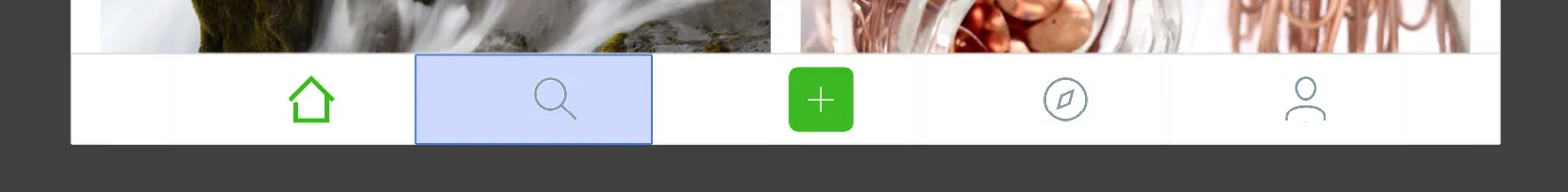
我该如何确保自定义选项卡栏图像位于UITabBarItems的中心位置?
这是我的代码:
[self.tab.tabBar.items[0] setImage:[UIImage imageNamed:@"homeIcon"]];
[self.tab.tabBar.items[0] setAccessibilityLabel:@"Home"];
[self.tab.tabBar.items[1] setImage:[UIImage imageNamed:@"searchIcon"]];
[self.tab.tabBar.items[1] setAccessibilityLabel:@"Search"];
[self.tab.tabBar.items[2] setAccessibilityLabel:@"Add"];
[self.tab.tabBar.items[3] setImage:[UIImage imageNamed:@"explore-standard"]];
[self.tab.tabBar.items[3] setAccessibilityLabel:@"Messages"];
[self.tab.tabBar.items[4] setImage:[UIImage imageNamed:@"profile"]];
[self.tab.tabBar.items[4] setAccessibilityLabel:@"Profile"];
[self.tab.tabBar.items[0] setSelectedImage:[UIImage imageNamed:@"home-thick"]];
[self.tab.tabBar.items[1] setSelectedImage:[UIImage imageNamed:@"search-thick"]];
[self.tab.tabBar.items[3] setSelectedImage:[UIImage imageNamed:@"explore-thick"]];
[self.tab.tabBar.items[4] setSelectedImage:[UIImage imageNamed:@"user-thick"]];
[self.tab.tabBar.items[0] setTitle:nil];
[self.tab.tabBar.items[1] setTitle:nil];
[self.tab.tabBar.items[2] setTitle:nil];
[self.tab.tabBar.items[3] setTitle:nil];
[self.tab.tabBar.items[4] setTitle:nil];

self.tab.tabBar.itemPositioning = UITabBarItemPositioningFill;- Kerberos