.gif还是使用使用CSS(必要时使用JS)的精灵图集?文件大小
老实说,我不确定哪种方式更好,因为我不了解
.gif中帧的压缩情况。如果我能正确使用它们,我的猜测是它们将大致相等,但如果我理解错误,或者由于其他原因而出现差异,请告诉我。在我看来,这里的主要优势在于Spritesheets,因为我可以在单个图集上包含多个动画(我们正在谈论数百个动画精灵)。根据我之前提出的问题,我知道可以使用
image-rect()在CSS中轻松提取单个帧。而对于.gif文件,我只能包含一个动画,因为每个动画可能持续时间不同。
附言: 另外,一些动画会对于给定的精灵重复播放,因此精灵表只需要有一份帧的副本,而 .gif 则需要所有帧(至少据我所知)。
性能
我猜测动画 .gif 会更快,因为我不必在同时进行大量 JS 代码时管理所有动画。但是,我不确定,也许浏览器在处理30多个动画 .gif 时会受到重大打击。
我的理智
精灵表是为我制作的,因此我的工作一开始会很高(编写和动画引擎,并手动编码每个表)。但一旦编写完成,它就可以长期使用,更改精灵表仅需要最少的代码更改。
另一方面,在Photoshop中制作动画 .gif 文件并不容易(如果您有更好的程序,请告诉我)。每个文件都必须手工制作,这是一个漫长的过程。但是,一旦它们被制作出来,我就不需要真正改变它们。我的精灵表不太可能很快改变,因此很可能只需制作一次。
我的问题(tl;dr)
在文件大小(包括HTTP头传输,因为它将通过网络),现代浏览器性能和创建便捷性方面,使用精灵图构建的动画 .gif 文件与仅使用CSS和已有的精灵表相比,哪个更适合扩展到数百个动画?(优先级最低,但如果您可以使我的工作更轻松或对此进行论证,我将不胜感激)
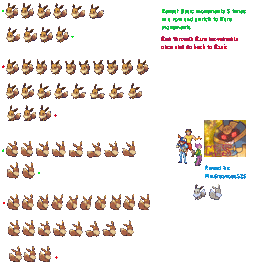
示例
 VS
VS