我正在使用Laravel编写程序。我使用jquery添加/删除字段。第一个字段从数据库中获取数据以列出人名。
<div class="container table-responsive col-lg-10">
<form method="post" id="dynamic_form">
<span id="result"></span>
<table class="table table-hover table-responsive table-bordered" id="user_table">
<thead>
<tr>
<td class="text-center col-lg-3">Nama</th>
<td class="text-center col-lg-2">No Personal</th>
<td class="text-center col-lg-1">Jabatan</th>
<td class="text-center col-lg-1">Telefon</th>
<td class="text-center col-lg-1">Ext</th>
<td class="text-center col-lg-1">Action</th>
</tr>
</thead>
<tbody>
</tbody>
<tfoot>
<tr>
<td colspan="2" align="right"> </td>
<td></td>
</tr>
</tfoot>
</table>
</div>
<script></script>
我已经编辑了JS代码:
function dynamic_field(number)
{
html = '<tr>';
html += '<td><select id="nama_'+ count +'" name="nama[]" class="form-control"><option value="">Pilih</option><?php foreach($pegawai as $key => $value):echo '<option value="'.$key.'">'.addslashes($value).'</option>'; endforeach; ?></select></td>';
html += '<td><input id="nb_'+ count +'" type="text" name="no_badan[]" class="form-control" value="nb_'+ count +'" /></td>';
html += '<td><input id="sek_'+ count +'" type="text" name="seksyen[]" class="form-control" /></td>';
html += '<td><input id="tel_'+ count +'" type="text" name="telefon[]" class="form-control" /></td>';
html += '<td><input id="ext_'+ count +'" type="text" name="ext[]" class="form-control" /></td>';
if(number > 1)
{
html += '<td class="text-center"><button type="button" name="remove" id="" class="btn btn-danger remove">Batal</button></td></tr>';
$('tbody').append(html);
}
else
{
html += '<td class="text-center"><button type="button" name="add" id="add" class="btn btn-success">Tambah</button></td></tr>';
$('tbody').html(html);
}
}
$(document).on('change', '.nama_'+ count +'', function(){
var staffID = jQuery(this).val();
if(staffID)
{
jQuery.ajax({
url : 'add_demo/get_sta/'+staffID,
type : "GET",
dataType : "json",
success:function(data)
{
console.log(data);
$('#nb_'+ count +'').val(data.Nobadan);
$('#seksyen').val(data.SectionID);
$('#telefon').val(data.notelttp);
$('#ext').val(data.ext);
}
});
}
else
{
$('#nb_'+ count +'').empty();
$('#seksyen').empty();
$('#telefon').empty();
$('#ext').empty();
}
});
$(document).on('click', '#add', function(){
count++;
dynamic_field(count);
});
$(document).on('click', '.remove', function(){
count--;
$(this).closest("tr").remove();
});
});
</script>
当选择第一个字段(员工姓名)时,关于无个人、职位、电话和分机号码的信息将自动填写到该字段中。使用此ajax网址获取信息:
url : 'add_demo/get_staff/'+staffID,
那个的控制器是:
$data = staffs::where('staffID', $staffID)
->select('staffs.No_pers', 'staffs.JabID', 'staffs.notel', 'staffs.ext')
->first();
return json_encode($data);
我可以在选择框中列出员工姓名。但是当我选择员工姓名时,信息并没有填入相应的字段。
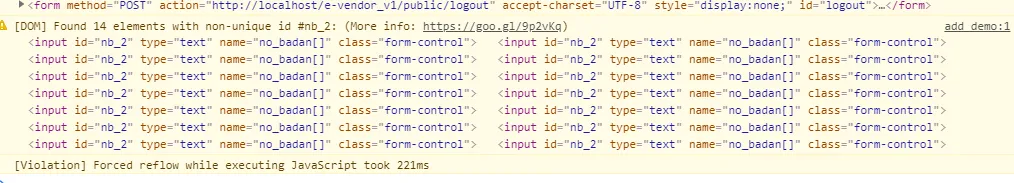
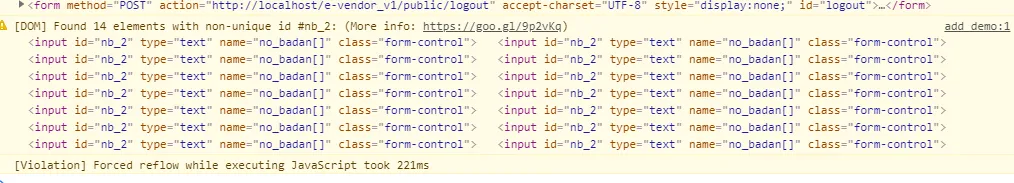
该字段已经被赋予了一个类似这样的id:
html += '<td><input id="nb_'+ count++ +'" type="text" name="no_badan[]" class="form-control" /></td>';
如何改进代码?我试图在添加的字段中放置ID,但这会导致添加的字段具有相同的ID名称错误。


$('#nb_'+count).val(data.Nobadan);等等... - Akhtar Munirnama使用了id="nama",但是在更改方法中,您正在使用class或.访问它。 - Akhtar Munir