我有一个包含3个fragment的viewpager,它们使用recyclerviews。我试图在用户滚动recycled view时隐藏工具栏。我的问题是当用户滚动时,工具栏会隐藏/显示,但它不会完全隐藏。我不明白我做错了什么。为了说明到底发生了什么,我包括了两张工具栏状态的图片(隐藏和显示)。
注意:我注意到一件事情,当工具栏隐藏时。它没有像应该的那样“进入”系统状态栏,而是上面覆盖着。
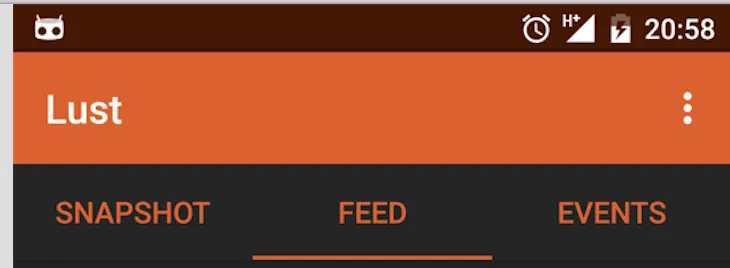
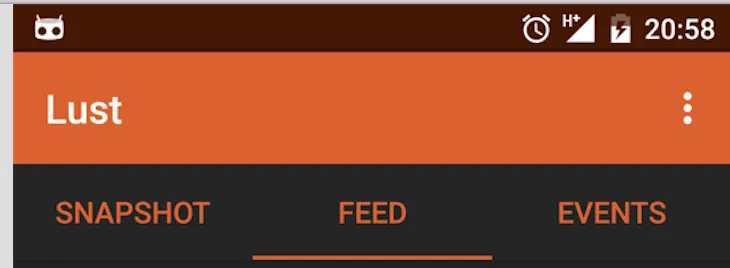
显示: 隐藏:
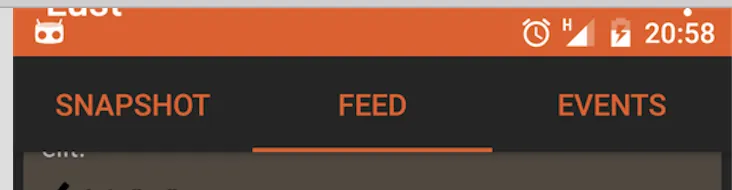
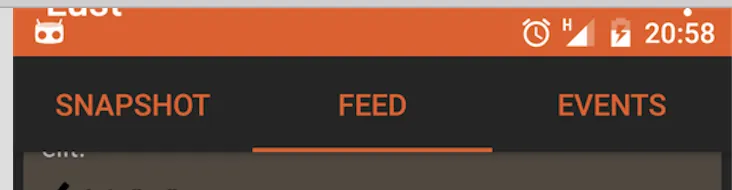
隐藏:
 可以看到,工具栏没有完全隐藏。我能看到工具栏标题和右侧的溢出图标的一部分。
可以看到,工具栏没有完全隐藏。我能看到工具栏标题和右侧的溢出图标的一部分。
这是我的main_layout xml:
注意:我注意到一件事情,当工具栏隐藏时。它没有像应该的那样“进入”系统状态栏,而是上面覆盖着。
显示:
 隐藏:
隐藏:
 可以看到,工具栏没有完全隐藏。我能看到工具栏标题和右侧的溢出图标的一部分。
可以看到,工具栏没有完全隐藏。我能看到工具栏标题和右侧的溢出图标的一部分。这是我的main_layout xml:
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:fab="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.studentsins.lust.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay"
app:layout_scrollFlags="scroll|enterAlways" />
<android.support.design.widget.TabLayout
android:id="@+id/sliding_tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/NavigationTab"/>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
<include layout="@layout/content_main"/>
<com.getbase.floatingactionbutton.FloatingActionsMenu
android:id="@+id/floatingActionMenu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
fab:fab_addButtonColorNormal="@color/blood_orange"
fab:fab_addButtonColorPressed="@color/dirtyWhite"
fab:fab_addButtonPlusIconColor="@color/dirtyWhite"
fab:fab_addButtonSize = "normal"
fab:fab_labelStyle="@style/menu_labels_style"
fab:fab_labelsPosition="left"
app:layout_anchor="@id/viewpager"
app:layout_anchorGravity="bottom|end">
<com.getbase.floatingactionbutton.FloatingActionButton
android:id="@+id/createPlanBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
fab:fab_colorNormal="@color/blood_orange"
fab:fab_title="Create a plan"
fab:fab_size="normal"
app:fab_icon="@drawable/ic_event_white_48dp"
fab:fab_colorPressed="@color/dirtyWhite"/>
<com.getbase.floatingactionbutton.FloatingActionButton
android:id="@+id/changeStatusBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
fab:fab_colorNormal="@color/blood_orange"
fab:fab_size="normal"
app:fab_icon="@drawable/ic_textsms_white_48dp"
fab:fab_title="Change status"
fab:fab_colorPressed="@color/dirtyWhite"/>
</com.getbase.floatingactionbutton.FloatingActionsMenu>
</android.support.design.widget.CoordinatorLayout>