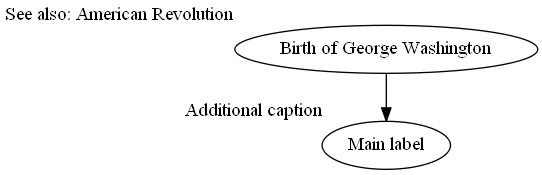
在我的Graphviz图表(使用DOT编写)中,我希望每个节点都有一个标签,但除此之外,我希望某些节点有一个小标题,用于表示该节点的某些其他唯一值。例如,如果这是一个历史图表,一个节点的标签可能是“George Washington的出生”,而标题可能为“另请参阅:美国革命”。
这相当灵活,因此标题不一定需要在节点内部,但我需要另一种方法来插入文本,使其清楚地不是标签的一部分(例如,具有不同的大小,可能是不同的颜色),并且位于不同的位置但仍然清楚地是节点的一部分。
有没有办法做到这一点?
这相当灵活,因此标题不一定需要在节点内部,但我需要另一种方法来插入文本,使其清楚地不是标签的一部分(例如,具有不同的大小,可能是不同的颜色),并且位于不同的位置但仍然清楚地是节点的一部分。
有没有办法做到这一点?