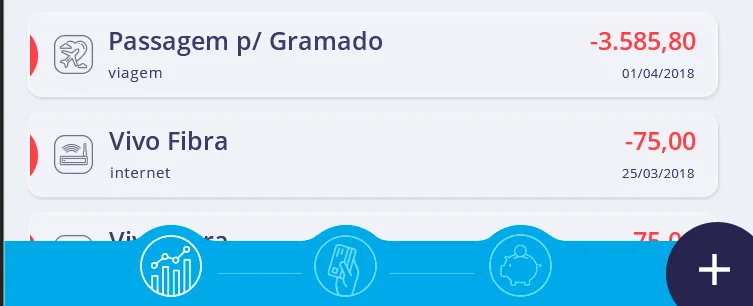
我正在建设一个网站,但在CSS方面遇到了一些困难。
我需要制作一个圆形边框,并且边框末端是弧形的。为了让您更好地理解,我将展示照片并发布我的代码。
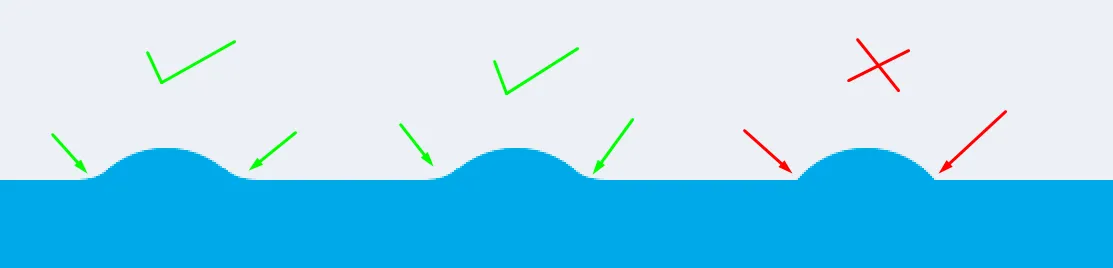
这就是我想要的效果(Photoshop):
我希望能够找到一个CSS解决方案,但是我找不到。
以下是我目前拥有的代码:
.bottom-bar {
background: #29a7e8;
position: absolute;
bottom: 0;
width: 100%;
height: 50px;
text-align: center;
}
.circle {
display: inline-block;
position: relative;
top: -10px;
border-radius: 100%;
background: #29a7e8;
width: 60px;
height: 60px;
margin: 0 1rem;
}<div class="bottom-bar">
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
</div>