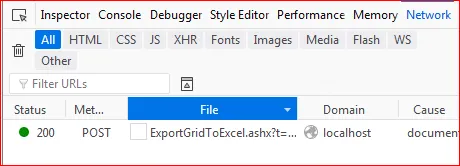
Chrome开发者工具在网络选项卡中无法捕获表单提交,为什么?
10
- Rm558
7
1这个 HTML 页面是你的弹出窗口还是普通页面?你是在检查弹出窗口页面的网络(右键单击弹出窗口>检查>网络),还是普通页面的网络(右键单击浏览器页面>检查>网络)? - Abozanona
因为您使用提交过程创建了一个新窗口并加载了新页面,这将清除先前窗口(页面)的所有网络历史记录。 - charlietfl
@charlietfl 如照片所示,他已勾选了保留日志选项,这样在刷新后控制台不会被清除,对吗? - Abozanona
@Yazan W Yusuf,这是一个普通页面,我简化了一下。 - Rm558
是的,它在同一个内容页面中。或者直接在控制台选项卡中运行它。 - Rm558
显示剩余2条评论
1个回答
1
来自https://dev59.com/CGUp5IYBdhLWcg3wAjtF#55197547
如果它触发了一个下载文件的事件,Chrome会创建一个新的标签页,这个标签页会立即关闭,因此您无法在Dev工具中捕获此请求。
解决方案:在网络选项卡中勾选“离线”复选框,这将导致请求失败,因此标签页不会关闭。
- Nokados
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 4 Google Chrome开发者工具网络选项卡中缺少“另存为”按钮
- 6 Chrome开发者工具中的网络选项卡停止记录请求。
- 36 Chrome开发者工具:缺少“资源”选项卡
- 47 Chrome开发者工具网络选项卡中缺少视频内容
- 3 Chrome开发者工具:缺失“元素”选项卡
- 15 Chrome开发者工具:在网络选项卡中保存特定请求
- 5 Chrome开发者工具无法捕获AJAX请求
- 300 在Chrome开发者工具的网络选项卡中,“请求载荷”和“表单数据”有什么区别?
- 3 为什么Chrome开发者工具没有显示"computed"选项卡?
- 3 Chrome开发者工具:从控制台选项卡使用JavaScript检查网络选项卡