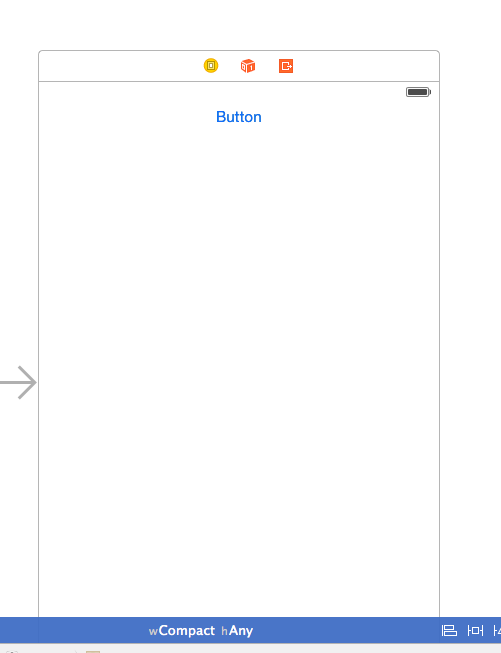
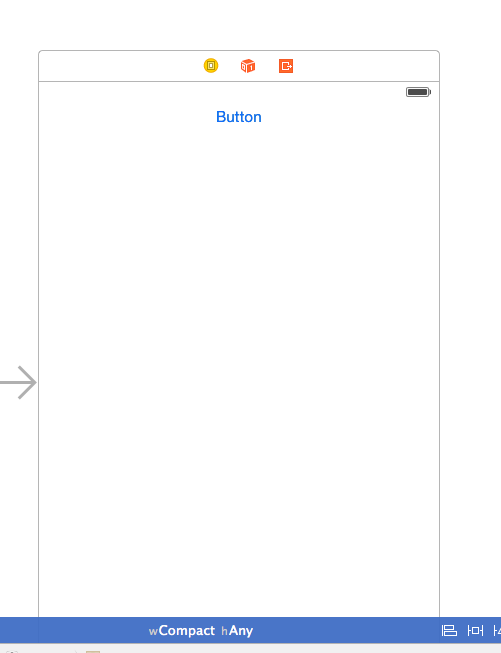
在界面构建器中,我放置了一个按钮:

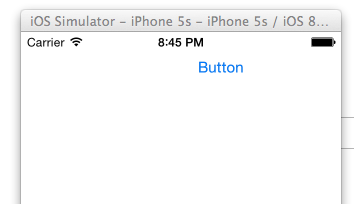
然而,当我运行iOS模拟器(设备:iPhone 5s)时,它出现在这里:

我正在使用Xcode 6 Beta 4。
在界面构建器中,我放置了一个按钮:

然而,当我运行iOS模拟器(设备:iPhone 5s)时,它出现在这里:

我正在使用Xcode 6 Beta 4。



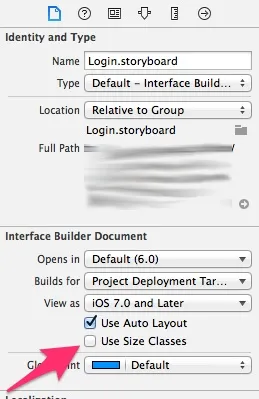
这实际上与大小类别无关。这是因为它假定您将其放置在左边缘的大约200个点处。
您没有添加自动布局约束来表明您实际上是指中心。
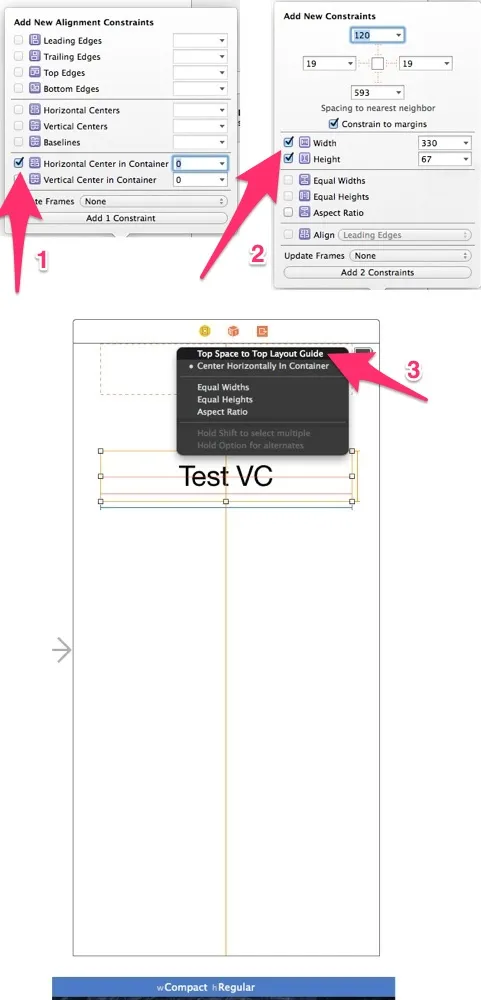
从按钮向视图进行CTRL拖动并添加...
Center X values
Top space to superview
(或者类似这样的东西)
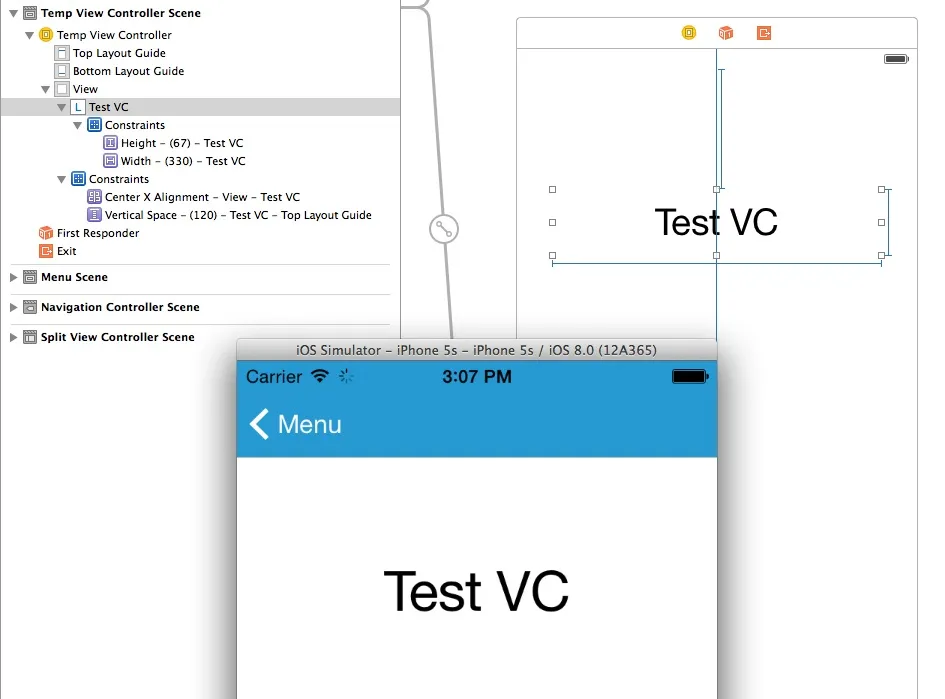
这将使其正常工作。
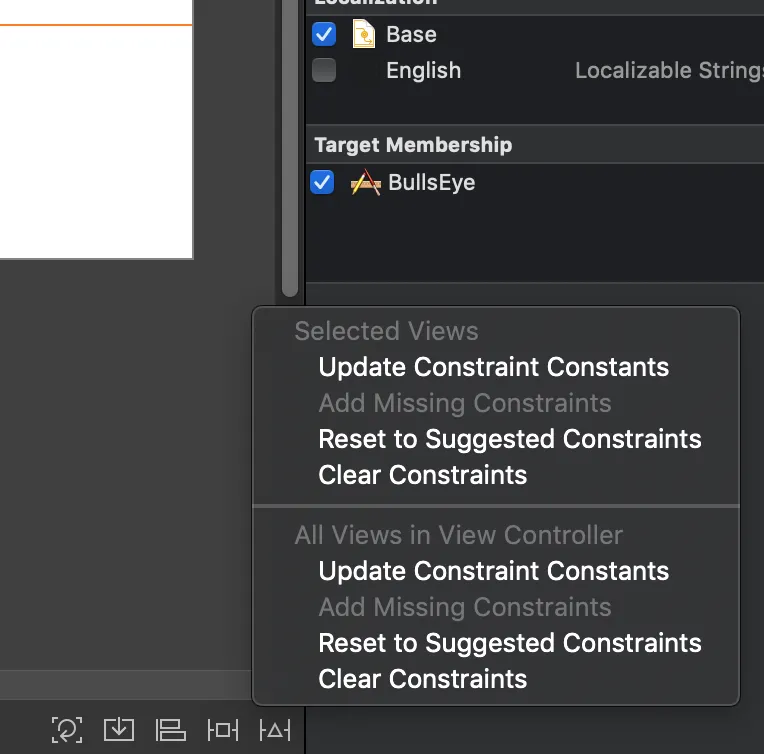
(Xcode 10.1) 在小三角形菜单中:选择“清除约束条件”

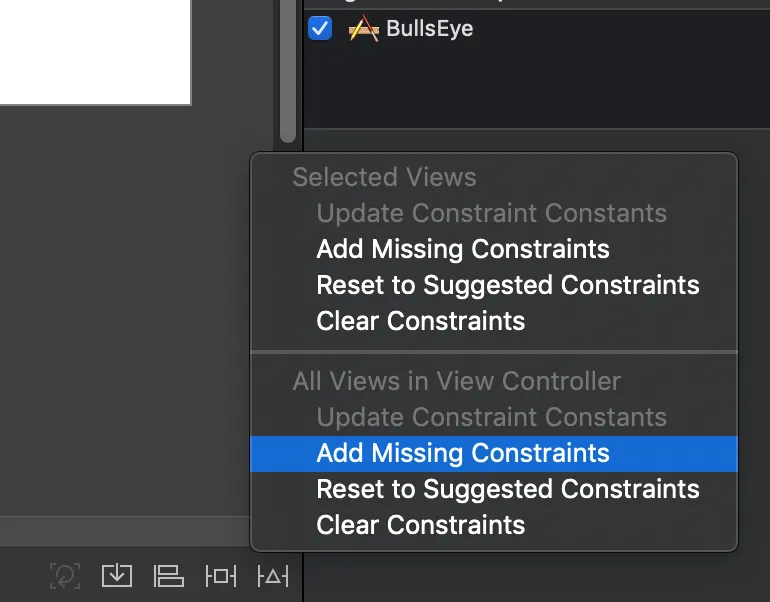
然后选择“添加缺失的约束条件”

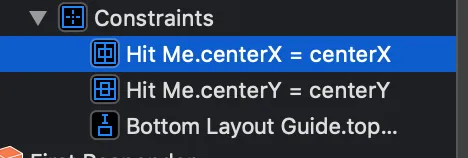
您还可以通过在场景中选择一个约束来手动调整约束。

然后抓住约束手柄。