
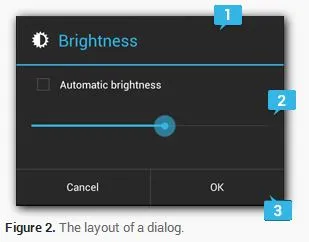
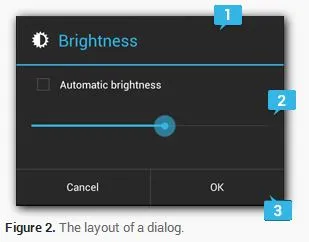
如何在安卓中创建像这样的对话框?我的想法是创建一个自定义xml视图并将其填充到对话框中。还有其他建议吗?那个对话框中间的“拖动线”叫什么?我真的很需要它。
提前感谢

如何在安卓中创建像这样的对话框?我的想法是创建一个自定义xml视图并将其填充到对话框中。还有其他建议吗?那个对话框中间的“拖动线”叫什么?我真的很需要它。
提前感谢
以下是您可以参考的代码:
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button
android:id="@+id/buttonShowCustomDialog"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Show Custom Dialog" />
</LinearLayout>
dialog.xml:在对话框中创建您想要的任何设计。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="5dp" />
<TextView
android:id="@+id/text"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="#FFF"
android:layout_toRightOf="@+id/image"/>/>
<Button
android:id="@+id/dialogButtonOK"
android:layout_width="100px"
android:layout_height="wrap_content"
android:text=" Ok "
android:layout_marginTop="5dp"
android:layout_marginRight="5dp"
android:layout_below="@+id/image"
/>
</RelativeLayout>
主活动:
public class MainActivity extends Activity {
final Context context = this;
private Button button;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
button = (Button) findViewById(R.id.buttonShowCustomDialog);
// add button listener
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// custom dialog
final Dialog dialog = new Dialog(context);
dialog.setContentView(R.layout.dialog);
dialog.setTitle("Title...");
// set the custom dialog components - text, image and button
TextView text = (TextView) dialog.findViewById(R.id.text);
text.setText("Android custom dialog example!");
ImageView image = (ImageView) dialog.findViewById(R.id.image);
image.setImageResource(R.drawable.ic_launcher);
Button dialogButton = (Button) dialog.findViewById(R.id.dialogButtonOK);
// if button is clicked, close the custom dialog
dialogButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
}
});
dialog.show();
}
});
}
}
Alert Dialog并填充自定义布局,将其设置为Alert Dialog。以下是一些演示示例供参考。
Progress Bar/Seek Bar。您可以将其添加到您的布局中,并处理它的进度。如果您正在使用Holo主题,我认为这是Android的标准对话框。您只需要为您的应用程序使用Holo主题即可。
在您的清单文件中的应用程序标记中添加以下内容: android:theme="@android:style/Theme.Holo"