情境:想在特定城市的地图上提供丰富的图形图表。由于找不到该城市的官方svg版本地图,我决定自己尝试制作。
我成功获得了该城市的官方pdf地图,并使用inkscape将其转换为svg格式。我希望能够在区级别上操作地图。使用inkscape,我可以将区域的边界划分为更小的子区域,然后对这些子区域进行操作或处理。
区级别是inkscape术语中的路径(paths)。
a)在Inkscape中选择路径编辑节点选项后,如何分割单个区域(进一步划分的区域),使其显示为路径。我无法实现此分割。
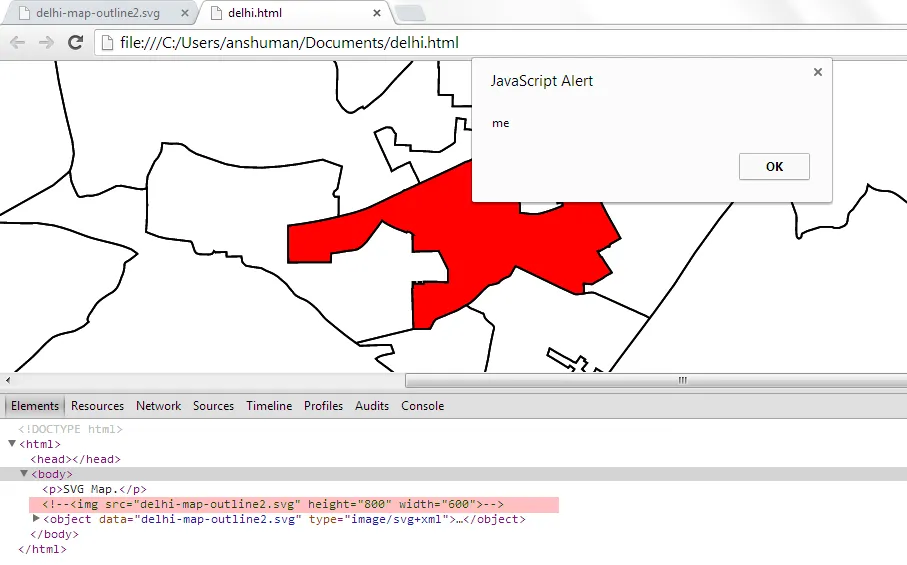
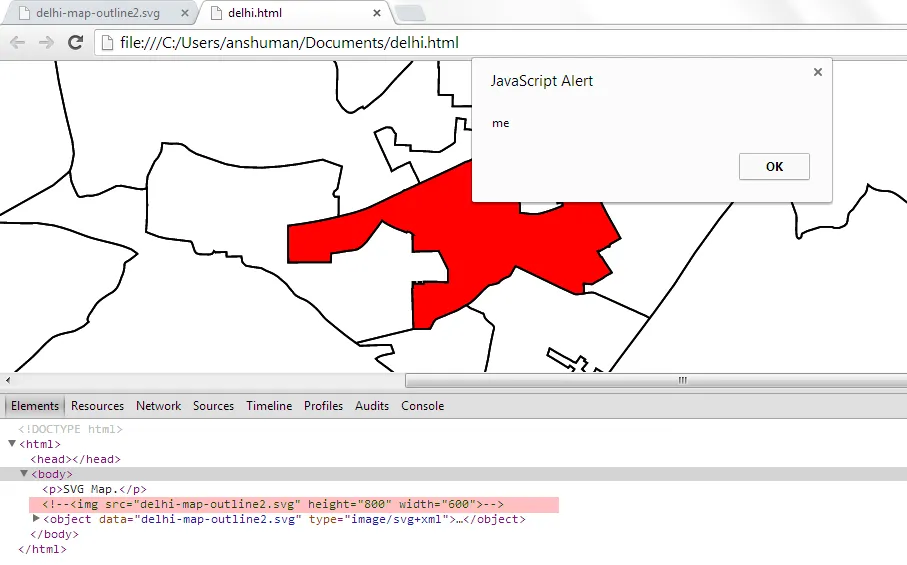
现在,如果我尝试使用对象标记通过html加载图像,它可以工作。 然而,即使在svg标签中调整了它或如此处建议的那样调整了它,我仍然无法调整图像的尺寸。
然而,即使在svg标签中调整了它或如此处建议的那样调整了它,我仍然无法调整图像的尺寸。
目前,我已经转向其他解决方案,主要是因为突出显示区域能力在优秀的jvectormap库中可用。
我成功获得了该城市的官方pdf地图,并使用inkscape将其转换为svg格式。我希望能够在区级别上操作地图。使用inkscape,我可以将区域的边界划分为更小的子区域,然后对这些子区域进行操作或处理。
区级别是inkscape术语中的路径(paths)。
a)在Inkscape中选择路径编辑节点选项后,如何分割单个区域(进一步划分的区域),使其显示为路径。我无法实现此分割。

谢谢!
PS:请解释您的downvote。
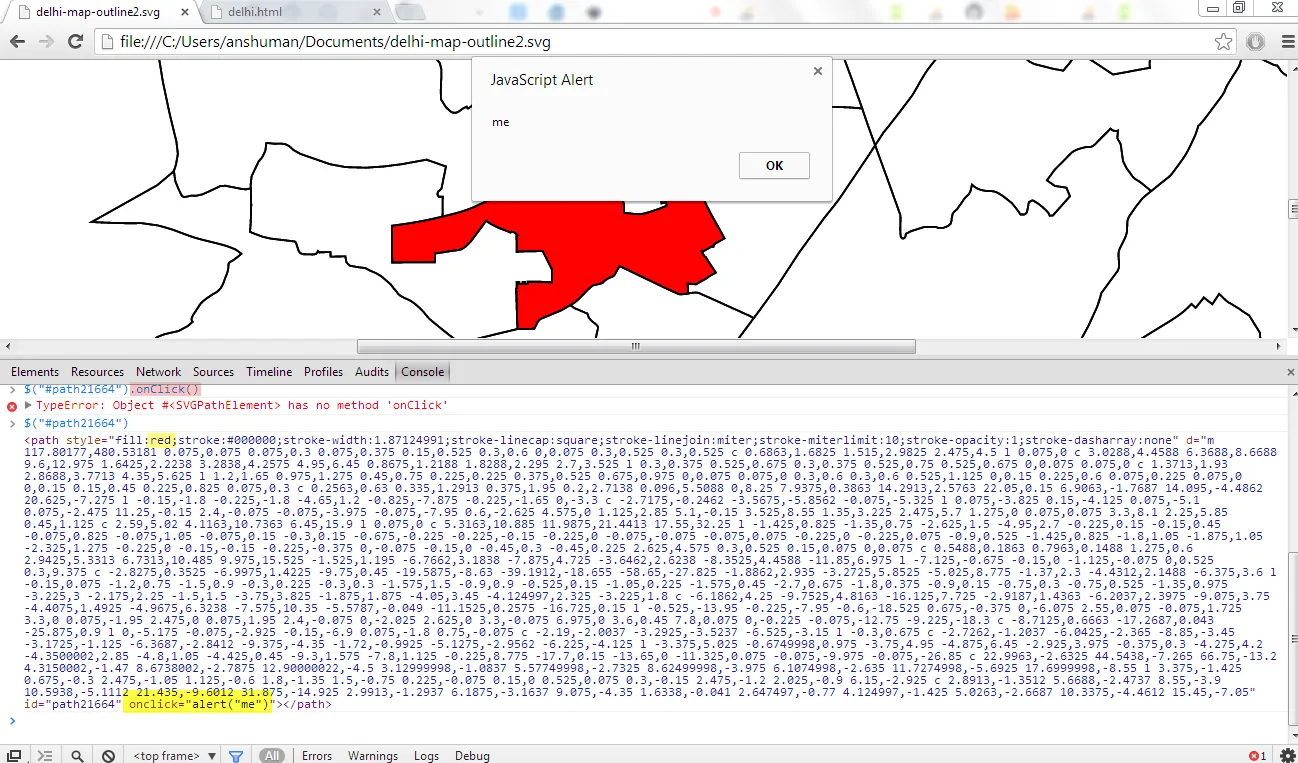
编辑:添加有关研究的信息。事实证明,在我前往另一侧并尝试使用jvectormap并获得所需内容之后回来看这个问题时,我犯了一个错误,即onClick()与onclick()(..argh)之间的区别。无论如何,在此添加详细信息以显示它确实有效,但我无法调整图像的尺寸,并且会在下面发布解决方案的替代方法。 PS:我对SVG的经验为2天,因此根据我从其他解决方案中学习的有关操作图像的知识,我已经正确地放置了SVG。也许@robert-longson可以解释inkscape与svg-edit的svg输出之间的区别。
先决条件:
- 使用inkscape将pdf转换为svg
- 选择节点,分解以将文本转换为路径(我之前没有这样做)。
这主要是针对b部分的。 我添加了一个onclick事件,并将我感兴趣的区域涂成红色。因此,如果我将svg作为浏览器中的现有文件加载(并加载jquery),那么在单击所选区域时它将按预期工作。

现在,如果我尝试使用对象标记通过html加载图像,它可以工作。
 然而,即使在svg标签中调整了它或如此处建议的那样调整了它,我仍然无法调整图像的尺寸。
然而,即使在svg标签中调整了它或如此处建议的那样调整了它,我仍然无法调整图像的尺寸。目前,我已经转向其他解决方案,主要是因为突出显示区域能力在优秀的jvectormap库中可用。
编辑:这个gist展示了使用Inkscape制作的SVG。在SVG编辑器中打开相同的文件,然后查看源代码;似乎对“路径数据”进行了转换:即路径的d属性。最终,在svgto.jvectormap中能够正常运行的是这种转换输出。