我在我的约束中使用了乘数来调整视图的大小。然而,对于位置的约束,我使用了不同大小类别的值进行更改。
但是,在iPad Pro上使用常规/正常的大小类别时,其位置值不够大,但对于其他iPad则可以。
我真的不需要添加用于百分比间隔的定位视图以适应所有视图,对吗?
但是,在iPad Pro上使用常规/正常的大小类别时,其位置值不够大,但对于其他iPad则可以。
我真的不需要添加用于百分比间隔的定位视图以适应所有视图,对吗?
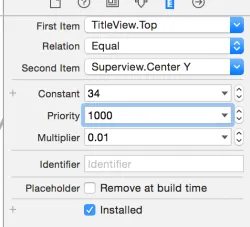
 从这里开始,您可以更改常量以将视图向下移动固定量,并更改乘数以将视图向下移动比例与屏幕高度成比例。公式如下:
从这里开始,您可以更改常量以将视图向下移动固定量,并更改乘数以将视图向下移动比例与屏幕高度成比例。公式如下:subViewYPosition = constant + (superviewHeight * multiplier)
您需要根据自己的需求调整常数和乘数,但我相信这是解决问题的好方法。以下是示例。