是否可以将代码导入Inkscape并将其保存为.svg文件?
我想要将这段代码导入并保存为svg文件:
<svg class="defs-only" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<symbol id="wave">
<svg viewBox="0 0 100 50" preserveAspectRatio="none" >
<g>
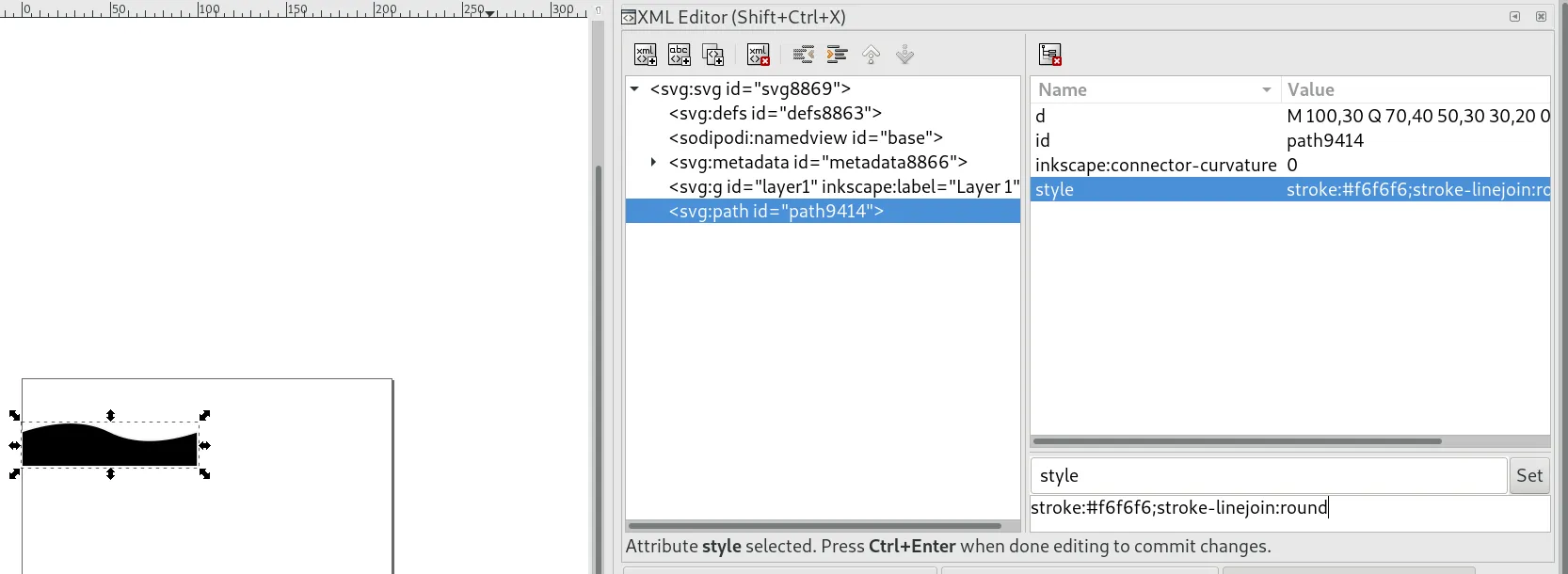
<path d="M100,30 Q70,40 50,30 T0,30 v20 h100Z"
style="stroke-linejoin:round; stroke:#f6f6f6" stroke-width="0"/>
</g>
</svg>
</symbol>
</svg>