有没有一种方法可以实现从左到右的背景渐变,从深红色到浅红色(仅作为示例),但同时还有一个从顶部100%不透明度到底部0%不透明度的渐变?
这不同于对角线渐变,它是在X轴上具有颜色和在Y轴上具有透明度的渐变。
我一直在尝试看能否做到,但无法想出方法。
【编辑】
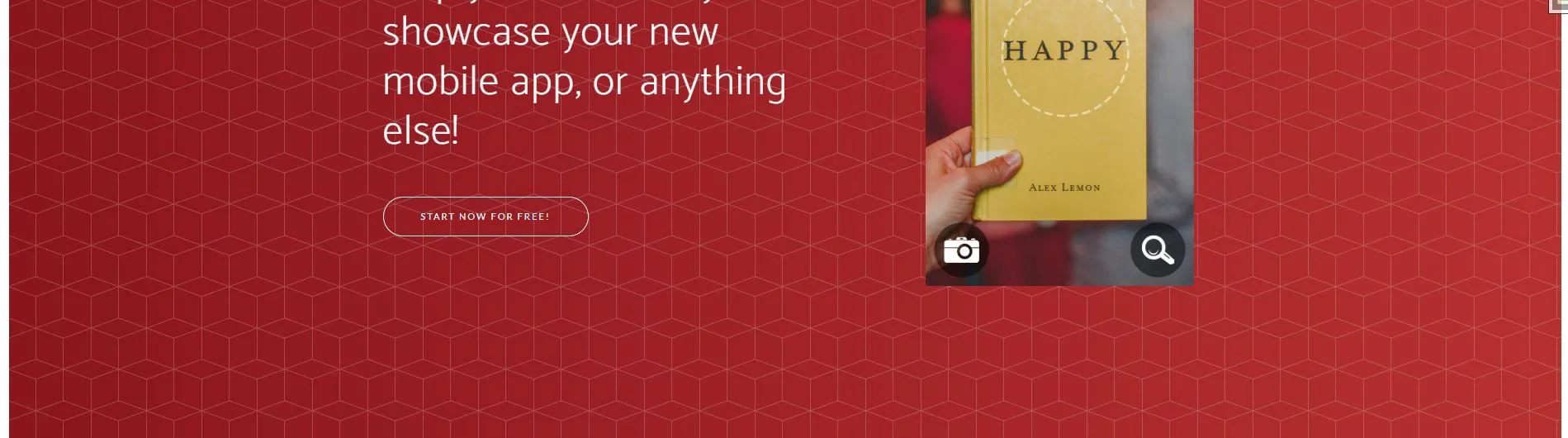
这是我所拥有的图片。 这只是Bootstrap模板中的一个。
正如您所看到的,我从左侧(较暗的红色)到右侧(较浅的红色)渐变。
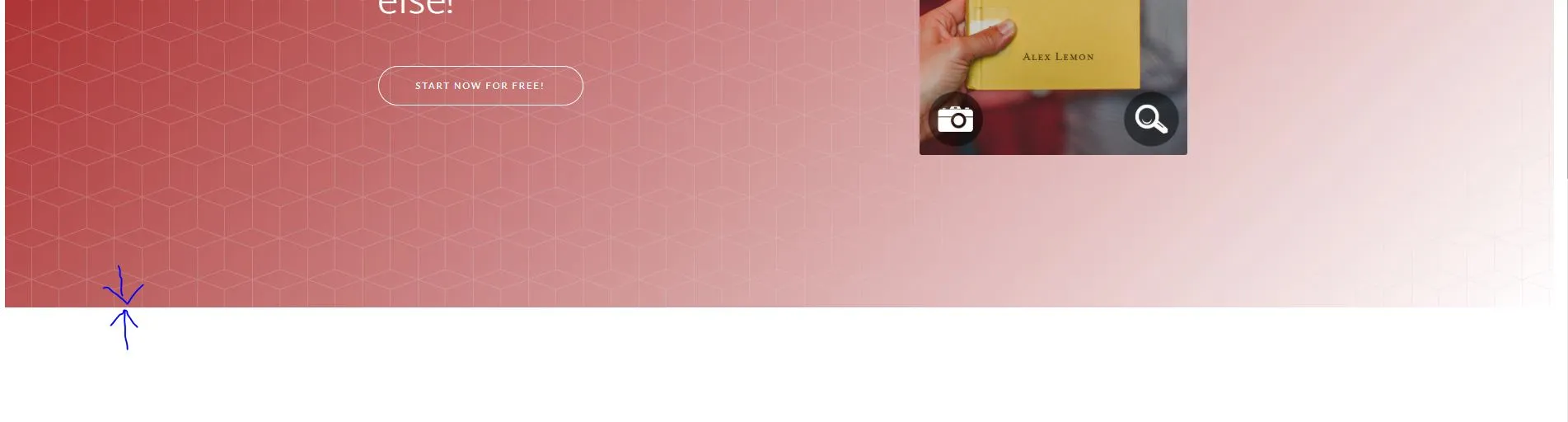
我还希望整个元素向底部渐变为白色,以使该部分的截止不是突然的,而是逐渐的。
正如您在这里看到的那样,选择对角线解决方案后,左侧边缘仍然非常锐利。我想要的是整个底部逐渐变为白色,即在Y轴上使用透明度渐变,同时保留从左到右的颜色渐变在X轴上。