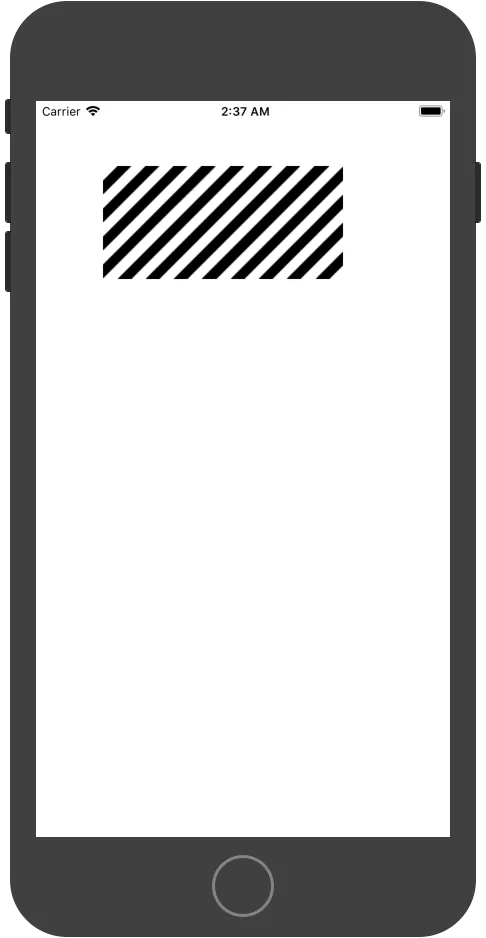
我正在使用CoreImage框架生成带有条纹的图像,但是输出结果的边缘不正确,如下图所示。我使用的代码如下。
fileprivate func generateImage(_ width: CGFloat, _ height: CGFloat, withColor1: CIColor, withColor2: CIColor) -> CGImage? {
let context = CIContext()
if #available(iOS 10.0, *) {
let stripes = CIFilter(name: "CIStripesGenerator", withInputParameters: [
"inputColor0" : withColor2,
"inputColor1" : withColor1,
"inputWidth" : NSNumber(value: 10),
"inputSharpness" : NSNumber(value: 0.7)
])!.outputImage!
let rotate = CIFilter(name: "CIAffineTransform", withInputParameters: [ "inputImage" : stripes,"inputTransform" : NSValue(cgAffineTransform: CGAffineTransform(rotationAngle: -75.0))])!.outputImage!
return context.createCGImage(rotate, from: CGRect(x: 0, y: 0, width: width, height: 50.0))!
} else {
// Fallback on earlier versions
}
return nil
}
高清晰度
低清晰度(0.7)
我需要的是下面这个