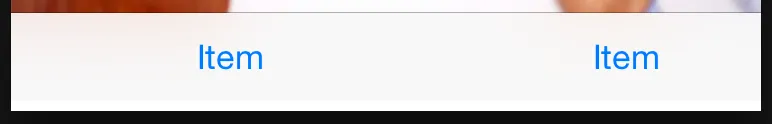
我想要显示一个标题栏、图像和两个按钮,就像下面的图片一样。主要的区别是我希望这两个按钮的宽度为50%,并且每个按钮都是一种纯色(占据整个屏幕底部)。我没有使用选项卡栏,因为这些按钮只是用来更改图像,而不是整个视图控制器。
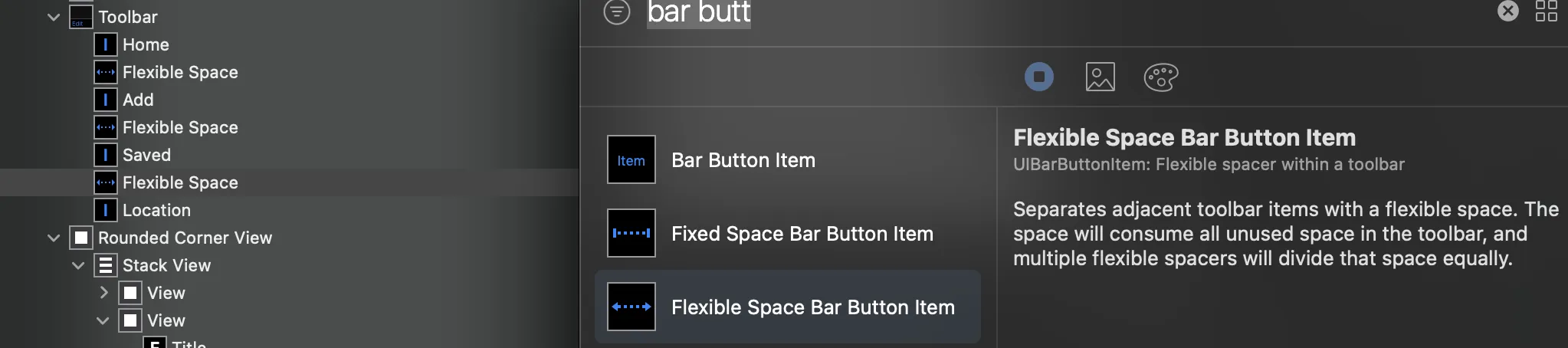
到目前为止,使用Storyboard,我只卡在了按钮上。我将它们放在工具栏中作为条形按钮项。然后我尝试在控制器中设置它们的宽度:
到目前为止,使用Storyboard,我只卡在了按钮上。我将它们放在工具栏中作为条形按钮项。然后我尝试在控制器中设置它们的宽度:
@IBOutlet weak var firstButton: UIBarButtonItem!
@IBOutlet weak var secondButton: UIBarButtonItem!
override func viewDidLoad() {
super.viewDidLoad()
self.firstButton.width = self.view.bounds.width / 2
self.secondButton.width = self.view.bounds.width / 2
}

我相信它们被正确地设置了,但工具栏强制在第一个按钮前面留下一些空间。我甚至还没有改变它们的背景颜色,但我希望一旦我完成间距调整,这将会很简单。
我对iOS开发还比较新,所以欢迎任何提示。我希望它能普遍适用,但如果它能在iPhone锁定纵向上运行,那就可以了。