我的WPFToolKit图表包含几个系列。我已经将图例本身进行了模板化,并通过创建样式资源来对LegendItem进行了模板化:
<Style x:Key="CustomLegendItemStyle" TargetType="{x:Type charting:LegendItem}">
<Setter Property="IsTabStop" Value="False" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type charting:LegendItem}">
<Border Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}">
<DockPanel LastChildFill="True">
<Ellipse Width="10" Height="10" Fill="{Binding Background}" Stroke="{Binding Background}" StrokeThickness="1" Margin="0,0,3,0" DockPanel.Dock="Left"/>
<CheckBox IsChecked="{Binding Path=Visibility,Converter={StaticResource VisToBoolConverter},Mode=TwoWay}" />
<TextBlock DockPanel.Dock="Right" Text="(num)" />
<datavis:Title Content="{TemplateBinding Content}" Margin="10 0" />
</DockPanel>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="{x:Type charting:LineSeries}">
<Setter Property="LegendItemStyle" Value="{StaticResource CustomLegendItemStyle}" />
</Style>
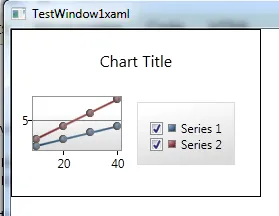
这在LegendItem中创建了一个复选框,它应该控制系列的可见性。但实际上并没有起到作用。我也在ViewModel上创建了属性(默认为true / 可见),LineSeries的Visibility与之绑定。
<charting:LineSeries ... Visibility="{Binding DisplayLoad,Converter={StaticResource BoolToVisConverter},Mode=TwoWay}" />
但是这两者并没有连接起来。如果我将复选框绑定路径更改为StoopidUser,那么输出窗口中会出现绑定错误,告诉我LineDataPoint对象上找不到StoopidUser属性,这让我有点困惑。我已经仔细检查过了,但无法看出(a)为什么它是一个LineDataPoint(b)如何从中获取系列。
你能看出问题在哪里吗?

LineSeries的ItemsSource中的对象中有一个Visible属性,以便我可以单独隐藏图表中的每条线。我只需要将其绑定到LegendItem上,这样它也会被隐藏(不显示线条但在图例中出现是很奇怪的)。 - Doc