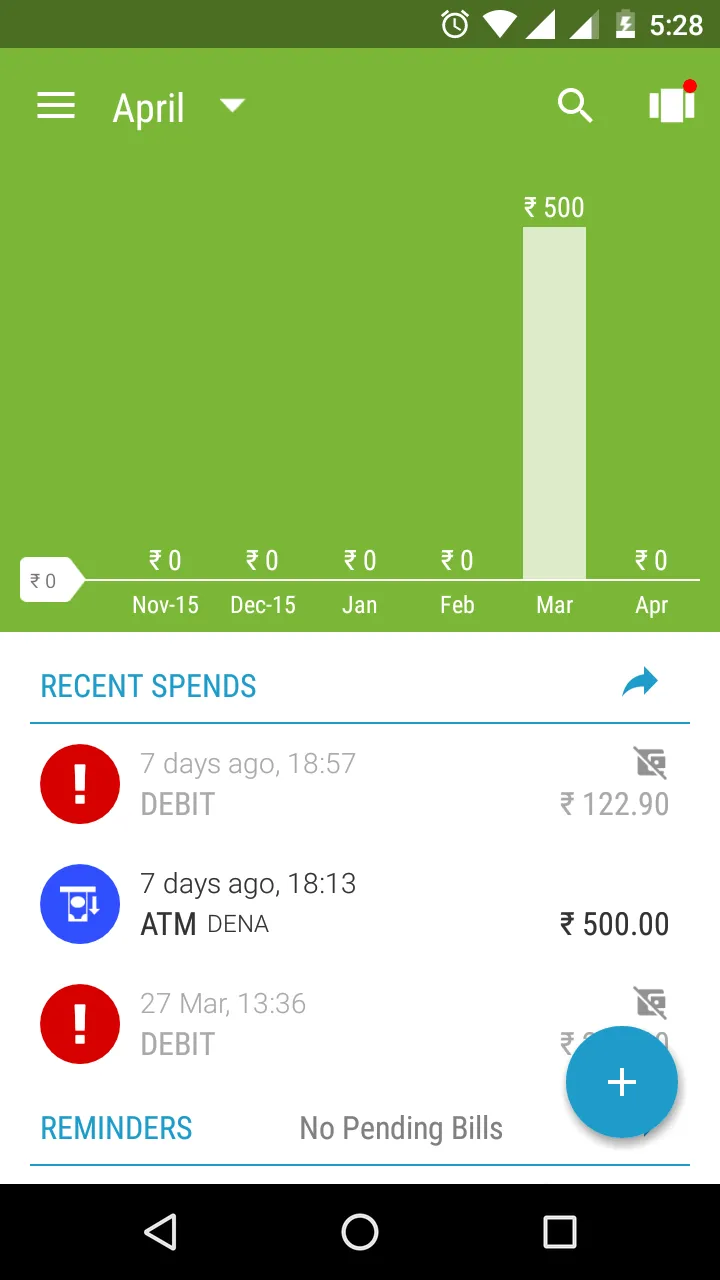
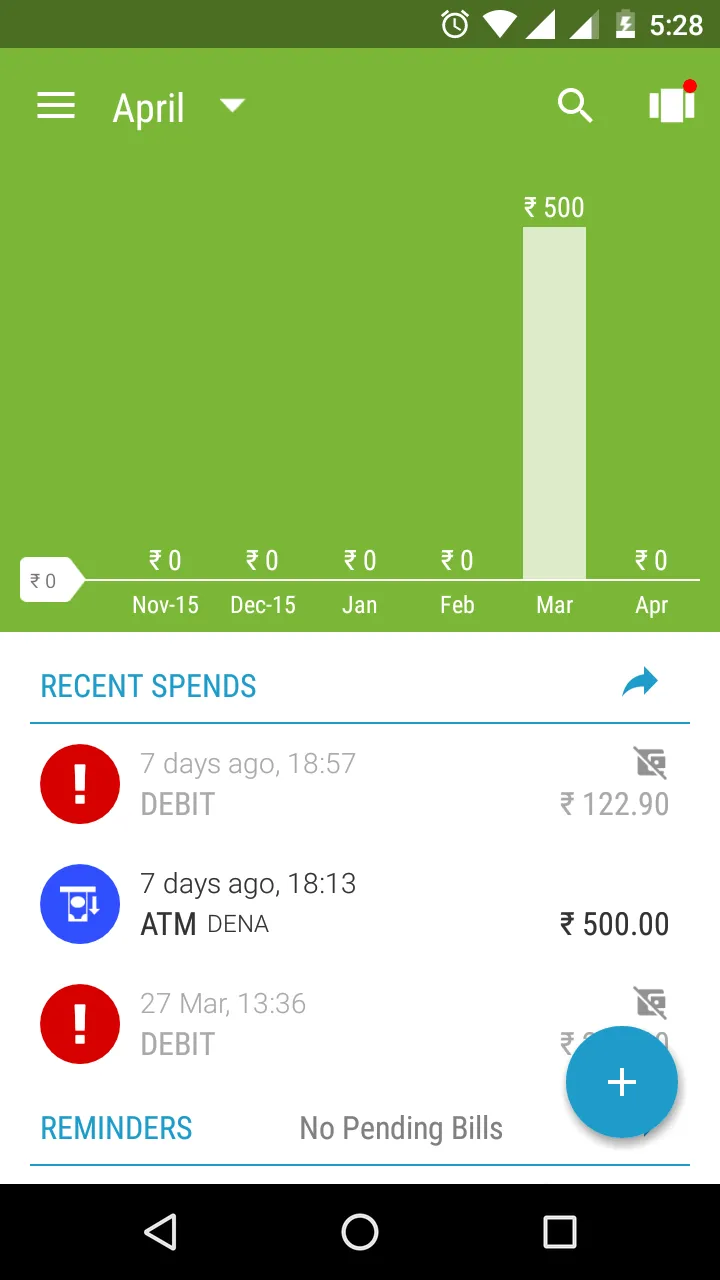
我想在我的应用程序中添加可折叠工具栏。我想在可折叠工具栏布局内添加图形布局、图像视图和文本视图,就像这张图片一样:
 这个图形在可折叠工具栏布局内。我们向上滚动时,图形会上移并保留为工具栏。
这个图形在可折叠工具栏布局内。我们向上滚动时,图形会上移并保留为工具栏。
现在,我正在尝试在可折叠工具栏布局下添加视图。但是我无法移动它们并对齐它们。该怎么做?
布局:
 这个图形在可折叠工具栏布局内。我们向上滚动时,图形会上移并保留为工具栏。
这个图形在可折叠工具栏布局内。我们向上滚动时,图形会上移并保留为工具栏。现在,我正在尝试在可折叠工具栏布局下添加视图。但是我无法移动它们并对齐它们。该怎么做?
布局:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/parentPanel"
xmlns:fab="http://schemas.android.com/apk/res-auto">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="250dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:id="@+id/appbar">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/ic_reorder_black_48dp"
android:id="@+id/navigationMenu" />
</android.support.v7.widget.Toolbar>
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/ic_check_box_white_24dp"/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffe5e5e5"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:id="@+id/scrollView">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingTop="10dp">
<include layout="@layout/card_layout" />
<include layout="@layout/card_layout" />
<include layout="@layout/card_layout" />
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
app:layout_anchor="@id/appbar"
app:layout_anchorGravity="bottom|right|end"
style="@style/FabStyle"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_anchor = "@id/parentPanel"
app:layout_anchorGravity = "bottom|right|end"
android:padding="20dp"
android:weightSum="1">
<com.github.clans.fab.FloatingActionMenu
android:id="@+id/menu1"
android:layout_width="match_parent"
android:layout_height="219dp"
android:paddingRight="10dp"
android:paddingBottom="10dp"
android:paddingLeft="10dp"
fab:menu_labels_ellipsize="end"
fab:menu_labels_singleLine="true"
fab:menu_backgroundColor="#ccffffff"
fab:menu_fab_label="Menu label"
android:layout_gravity="bottom">
<com.github.clans.fab.FloatingActionButton
android:id="@+id/fab1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_add_white_24dp"
fab:fab_size="mini"
fab:fab_label="addList" />
<com.github.clans.fab.FloatingActionButton
android:id="@+id/fab2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_list_white_24dp"
fab:fab_size="mini"
fab:fab_label="list1" />
<com.github.clans.fab.FloatingActionButton
android:id="@+id/fab3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_list_white_24dp"
fab:fab_size="mini"
fab:fab_label="list2" />
<com.github.clans.fab.FloatingActionButton
android:id="@+id/fab4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_list_white_24dp"
fab:fab_size="mini"
fab:fab_label="list3" />
</com.github.clans.fab.FloatingActionMenu>
</LinearLayout>
活动:
公共类 MainActivity 扩展自 AppCompatActivity {
private CollapsingToolbarLayout collapsingToolbarLayout = null;
private FloatingActionButton fab1;
private FloatingActionButton fab2;
private FloatingActionButton fab3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
final FloatingActionMenu menu1 = (FloatingActionMenu) findViewById(R.id.menu1);
collapsingToolbarLayout = (CollapsingToolbarLayout) findViewById(R.id.collapsing_toolbar);
collapsingToolbarLayout.setTitle("List Title");
ImageView navigationMenu = (ImageView)findViewById(R.id.navigationMenu);
fab1 = (FloatingActionButton) findViewById(R.id.fab1);
fab2 = (FloatingActionButton) findViewById(R.id.fab2);
fab3 = (FloatingActionButton) findViewById(R.id.fab3);
fab1.setOnClickListener(clickListener);
fab2.setOnClickListener(clickListener);
fab3.setOnClickListener(clickListener);
navigationMenu.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(MainActivity.this,NavigationMenuActivity.class));
overridePendingTransition(R.anim.left, R.anim.enter);
}
});
menu1.setOnMenuButtonClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (menu1.isOpened()) {
Toast.makeText(MainActivity.this, menu1.getMenuButtonLabelText(), Toast.LENGTH_SHORT).show();
}
menu1.toggle(true);
}
});
menu1.setClosedOnTouchOutside(true);
dynamicToolbarColor();
toolbarTextAppernce();
}
private void dynamicToolbarColor() {
Bitmap bitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.b);
Palette.from(bitmap).generate(new Palette.PaletteAsyncListener() {
@Override
public void onGenerated(Palette palette) {
collapsingToolbarLayout.setContentScrimColor(palette.getMutedColor(getResources().getColor(R.color.colorPrimary)));
collapsingToolbarLayout.setStatusBarScrimColor(palette.getMutedColor(getResources().getColor(R.color.colorPrimaryDark)));
}
});
}
private void toolbarTextAppernce() {
collapsingToolbarLayout.setCollapsedTitleTextAppearance(R.style.collapsedappbar);
collapsingToolbarLayout.setExpandedTitleTextAppearance(R.style.expandedappbar);
}
private View.OnClickListener clickListener = new View.OnClickListener() {
@Override
public void onClick(View v) {
String text = "";
switch (v.getId()) {
case R.id.fab1:
text = fab1.getLabelText();
break;
case R.id.fab2:
text = fab2.getLabelText();
fab2.setVisibility(View.GONE);
break;
case R.id.fab3:
text = fab3.getLabelText();
fab2.setVisibility(View.VISIBLE);
break;
}
}
};
}
现在我有一个单独的图片视图在可折叠工具栏布局内,但是我无法移动或对齐它。如何对齐视图并在可折叠工具栏下添加视图?
谢谢。