我找不到与之重复的任何当前问题。我尝试了一些答案,例如将块/弹性添加到SVG元素,但我认为这是一个不同的问题。
如果有关系,我正在使用Tailwind。
这是其中一个存在此问题的多个不同的SVG之一:
<svg style="width: 100%" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:cc="http://creativecommons.org/ns#" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" y="0px" x="0px" xml:space="preserve" version="1.1" viewBox="0 0 1917.4503 99.737572" id="Untitled-Page%201">
<metadata id="metadata64">
<rdf:rdf><cc:work rdf:about=""><dc:format>image/svg+xml</dc:format><dc:type rdf:resource="http://purl.org/dc/dcmitype/StillImage"></dc:type><dc:title></dc:title></cc:work></rdf:rdf>
</metadata>
<defs id="defs62">
<clipPath id="clipPath83" clipPathUnits="userSpaceOnUse">
<rect y="4.6582928" x="1.9868355" height="520.61298" width="1913.6428" id="rect85" style="fill: #0000ff; fill-rule: evenodd"></rect>
</clipPath>
<clipPath id="clipPath101" clipPathUnits="userSpaceOnUse">
<rect y="2.0105031" x="1.6986296" height="99.737572" width="1917.4503" id="rect103" style="fill: #0000ff; fill-rule: evenodd"></rect>
</clipPath>
</defs>
<g transform="translate(-1.6986296,-2.0105031)" clip-path="url(#clipPath101)" id="g79">
<path id="110" d="m -92.8182,485.3333 c 148.4834,-10.021 80.7045,-8.8997 264.4613,-8.8997 211.3321,0 442.2889,49.5664 666.4687,49.5664 255.8733,0 518.9805,-59.2854 737.5684,-59.2854 335.3557,0 441.894,29.1565 441.894,29.1565 L 2035,256 c 0,0 -38.1606,11.5786 -106.04,22.415 L 1919,33.9229 c 0,0 -67.2518,32.8281 -278.9438,32.8281 C 1502.0735,66.751 1335.988,0 1174.4691,0 1032.9564,0 887.1659,55.8081 753.7633,55.8081 619.0213,55.8081 489.1034,1.0942 387.7024,1.0942 230.6074,1.0942 -14,33.9229 -14,33.9229 l -0.0303,192.3195 c 0,0 -30.8519,-4.4524 3.0303,-5.3425 v 77.905 c -115.2449,9.8118 -4.7734,-2.7802 -103.0303,4.7102" fill="#4d5061"></path>
</g>
</svg>
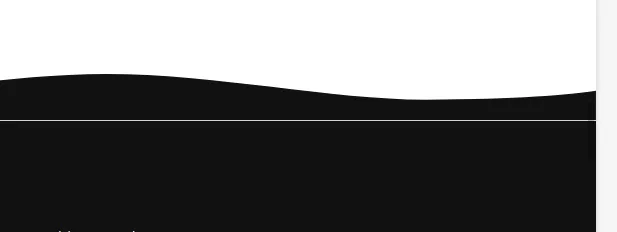
我有多个SVG元素,用于创建波浪效果。在下面的图片中,您可以看到顶部部分是SVG,在其下面,您可以看到内容的背景。
这个问题只出现在特定的分辨率下,线条的厚度在半个像素和1像素之间变化。
当SVG内联或作为IMG时,行为都会发生。 SVG本身被设计为100%宽度,高度设置为自动。
我注意到调整视口允许SVG正确对齐,但这只会使间隙在不同分辨率下出现。
我需要一个解决方案,使这个波浪SVG在所有设备上都能够平滑地放置,最好还有一个解释,为什么它会表现出这种方式,因为我已经长时间困扰于此。
有多个SVG,所有这些问题都会出现。