我为正在开发的网站创建了一个表单,如下所示:
<div class="container contacts__container--02">
<? echo $this->Form->create('Email',array('class'=>'contact-form form','url'=>'/sendemail'));?>
<form class="contact-form form contacts__form--02">
<div class="contacts__form__inputs_box--02">
<div class="row">
<div class="col-md-2">
</div>
<div class="col-md-4 contact_item">
<input
type="text"
placeholder="Your name"
value=""
name="data[Email][fullname]"
class="input input--cloud-border input--white"
minlength="3"
required
>
</div>
<div class="col-md-4 contact_item">
<input
type="text"
required placeholder="Your business"
value="" name="data[Email][business]"
class="input input--cloud-border input--white"
>
</div>
</div>
<div class="row">
<div class="col-md-2">
</div>
<div class="col-md-4 contact_item">
<input
type="email"
required placeholder="Your email"
value=""
name="data[Email][email]"
class="input input--cloud-border input--white"
required
>
</div>
<div class="col-md-4 contact_item">
<input
type="text"
placeholder="Your phone"
value=""
name="data[Email][phone]"
class="input input--cloud-border input--white"
>
</div>
</div>
<div class="row">
<div class="col-md-2">
</div>
<div class="col-md-4 contact_item">
<input
type="email"
required placeholder="Your website"
value="" name="data[Email][website]"
class="input input--cloud-border input--white"
>
</div>
<div class="col-md-4 contact_item">
<input
type="text"
placeholder="How did you hear about us?"
value="" name="data[Email][referer]"
class="input input--cloud-border input--white"
>
</div>
</div>
<div class="row">
<div class="col-md-2">
</div>
<div class="col-md-8 contact_item">
<textarea
required placeholder="Your message"
value="" name="data[Email][message]"
class="contacts__form_textarea--02 input input--cloud-border input--white"
></textarea>
</div>
</div>
<div class="row submit_row">
<div class="col-md-2">
</div>
<div class="col-md-8 submit_button">
<div class="g-recaptcha" data-sitekey="<?php echo $siteKey ?>"></div>
</div>
</div>
<div class="row submit_row">
<div class="col-md-2">
</div>
<div class="col-md-8 contact_item">
<a id="sendForm" class="contacts__form_button--02 button button--yellow button--small-radius">send</a>
</div>
</div>
<div class="row">
<div class="col-md-2">
</div>
<div class="col-md-8 contact_item">
<div id="response">
</div>
</div>
</div>
</form>
<? echo $this->Form->end(); ?>
</div>
</div>
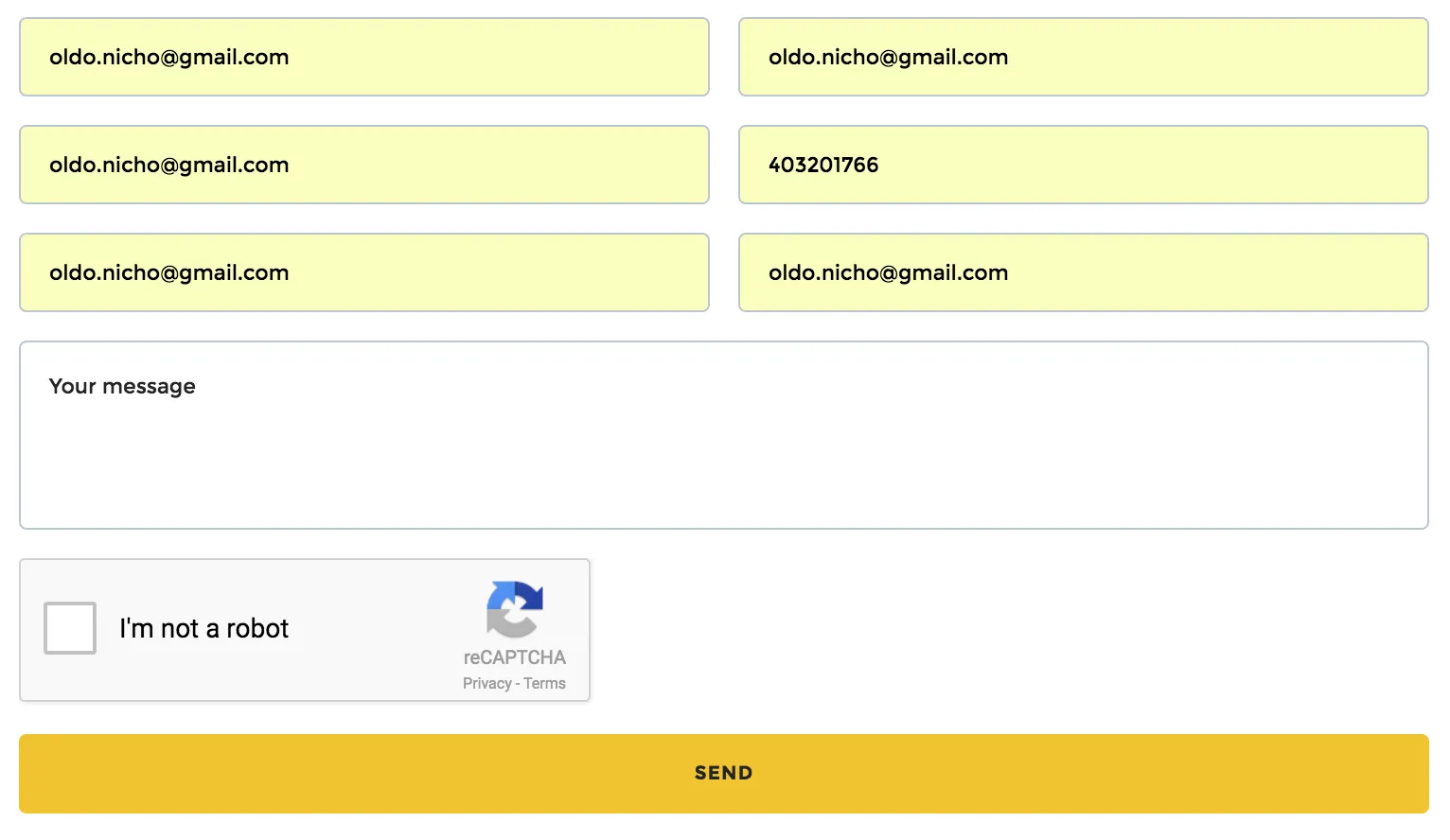
但是不知道为什么当我填写表单时,除了电话号码之外的所有字段都被我的电子邮件地址填充:
我该如何设置自动完成应该使用哪个字段?