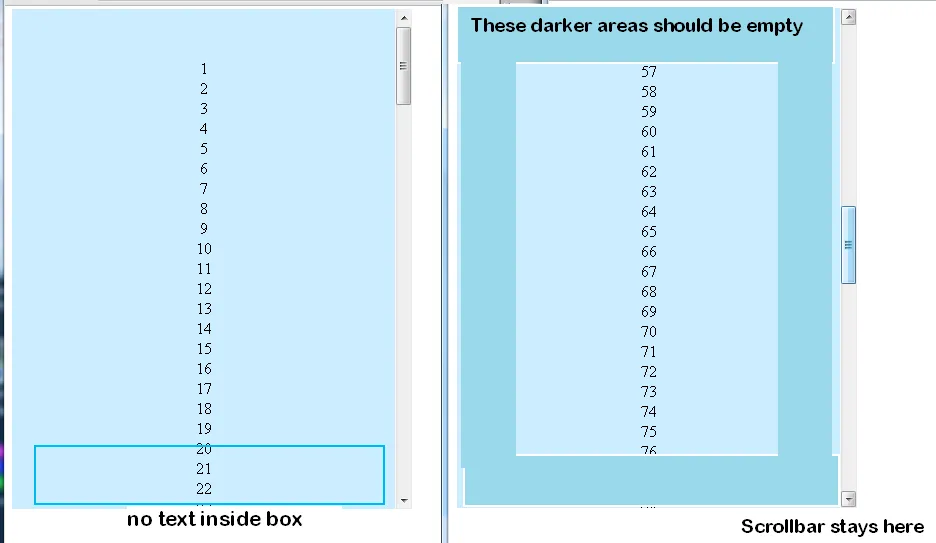
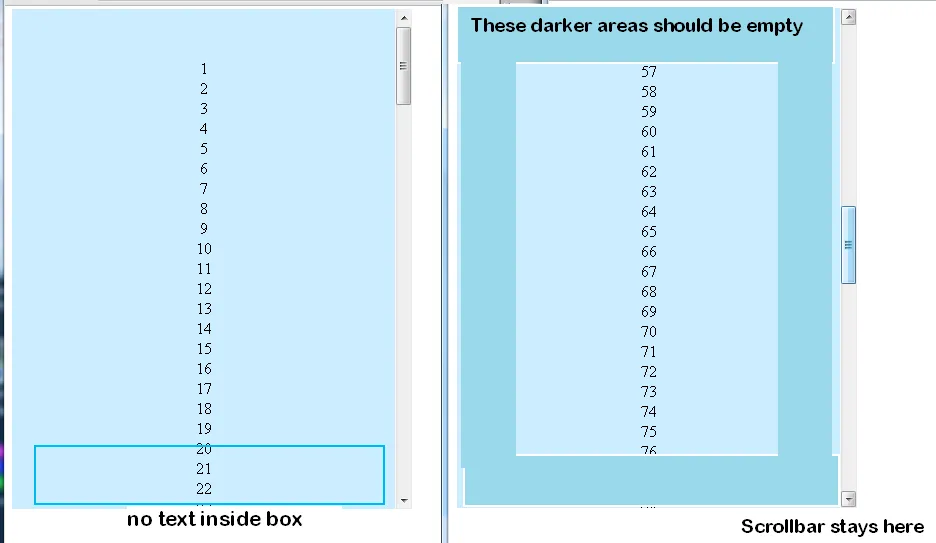
如何在内容区域保持所有方向的填充同时放置垂直滚动条?下面的图片更好地描述了我所寻找的内容。
我只有显而易见的“padding:x”可以展示我的工作:( 我尝试嵌套填充,结果很有趣:)
除非真的需要,否则我想避免JavaScript。
我只有显而易见的“padding:x”可以展示我的工作:( 我尝试嵌套填充,结果很有趣:)
除非真的需要,否则我想避免JavaScript。


这个示例可能是你想要的:Fiddle
此示例包含顶部和底部的渐变,当然也可以是纯色,如果你想要的话。
你可以尝试调整#content元素的内边距,但请注意,如果你想创建 passepartout 效果,你需要在右侧使用另一个元素。
#container{
position:relative;
height:300px;
width:300px;
}
#content{
height:200px;
width: 200px;
padding: 50px;
overflow-y: auto;
background-color: #cef;
}
.bar {
position:absolute;
width: 280px;
height: 50px;
background-color:#bcd;
}
.vbar {
position:absolute;
width: 50px;
height: 280px;
background-color:#bcd;
}
#topbar{
top:0;
}
#bottombar{
bottom:0;
}
#leftbar{
top:0;
}
#rightbar{
right:20px;
top:0;
}<div id="container">
<div id="topbar" class="bar"> </div>
<div id="content" class="pad">
1<br> 2<br> 3<br> 4<br> 5<br> 6<br> 7<br> 8<br> 9<br> 10<br> 11<br> 12<br> 13<br> 14<br> 15<br> 16<br> 17<br> 18<br> 19<br> 20<br> 21<br> 22<br> 23<br> 24<br> 25<br> 26<br> 27<br> 28<br> 29<br> 30<br> 31<br> 32<br> 33<br> 34<br> 35<br> 36<br> 37<br> 38<br> 39<br> 40<br> 41<br> 42<br>
</div>
<div id="bottombar" class="bar"></div>
</div>编辑: 更改了fiddle链接,旧链接包含渐变效果,请访问以下链接:Fiddle
width:20px 的滚动条。 - Christoph<style type="text/css">
div#top {
margin: 0px;
padding: 0px;
height: 100px;
width: 100%;
background-color: #97cee0;
position: fixed;
top: 0px;
left: 0px;
z-index: 100;
}
div#left {
margin: 0px;
padding: 0px;
height: 100%;
width: 100px;
background-color: #97cee0;
position: fixed;
top: 0px;
left: 0px;
z-index: 100;
}
div#right {
margin: 0px;
padding: 0px;
height: 100%;
width: 100px;
background-color: #97cee0;
position: fixed;
top: 0px;
right: 0px;
z-index: 100;
}
div#bottom {
margin: 0px;
padding: 0px;
height: 100px;
width: 100%;
background-color: #97cee0;
position: fixed;
bottom: 0px;
right: 0px;
z-index: 100;
}
div#content {
z-index: 0;
padding: 100px;
}
div#wrapper {
overflow: scroll;
}
</style>
HTML:
<div id="wrapper">
<div id="top"></div>
<div id="left"></div>
<div id="right"></div>
<div id="bottom"></div>
<div id="content">Long list of stuff.</div>
</div>
overflow:hidden的div中的margin-top CSS值。我脑海中的一个方法是在滚动区域内使用两个div
类似于这个样式
<div>
<div class="top"></div>
<div class="content">1, 2, 3, 4, 5, 6 ....</div>
<div class="bottom"></div>
</div>
div{
overflow:scroll;
}