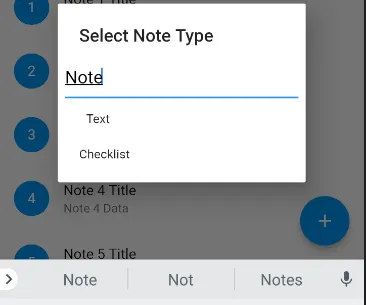
我无法确定为什么在TextField的文本和蓝色线之间存在空白。
这是我的代码:
Future<Null> _selectNoteType (BuildContext context) async {
switch (await showDialog<Null>(
context: context,
builder: (BuildContext context) {
return new SimpleDialog(
title: const Text('Select Note Type'),
children: <Widget>[
Padding(
padding: const EdgeInsets.only(left: 8.0, right: 8.0),
child: new TextField(
keyboardType: TextInputType.text,
maxLines: 1,
style: new TextStyle(
color: Colors.black,
fontSize: 20.0
),
),
),
new SimpleDialogOption(
onPressed: () {},
child: const Text('Text')
),
new SimpleDialogOption(
onPressed: () {},
child: const Text('Checklist')
),
],
);
}
)) {}
}