在我的示例中,我使用的是 TypeScript,假设我有一个像这样的 TypeScript 接口:
interface Item {
name: string,
qty: number,
price: number
}
当我开始实现这个功能时,我会开始输入类似这样的内容:
const item = <Item>{
}
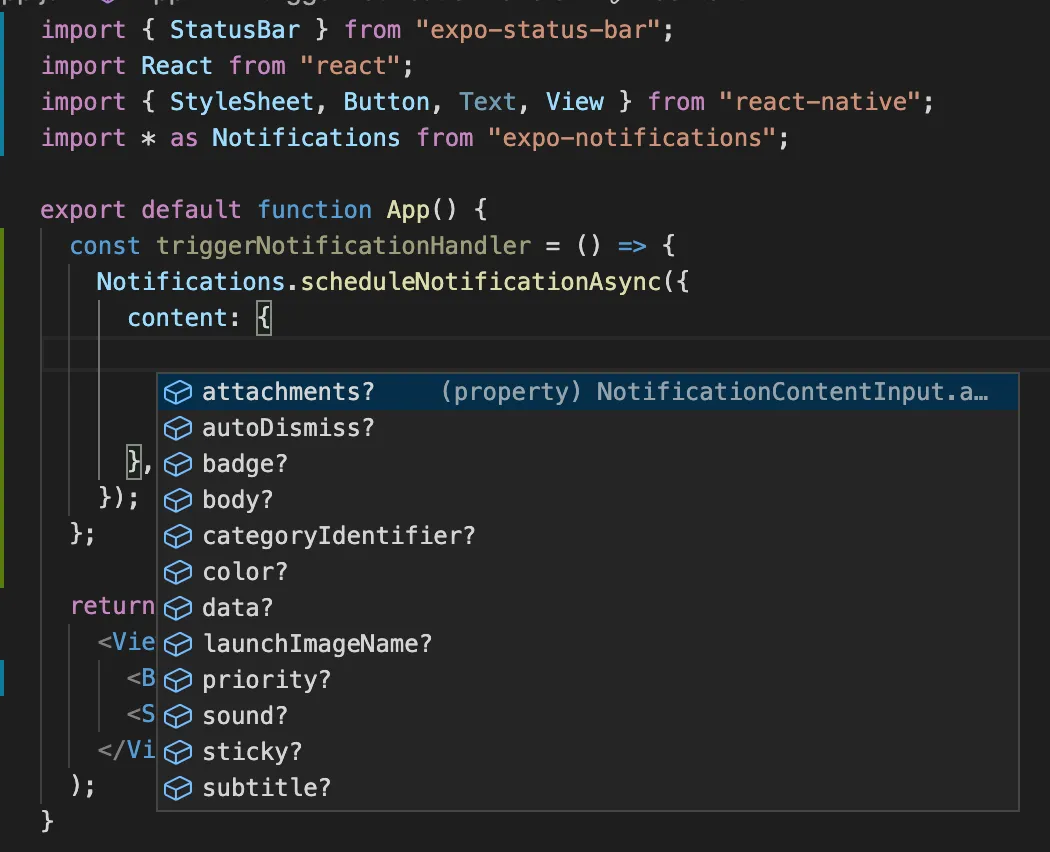
现在,按照当前的行为,当我输入一个字符时,智能感知会弹出一些建议参数,其中包含该字符,例如如果我输入e,它会弹出name和price,但不会弹出qty,这是显而易见的原因。
所以有时候我会忘记所有参数,然后我就会随机敲击键盘上的字母,希望我想记住的那个参数包含该字符。
有没有办法让我打开这些括号或将鼠标悬停在其上时,显示此接口的ALL参数?