目标:
如何使一个UIView动画效果展开并填充整个屏幕。在动画时,UIView需要平滑、均匀地扩展。
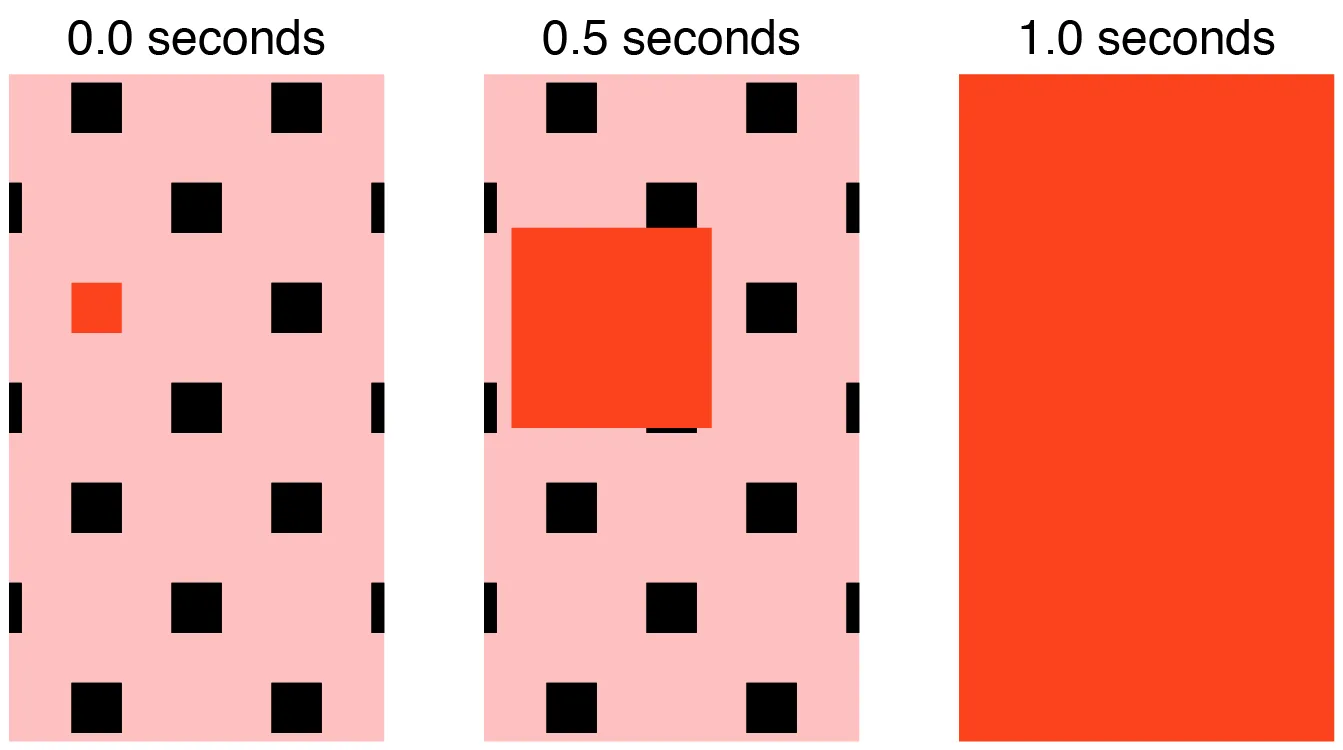
我有一个红色正方形,初始时很小,然后扩展到适合屏幕的大小。(图1)
let subview = UIView()
subview.backgroundColor = .red
subview.frame = CGRect(x: 60, y: 200, width: 50, height: 50)
self.view.addSubview(subview)
Question:
In Swift 2 and Swift 3, using an
animateWithDuration, how do I animate the the red squareUIViewexpanding in a balanced and even manner in all directions to fill the whole screen?UIView.animateWithDuration(1.0, delay: 0, options: nil, animations: { ????? }, completion: nil)
图片 1:
这是一张展示 IT 技术相关内容的图片。