
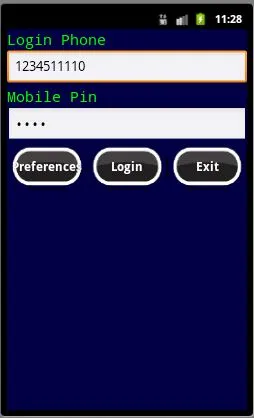
在上面的屏幕中,我有两个线性布局,一个用于两个TextView和两个EditText,另一个布局用于三个Button,如图所示。
现在我想将这两个布局设置如下:
1)第一个布局需要设置在屏幕中央
2)所有按钮或第二个布局必须设置在屏幕底部
所以我想问如何做到这一点。
我的XML文件是
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="#000044">
<ScrollView android:id="@+id/scrollView1" android:layout_height="wrap_content" android:layout_width="match_parent">
<LinearLayout android:id="@+id/linearLayout1" android:layout_width="match_parent" android:orientation="vertical" android:layout_height="wrap_content" android:layout_gravity="center">
<TextView android:text="Login Phone" style="@style/TextStyle.Default" android:id="@+id/loginphone"></TextView>
<EditText android:layout_height="wrap_content" android:id="@+id/login" android:layout_width="match_parent" android:text="" android:inputType="number" android:numeric="integer" android:phoneNumber="true"></EditText>
<TextView android:text="Mobile Pin" android:id="@+id/mobilepin" style="@style/TextStyle.Default"></TextView>
<EditText android:layout_height="wrap_content" android:id="@+id/pin" android:inputType="number" android:numeric="integer" android:layout_width="match_parent" android:text="" android:password="true"></EditText>
</LinearLayout>
</ScrollView>
<LinearLayout android:id="@+id/linearLayout2" android:layout_height="match_parent" android:layout_gravity="bottom" android:layout_width="fill_parent" android:orientation="horizontal" android:gravity="bottom">
<Button android:id="@+id/preference" android:text="Preferences" android:layout_weight="1" android:layout_height="wrap_content" android:layout_width="fill_parent"></Button>
<Button android:id="@+id/loginbutton" android:text="Login" android:layout_weight="1" android:layout_height="wrap_content" android:layout_width="fill_parent"></Button>
<Button android:id="@+id/exit" android:text="Exit" android:layout_weight="1" android:layout_height="wrap_content" android:layout_width="fill_parent"></Button>
</LinearLayout>
</LinearLayout>