我在我的网站上无法制作水平和垂直线。不确定问题出在哪里。
我尝试使用边框,但不确定我是否做对了。
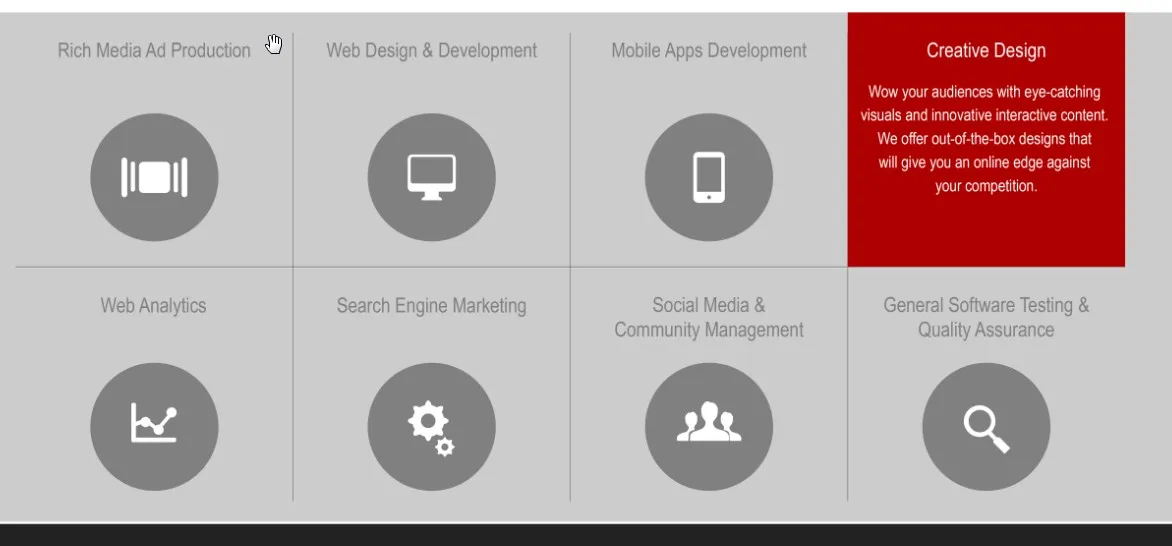
我想要实现一个像下面这张图片一样的交叉分隔符:

这是我的代码:
<div class="container-liquid" style="margin:0px; padding: 0px">
<div class="row">
<div class="col-xs-6 col-sm-6 col-md-3 text-center leftspan" id="one"><h5>Rich Media Ad Production</h5><img src="images/richmedia.png"></div>
<div class="col-xs-6 col-sm-6 col-md-3 text-center leftspan" id="two"><h5>Web Design & Development</h5> <img src="images/web.png" ></div>
<div class="col-xs-6 col-sm-6 col-md-3 text-center leftspan" id="three"><h5>Mobile Apps Development</h5> <img src="images/mobile.png"></div>
<div class="col-xs-6 col-sm-6 col-md-3 text-center rightspan" id="four"><h5>Creative Design</h5> <img src="images/mobile.png"> </div>
<div class="col-xs-12"><hr></div>
<div class="col-xs-6 col-sm-6 col-md-3 text-center leftspan" id="five"><h5>Web Analytics</h5> <img src="images/analytics.png"></div>
<div class="col-xs-6 col-sm-6 col-md-3 text-center leftspan" id="six"><h5>Search Engine Marketing</h5> <img src="images/searchengine.png"></div>
<div class="col-xs-6 col-sm-6 col-md-3 text-center leftspan" id="seven"><h5>Mobile Apps Development</h5> <img src="images/socialmedia.png"></div>
<div class="col-xs-6 col-sm-6 col-md-3 text-center rightspan" id="eight"><h5>Quality Assurance</h5> <img src="images/qa.png"></div>
<hr>
</div>
</div>