设计
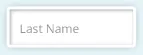
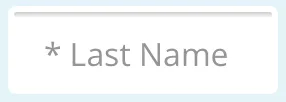
响应式设计中的联系表单具有带有内嵌阴影和普通外部阴影的输入字段。请参见下面的图像。

代码
input {
background:#fff;
height:auto;
padding:8px 8px 7px;
width:100%;
box-sizing:border-box;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
border:#fff solid 3px;
border-radius:4px;
box-shadow:0px 0px 5px rgba(0, 0, 0, .25), inset 2px 2px 3px rgba(0, 0, 0, .2);
}
问题
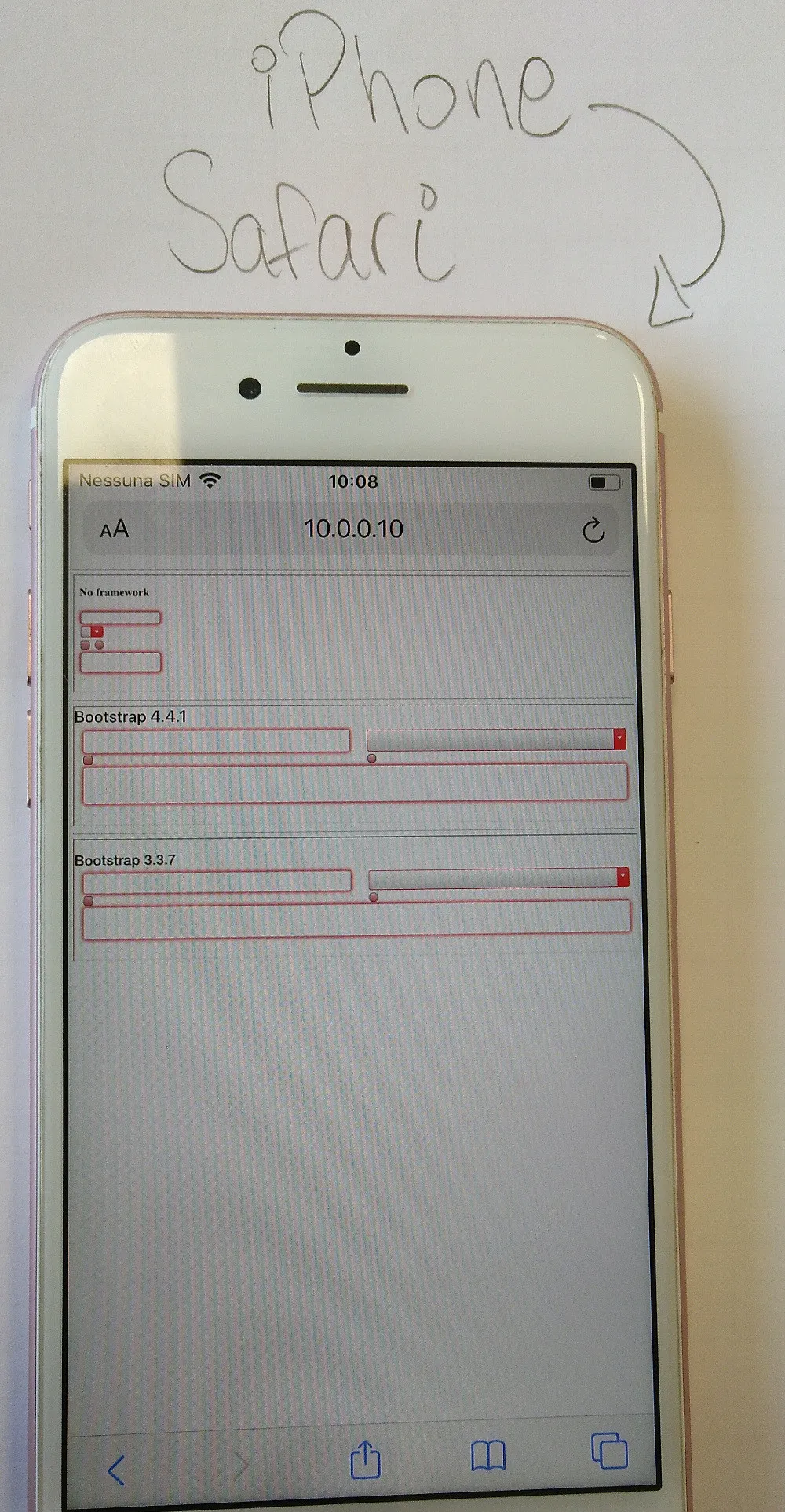
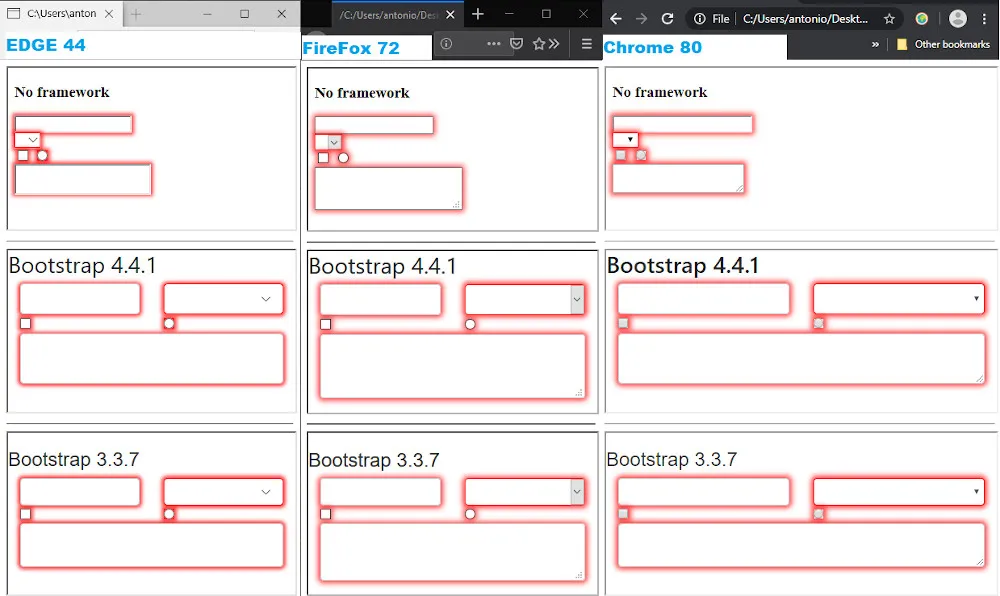
iOS v4+不能正确显示box-shadow,如下图所示。

已测试
我已尝试使用-webkit-box-shadow。
-webkit-box-shadow:0px 0px 5px rgba(0, 0, 0, .25),
inset 2px 2px 3px rgba(0, 0, 0, .2);
我已经将display:block;应用于输入元素。
当前解决方法
我不想这样做,但这是我能得到期望效果的唯一方式。
HTML
<p><input /></p>
CSS
p {
width:50%;
box-sizing:border-box;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
box-shadow:0px 0px 5px rgba(0, 0, 0, .35);
border-radius:4px;
}
input {
background:#fff;
height:auto;
padding:8px 8px 7px;
width:100%;
box-sizing:border-box;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
border:#fff solid 3px;
border-radius:4px;
box-shadow:inset 2px 2px 3px rgba(0, 0, 0, .2);
}
即使采用这种变通方法,在iOS上的内部阴影仍无法正确渲染;但它已经足够接近了。
我的问题
在iOS设备上,一个元素上是否可能正确呈现多个box-shadow实例?如果不行,那么对于内部阴影呢?或者是我错误地使用了这个属性及其值吗?
提前致谢!