这不是任何问题的重复,请帮帮我
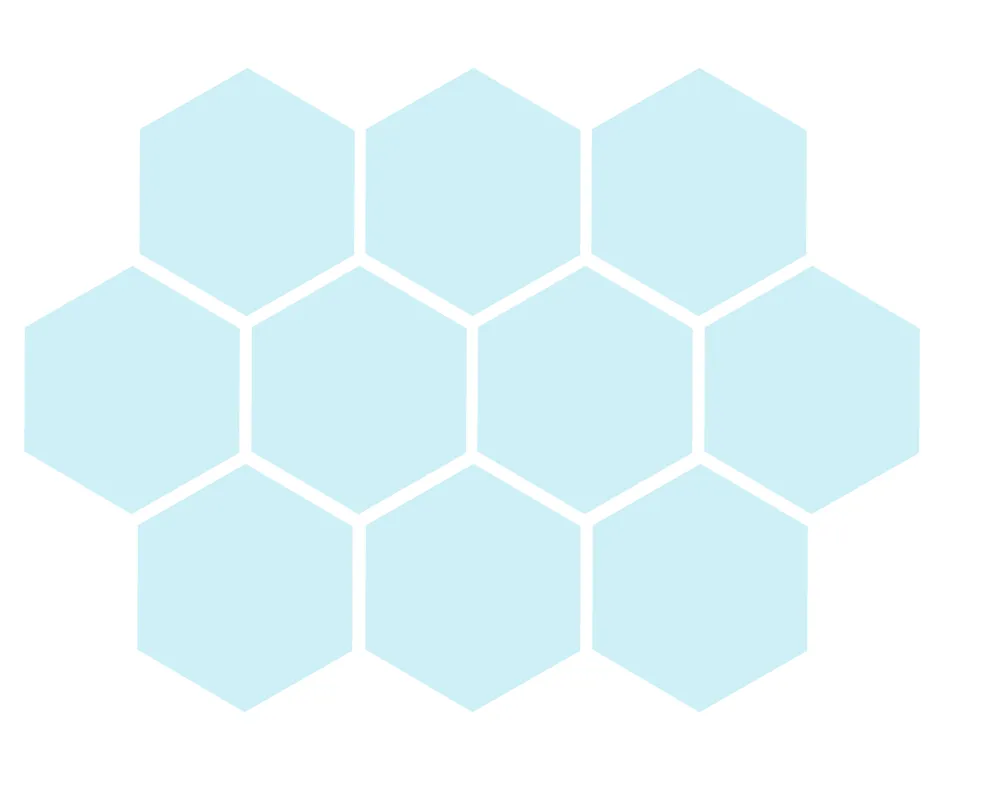
我在这里得到了一些诀窍http://jsfiddle.net/kizu/bhGn4/
我想用CSS动态创建它,那么该怎么做呢?
每当添加新条目以设计时,它会自动调整。
我已经努力搜索并获得了一些关于圆圈形状的帮助
同样的东西我想要六边形

这不是任何问题的重复,请帮帮我
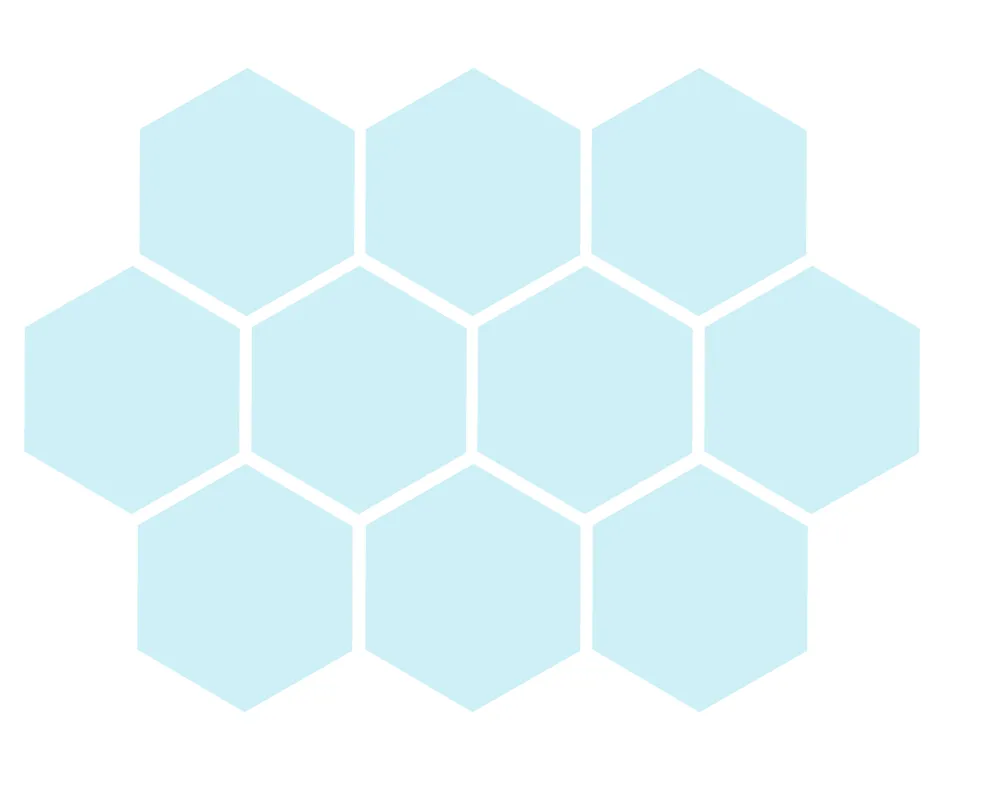
我在这里得到了一些诀窍http://jsfiddle.net/kizu/bhGn4/
我想用CSS动态创建它,那么该怎么做呢?
每当添加新条目以设计时,它会自动调整。
我已经努力搜索并获得了一些关于圆圈形状的帮助
同样的东西我想要六边形

请浏览我创建的演示:
.hexagon {
width: 100px;
height: 55px;
background: red;
position: absolute;
}
.hexagon:before {
content: "";
position: absolute;
top: -25px;
left: 0;
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 25px solid red;
}
.hexagon:after {
content: "";
position: absolute;
bottom: -25px;
left: 0;
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 25px solid red;
}
.hex1 {
top: 20px;
left: 0px;
}
.hex2 {
top: 20px;
left: 110px;
}
.hex3 {
top: 20px;
left: 220px;
}
.hex4 {
top: 110px;
left: 55px;
}
.hex5 {
top: 110px;
left: 165px;
}
.hex6 {
top: 110px;
left: 275px;
}<div style="position:absolute; top:30px">
<div class="hexagon hex1"></div>
<div class="hexagon hex2"></div>
<div class="hexagon hex3"></div>
<div class="hexagon hex4"></div>
<div class="hexagon hex5"></div>
<div class="hexagon hex6"></div>
</div>这里有一个非常棒的教程,介绍如何使用CSS创建六边形形状。请查看开头的逐步指南。
同时,您还可以在CSSTricks上查看这些示例。这将让您了解如何处理这类问题。
希望这能帮到您! :)