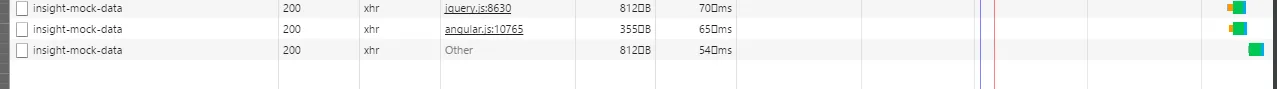
我刚刚注意到,当我使用Angular(1.4.8)进行AJAX POST请求时,在Chrome网络选项卡中会出现两次可见(第一次(355B)为angular.js:10765,第二次(812B)为other,其中第一次看起来像请求,第二次作为响应 - 只有第二个包含响应数据)。
我使用jQuery进行相同的请求,并且它只显示为单个请求(812B)。
代码:
return function ( id ) {
var deferred = $q.defer()
, data = {
id: id || null,
range: tbDateRange.get( true )
}
;
/* TODO - REMOVE */
$.ajax({
method: 'POST',
url: path,
dataType: 'JSON',
data: data
});
$http.post( path, data )
.success( function ( data ) {
/*...*/
deferred.resolve( data );
} )
.error( function ( error ) {
/*...*/
} );
return deferred.promise;
};
以下是网络选项卡的截图: