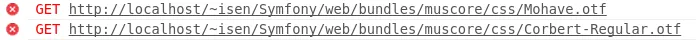
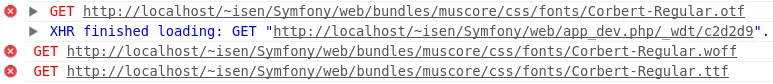
我希望使用Assetic在Symfony中包含CSS文件中的字体。问题是浏览器无法加载这些字体。
@font-face {
font-family: 'Corbert'; /*a name to be used later*/
src: url('fonts/Corbert-Regular.otf') format('opentype'),
url('fonts/Corbert-Regular.woff') format('woff'),
url('fonts/Corbert-Regular.ttf') format('truetype');
}
我的路径结构是
...
+-src/
| +-MyCompany/
| +-MyBundle/
| +-Resources/
| +-public/
| +-css/
| +-fonts/
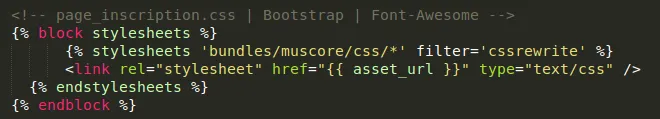
我的CSS文件链接路径为


 我做错了什么?
我做错了什么?