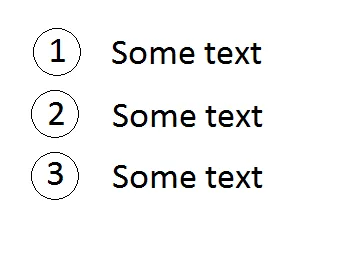
我需要制作像这样的项目符号:
我尝试想出任何方法来实现它,但我唯一能想到的是在Photoshop中制作它,并创建一个img src标签。最好的方法是使用ul和li标签。
有人有好的想法如何做到这一点吗? 我尝试了类似于这样的东西,但它没有正常工作:JSFIDDLE
HTML
<a href="abecadlo/"><div class="galeria">1</div></a>
<a href="abecadlo/"><div class="galeria">2</div></a>
<a href="abecadlo/"><div class="galeria">3</div></a>
CSS
.galeria{
border-style: solid;
border-width: 1px;
border-color: black;
width: 200px;
height: 200px;
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
margin-right: 2%;
display: inline;
}

ul元素还是ol元素或其他什么东西? - insertusernamehere