元素具有块显示(因为具有display table-row的元素显然不能具有伪元素)。这意味着如果单元格没有min-width或它们只是具有更多内容,则所有列都将不对齐,表格看起来就不像表格。可以在fiddle中看到。因为我在每个表格单元格的背景中使用基于百分比的偏移量,所以一个稍微大一点或小一点的单元格会破坏背景图像的对齐,因为该百分比是基于元素本身的大小而不是之前的元素。在fiddle中,您可以清楚地看到背景图像被丢弃了。
问题
显然,你可以很容易地用4个相邻的元素和一些JavaScript实现悬停效果。但是,保留语义上正确的表格标记,即使用元素,是否可能创建此布局?
随意使用 this fiddle 进行测试。