我有几个盒子在一个容器里。容器的设置为overflow: hidden,以确保每个盒子都位于它的位置上。如果去掉overflow: hidden,则会导致内容溢出到其他地方而不是调整大小以适应容器,因此这不是一种选项。
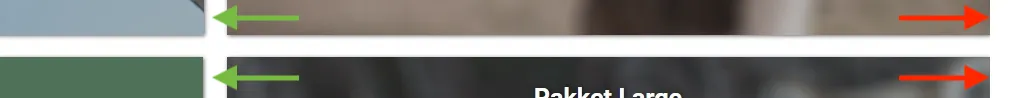
我试图给这些盒子添加box-shadow,但是这样做会导致边缘处的盒子阴影不显示(如下图所示),因为父容器在那里停止并且没有溢出。
如绿色箭头所示,左侧的两个盒子显示了它们预期的阴影。如红色箭头所示,右侧的两个盒子在与容器相接触的右侧边缘处的阴影被修剪了。
是否有任何方法来解决这个问题?
一个简单的复现:
注意:此代码片段是由社区编辑添加的,而不是作者,目的是尝试复制症状。它并不反映作者用于生成附加图像的实际代码。
.container {
overflow: hidden;
display: grid;
grid-template-columns: repeat(2, 1fr);
column-gap: 1rem;
row-gap: 1rem;
}
.shadow {
display: inline-block;
height: 2rem;
background-color: tomato;
box-shadow: 0 0 0.25rem black;
}<div class="container">
<div class="shadow"></div>
<div class="shadow"></div>
<div class="shadow"></div>
<div class="shadow"></div>
</div>
width: calc(500px - 20px)或者width: (100% - 20px)。 - musafar006