我正在使用TypeScript和VS Code。在我的注释中,我使用了JSDoc,所以IntelliSense经常将注释显示为工具提示。同时,我使用Markdown格式化这些注释,包括图片。大部分情况下都可以正常工作,但有一个问题。我只能看到来自HTTP服务器的图像,它将不会显示来自本地文件系统的图像。
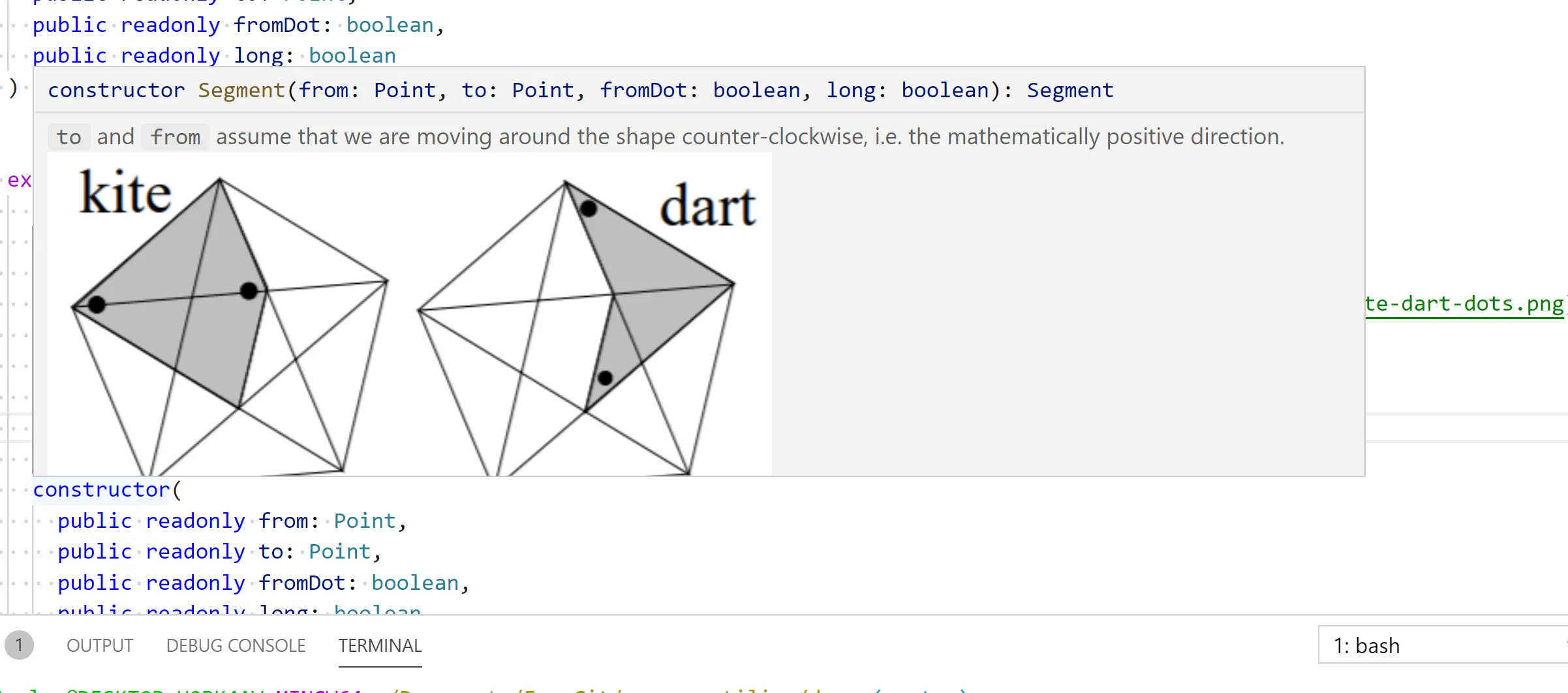
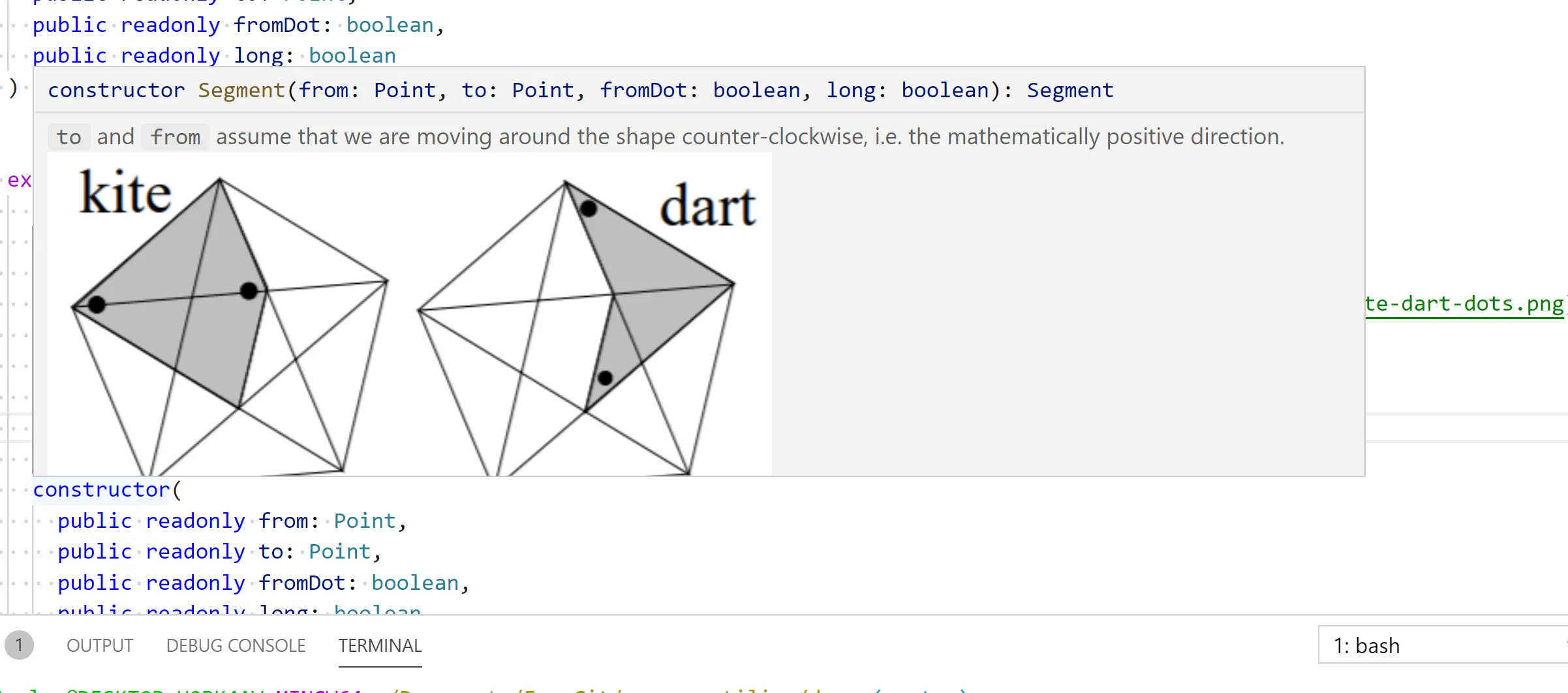
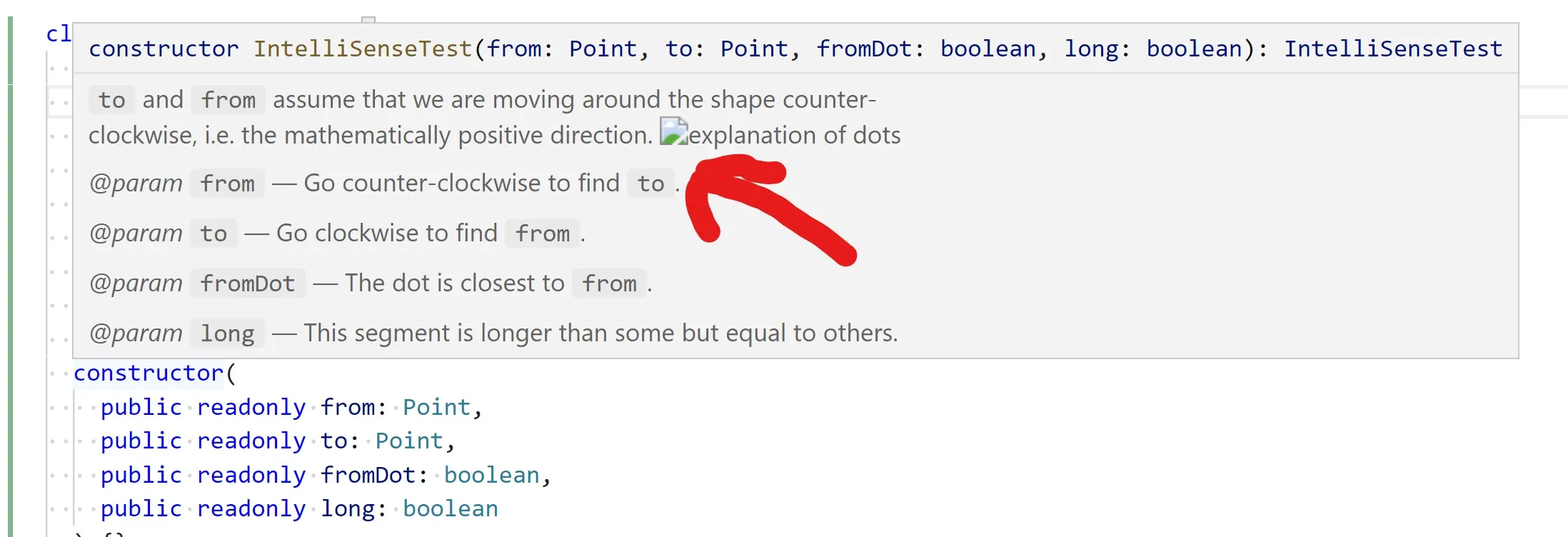
以下是我期望看到的内容: 然而,只有将图像存储在Web服务器上才能正常工作。
然而,只有将图像存储在Web服务器上才能正常工作。
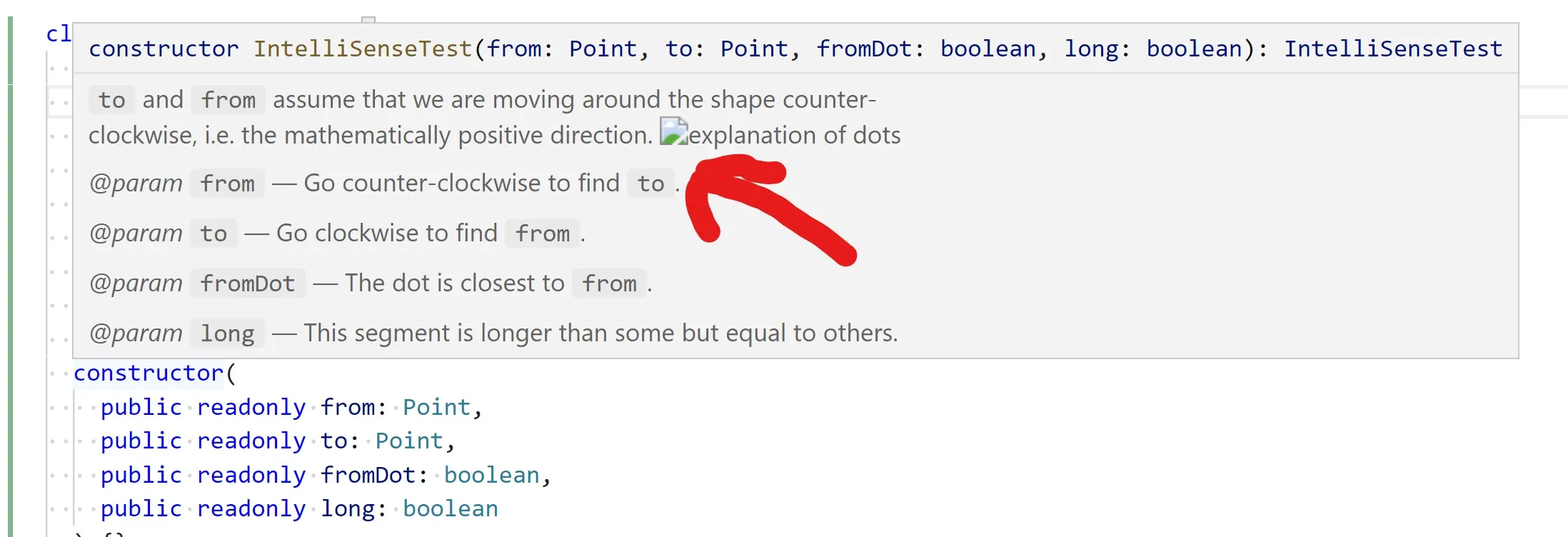
以下是我尝试访问本地文件时看到的内容: 以下是这些图片背后的代码的简短版本。您可以在此处找到完整的代码。
以下是这些图片背后的代码的简短版本。您可以在此处找到完整的代码。
第一个示例是有问题的。第二个示例可以正确显示图像,但使用了一个不好的解决方法。我想把图像和源文件保存在同一个目录中,并且能够将它们包含在同一个提交中。这可行吗?
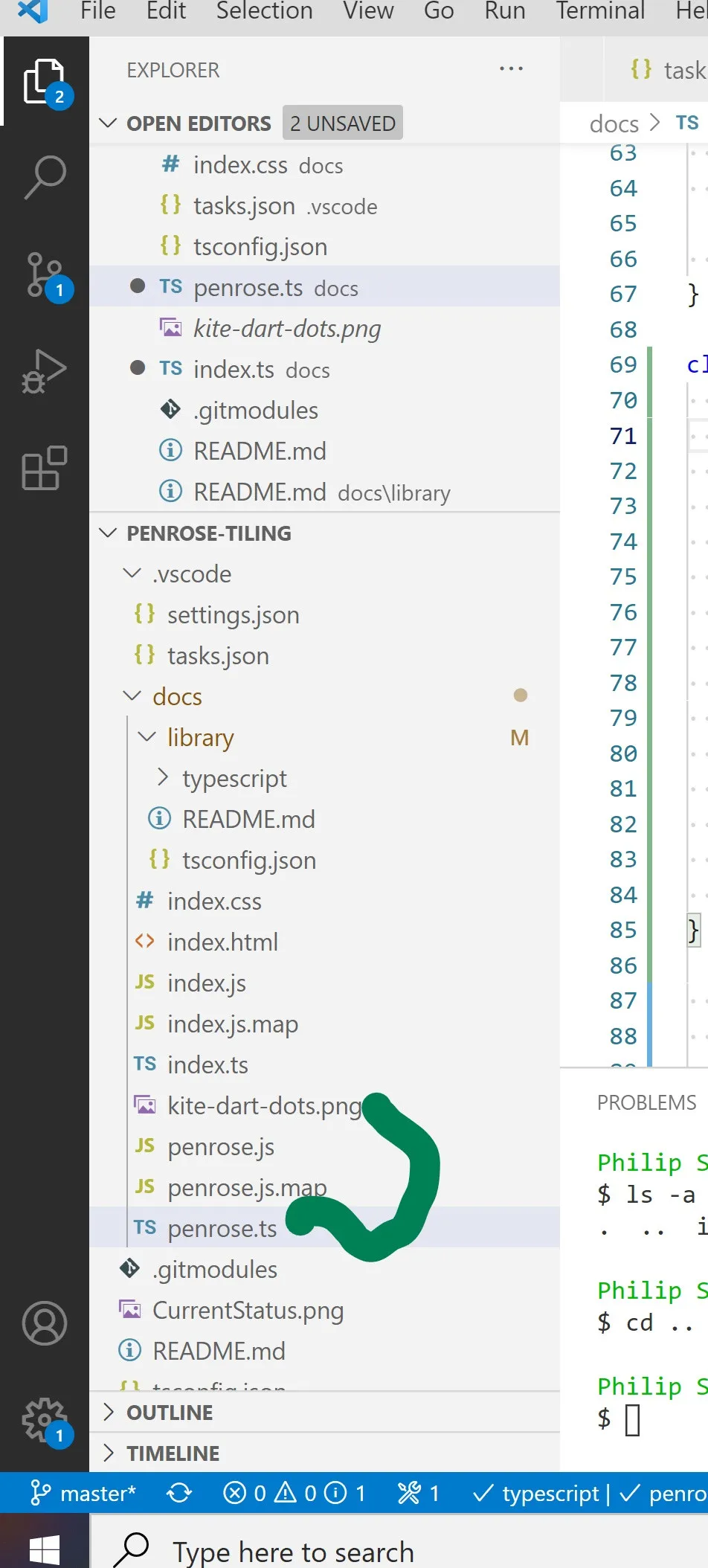
注意:VS Code 可以在其自己的窗口中显示此文件。我可以在 README.md 中直接链接到此本地文件。而且我们正在查看完全相同的图像,我只是将我的项目推送到了 Github。
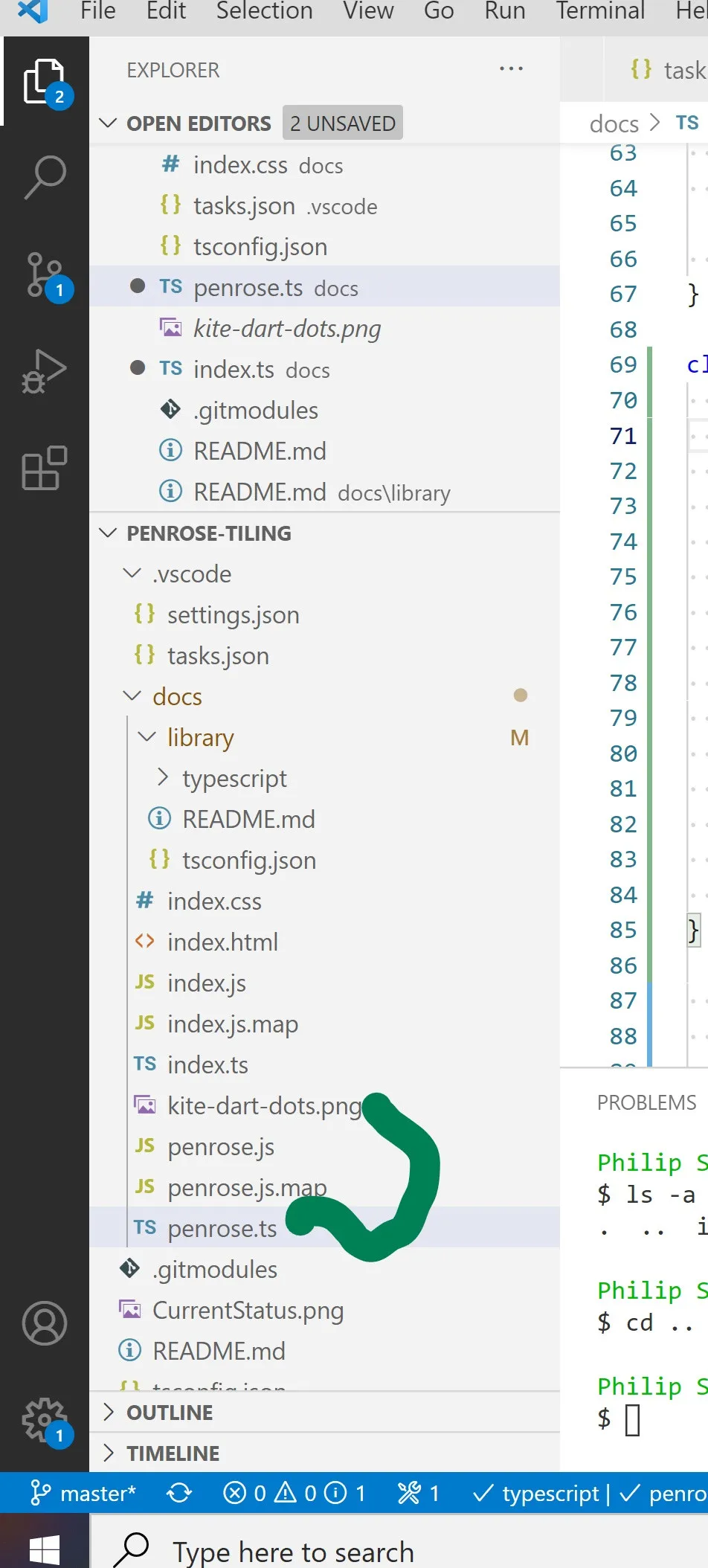
您可以从此图片或Github上看到, 有人使这个功能工作过吗?为什么对我不起作用?
有人使这个功能工作过吗?为什么对我不起作用?
以下是我期望看到的内容:
 然而,只有将图像存储在Web服务器上才能正常工作。
然而,只有将图像存储在Web服务器上才能正常工作。以下是我尝试访问本地文件时看到的内容:
 以下是这些图片背后的代码的简短版本。您可以在此处找到完整的代码。
以下是这些图片背后的代码的简短版本。您可以在此处找到完整的代码。class IntelliSenseTest {
/**
* `to` and `from` assume that we are moving around the shape counter-clockwise,
* i.e. the mathematically positive direction.
* 
*/
constructor(
) {}
}
export class Segment {
/**
* `to` and `from` assume that we are moving around the shape counter-clockwise,
* i.e. the mathematically positive direction.
* 
*/
constructor(
) {}
//..
}
第一个示例是有问题的。第二个示例可以正确显示图像,但使用了一个不好的解决方法。我想把图像和源文件保存在同一个目录中,并且能够将它们包含在同一个提交中。这可行吗?
注意:VS Code 可以在其自己的窗口中显示此文件。我可以在 README.md 中直接链接到此本地文件。而且我们正在查看完全相同的图像,我只是将我的项目推送到了 Github。
您可以从此图片或Github上看到,
*.png 和 *.ts 文件都在同一个目录中。
 有人使这个功能工作过吗?为什么对我不起作用?
有人使这个功能工作过吗?为什么对我不起作用?