此问题存在是因为它具有历史意义,但不被认为是该网站上好的、切题的问题,所以请不要将其作为您可以在此处提出类似问题的证据。更多信息:help center。
什么是ExtJS的替代方案?
此问题存在是因为它具有历史意义,但不被认为是该网站上好的、切题的问题,所以请不要将其作为您可以在此处提出类似问题的证据。更多信息:help center。
3
在社区规模和StackOverflow上的存在方面,extjs无与伦比。尽管之前有争议,现在Ext JS拥有GPLv3开源许可证。它的学习曲线很长,但一旦掌握,就可以获得相当大的回报。Ext JS 缺少Material Design主题,团队已经多次拒绝在GitHub上发布源代码。对于移动端,必须使用单独的Sencha Touch库。
还要注意的是,
大型JavaScript库,如YUI,已经受到社区的较少关注。许多开发人员今天认为大型JavaScript库是他们不想被锁定在其中的封闭式花园。-- 宣布停止YUI开发 话虽如此,以下是目前可用的一些Ext JS替代品。
领先的客户端小部件库
Blueprint is a React-based UI toolkit developed by big data analytics company Palantir in TypeScript, and "optimized for building complex data-dense interfaces for desktop applications". Actively developed on GitHub as of May 2019, with comprehensive documentation. Components range from simple (chips, toast, icons) to complex (tree, data table, tag input with autocomplete, date range picker. No accordion or resizer.
Blueprint targets modern browsers (Chrome, Firefox, Safari, IE 11, and Microsoft Edge) and is licensed under a modified Apache license.
Sandbox / demo • GitHub • Docs
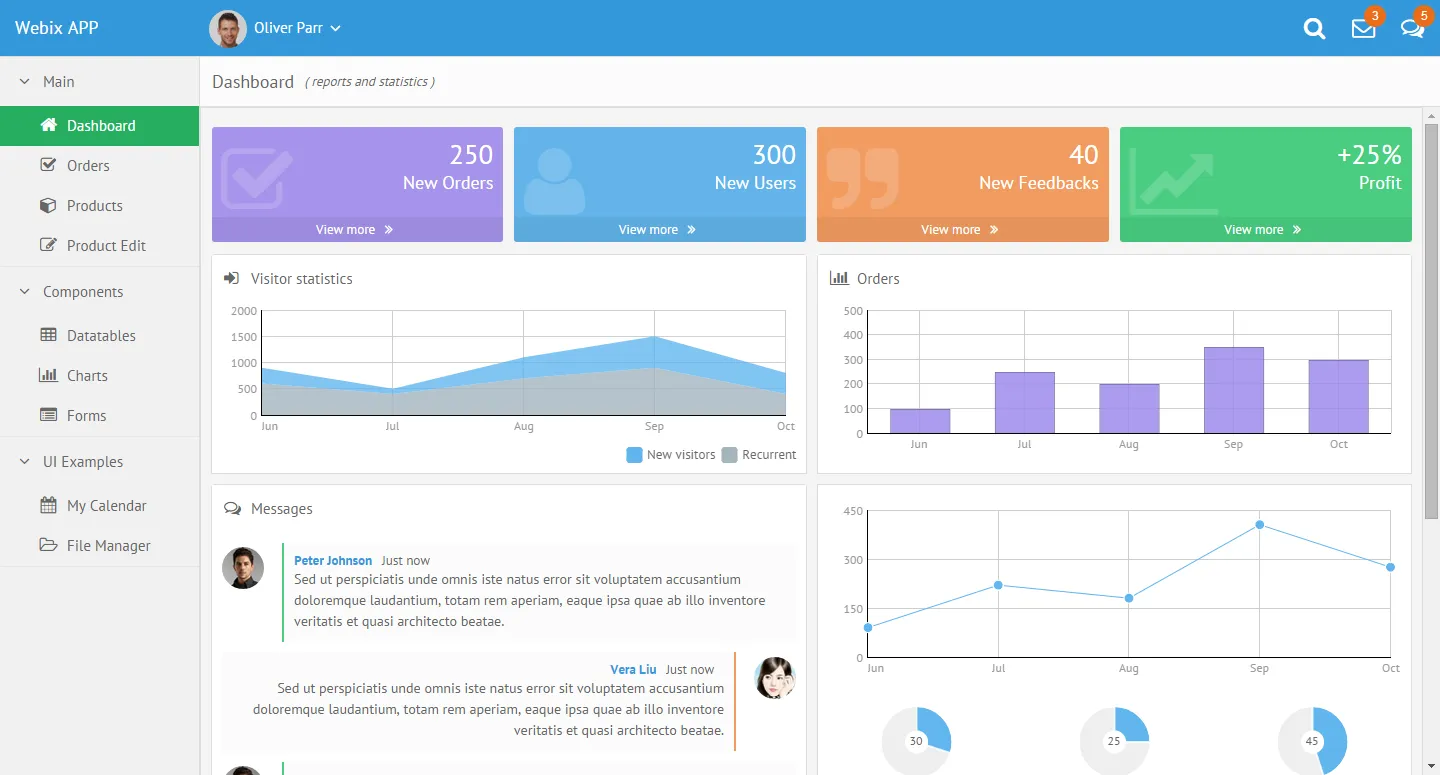
Webix - an advanced, easy to learn, mobile-friendly, responsive and rich free&open source JavaScript UI components library. Webix spun off from DHTMLX Touch (a project with 8 years of development behind it - see below) and went on to become a standalone UI components framework. The GPL3 edition allows commercial use and lets non-GPL applications using Webix keep their license, e.g. MIT, via a license exemption for FLOSS. Webix has 55 UI widgets, including trees, grids, treegrids and charts. Funding comes from a commercial edition with some advanced widgets (Pivot, Scheduler, Kanban, org chart etc.). Webix has an extensive list of free and commercial widgets, and integrates with most popular frameworks (React, Vue, Meteor, etc) and UI components.

Skins look modern, and include a Material Design theme. The Touch theme also looks quite Material Design-ish. See also the Skin Builder.
Minimal GitHub presence, but includes the library code, and the documentation (which still needs major improvements). Webix suffers from a having a small team and a lack of marketing. However, they have been responsive to user feedback, both on GitHub and on their forum.
The library was lean (128Kb gzip+minified for all 55 widgets as of ~2015), faster than ExtJS, dojo and others, and the design is pleasant-looking. The current version of Webix (v6, as of Nov 2018) got heavier (400 - 676kB minified but NOT gzipped).
The demos on Webix.com look and function great. The developer, XB Software, uses Webix in solutions they build for paying customers, so there's likely a good, funded future ahead of it.
Webix aims for backwards compatibility down to IE8, and as a result carries some technical debt.
Wikipedia • GitHub • Playground/sandbox • Admin dashboard demo • Demos • Widget samples
react-md - MIT-licensed Material Design UI components library for React. Responsive, accessible. Implements components from simple (buttons, cards) to complex (sortable tables, autocomplete, tags input, calendars). One lead author, ~1900 GitHub stars.
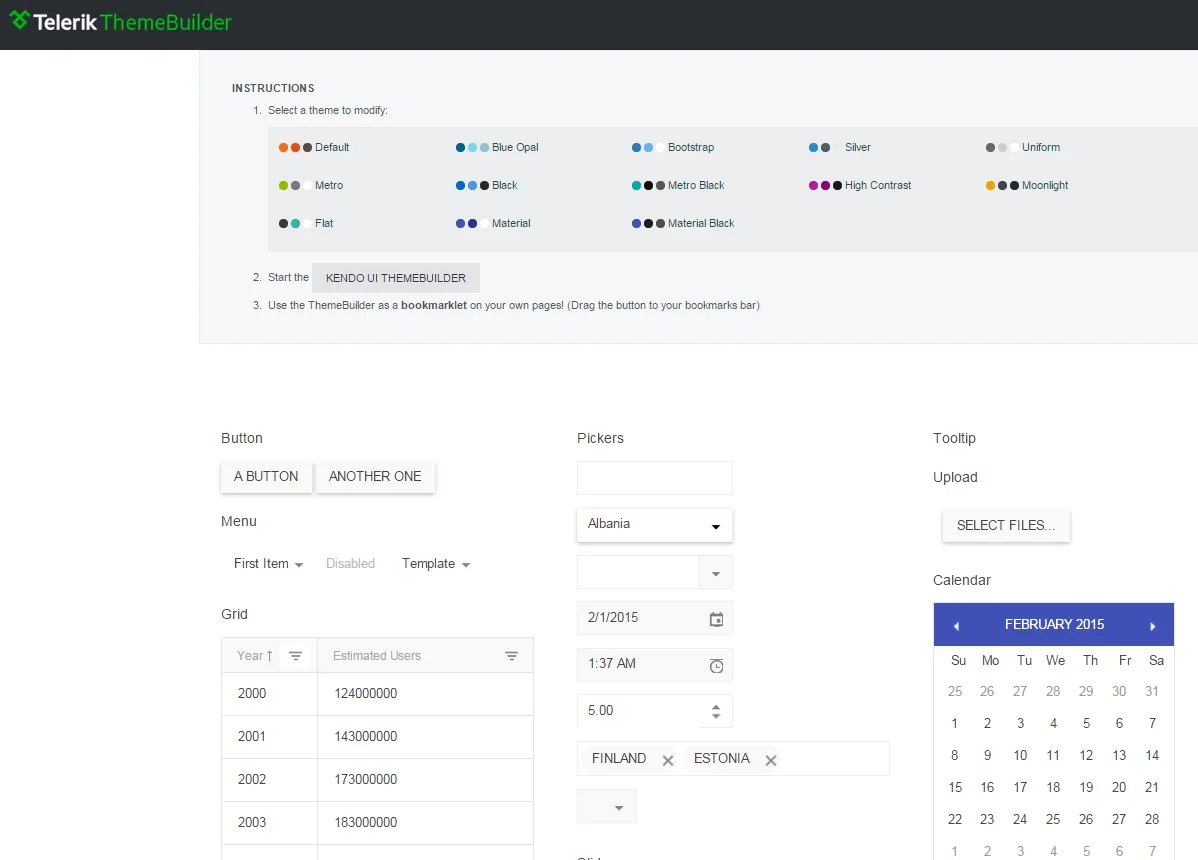
kendo - jQuery-based UI toolkit with 40+ basic open-source widgets, plus commercial professional widgets (grids, trees, charts etc.). Responsive&mobile support. Works with Bootstrap and AngularJS. Modern, with Material Design themes. The documentation is available on GitHub, which has enabled numerous contributions from users (4500+ commits, 500+ PRs as of Jan 2015).

Well-supported commercially, claiming millions of developers, and part of a large family of developer tools. Telerik has received many accolades, is a multi-national company (Bulgaria, US), was acquired by Progress Software, and is a thought leader.
A Kendo UI Professional developer license costs $700 and posting access to most forums is conditioned upon having a license or being in the trial period.
[Wikipedia] • GitHub/Telerik • Demos • Playground • Tools
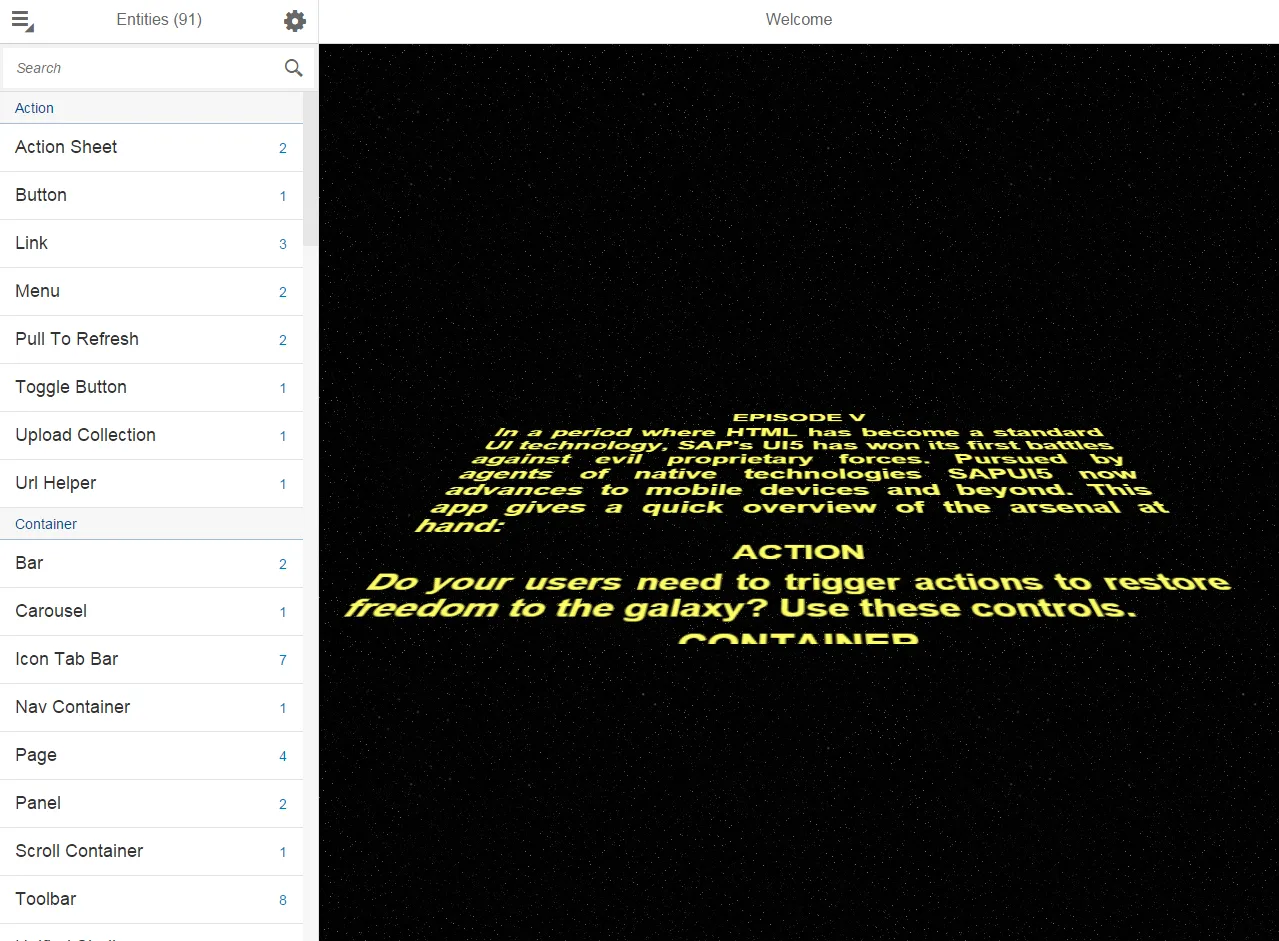
OpenUI5 - jQuery-based UI framework with 180 widgets, Apache 2.0-licensed and fully-open sourced and funded by German software giant SAP SE.

The community is much larger than that of Webix, SAP is hiring developers to grow OpenUI5, and they presented OpenUI5 at OSCON 2014.
The desktop themes are rather lackluster, but the Fiori design for web and mobile looks clean and neat.
Wikipedia • GitHub • Mobile-first controls demos • Desktop controls demos • SO
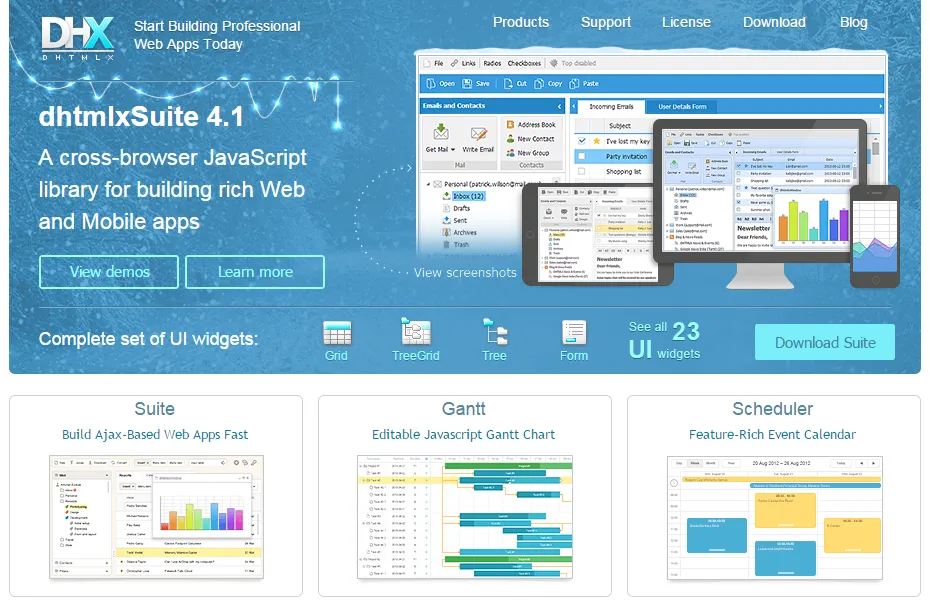
DHTMLX - JavaScript library for building rich Web and Mobile apps. Looks most like ExtJS - check the demos. Has been developed since 2005 but still looks modern. All components except TreeGrid are available under GPLv2 but advanced features for many components are only available in the commercial PRO edition - see for example the tree. Claims to be used by many Fortune 500 companies.

Minimal presence on GitHub (the main library code is missing) and StackOverflow but active forum. The documentation is not available on GitHub, which makes it difficult to improve by the community.
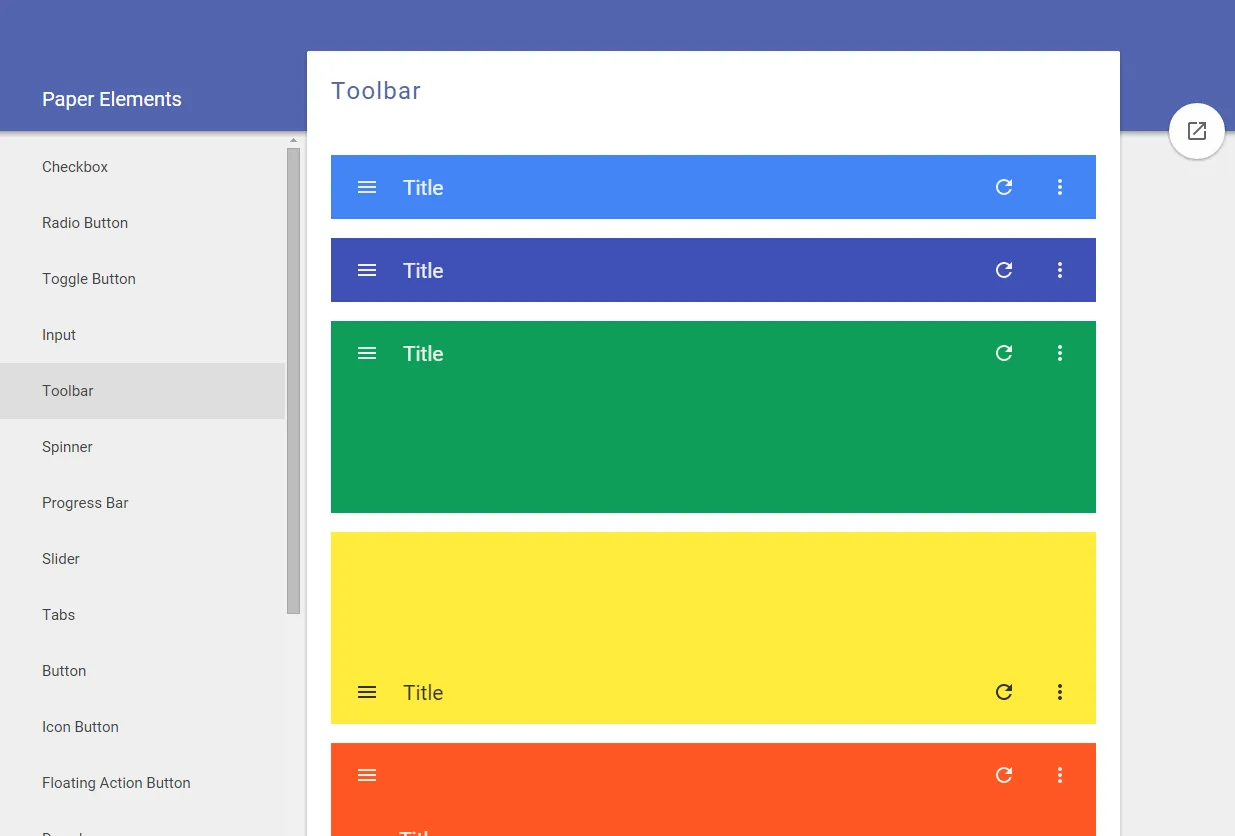
Polymer, a Web Components polyfill, plus Polymer Paper, Google's implementation of the Material design. Aimed at web and mobile apps. Doesn't have advanced widgets like trees or even grids but the controls it provides are mobile-first and responsive. Used by many big players, e.g. IBM or USA Today.

Ant Design claims it is "a design language for background applications", influenced by "nature" and helping designers "create low-entropy atmosphere for developer team". That's probably a poor translation from Chinese for "UI components for enterprise web applications". It's a React UI library written in TypeScript, with many components, from simple (buttons, cards) to advanced (autocomplete, calendar, tag input, table).
The project was born in China, is popular with Chinese companies, and parts of the documentation are available only in Chinese. Quite popular on GitHub, yet it makes the mistake of splitting the community into Chinese and English chat rooms. The design looks Material-ish, but fonts are small and the information looks lost in a see of whitespace.
PrimeUI - collection of 45+ rich widgets based on jQuery UI. Apache 2.0 license. Small GitHub community. 35 premium themes available.
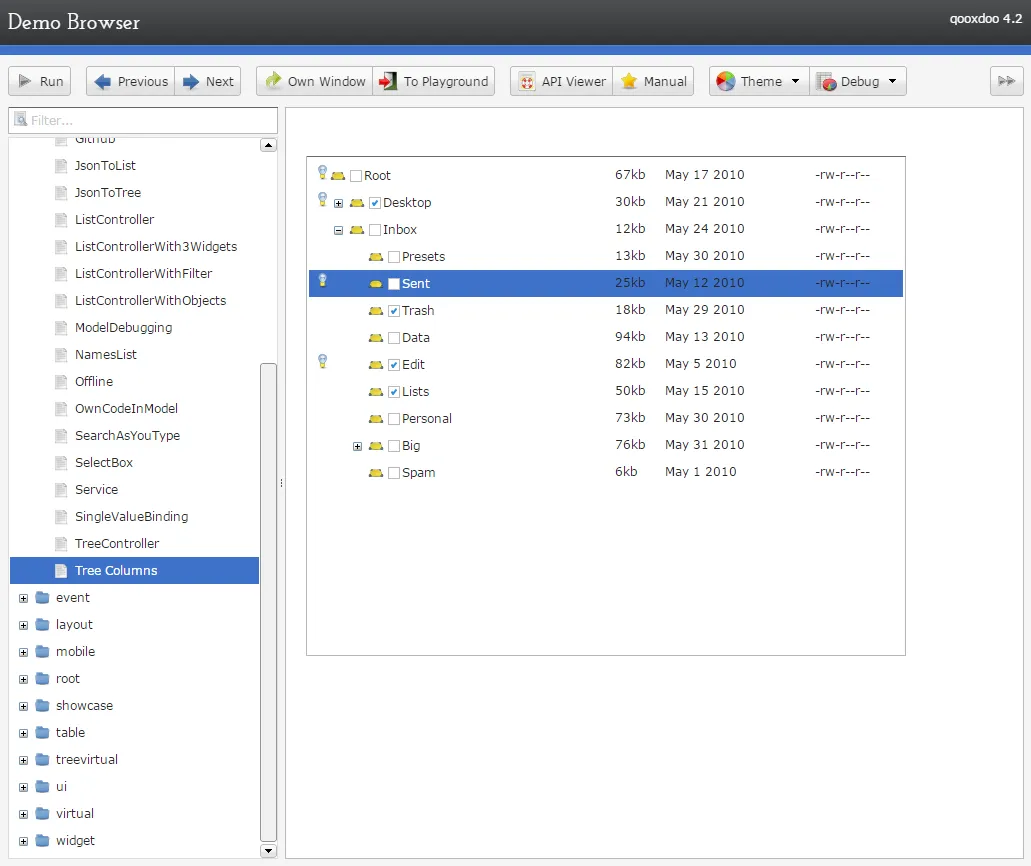
qooxdoo - "a universal JavaScript framework with a coherent set of individual components", developed and funded by German hosting provider 1&1 (see the contributors, one of the world's largest hosting companies. GPL/EPL (a business-friendly license).
Mobile themes look modern but desktop themes look old (gradients).
Wikipedia • GitHub • Web/Mobile/Desktop demos • Widgets Demo browser • Widget browser • SO • Playground • Community
jQuery UI - easy to pick up; looks a bit dated; lacks advanced widgets. Of course, you can combine it with independent widgets for particular needs, e.g. trees or other UI components, but the same can be said for any other framework.
 angular + Angular UI. While Angular is backed by Google, it's being radically revamped in the upcoming 2.0 version, and "users will need to get to grips with a new kind of architecture. It's also been confirmed that there will be no migration path from Angular 1.X to 2.0". Moreover, the consensus seems to be that Angular 2 won't really be ready for use until a year or two from now. Angular UI has relatively few widgets (no trees, for example).
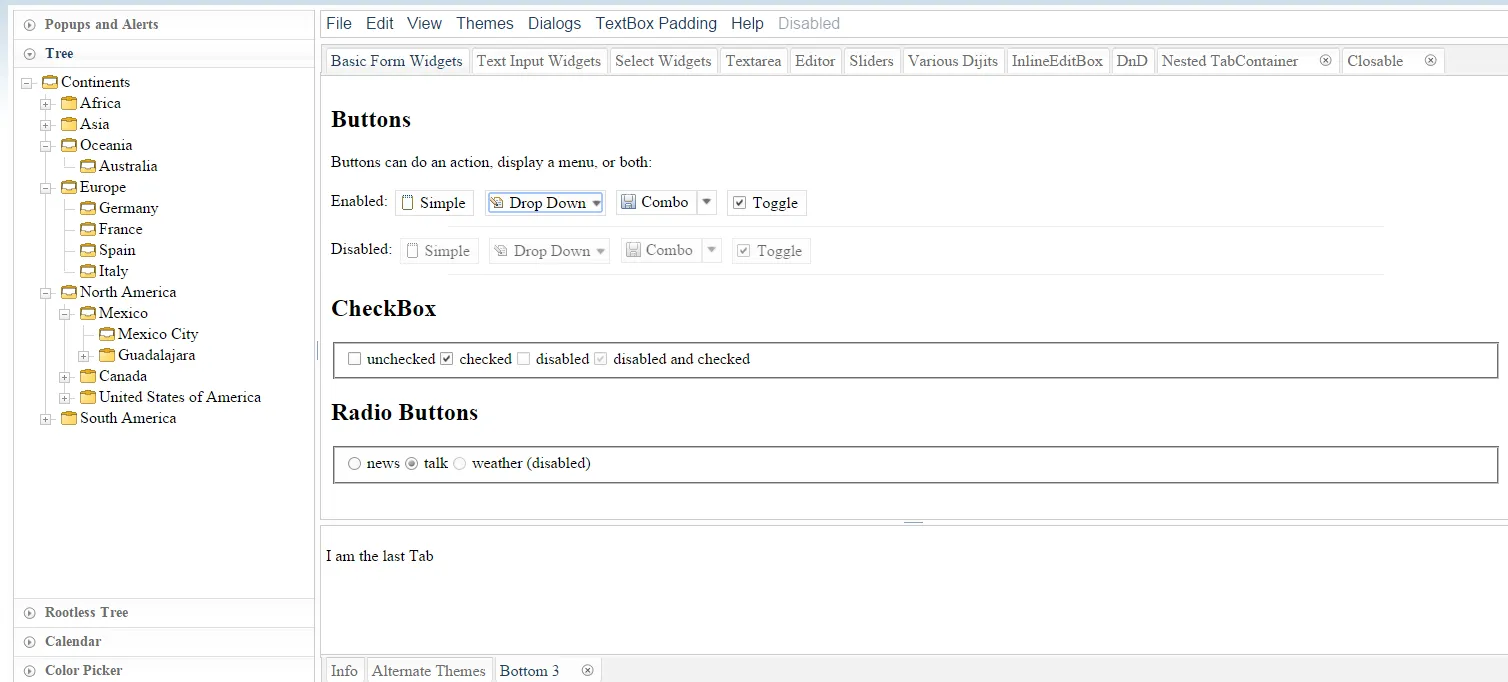
angular + Angular UI. While Angular is backed by Google, it's being radically revamped in the upcoming 2.0 version, and "users will need to get to grips with a new kind of architecture. It's also been confirmed that there will be no migration path from Angular 1.X to 2.0". Moreover, the consensus seems to be that Angular 2 won't really be ready for use until a year or two from now. Angular UI has relatively few widgets (no trees, for example).DojoToolkit and their powerful Dijit set of widgets. Completely open-sourced and actively developed on GitHub, but development is now (Nov 2018) focused on the new dojo.io framework, which has very few basic widgets. BSD/AFL license. Development started in 2004 and the Dojo Foundation is being sponsored by IBM, Google, and others - see Wikipedia. 7500 questions here on SO.

Themes look desktop-oriented and dated - see the theme tester in dijit. The official theme previewer is broken and only shows "Claro". A Bootstrap theme exists, which looks a lot like Bootstrap, but doesn't use Bootstrap classes. In Jan 2015, I started a thread on building a Material Design theme for Dojo, which got quite popular within the first hours. However, there are questions regarding building that theme for the current Dojo 1.10 vs. the next Dojo 2.0. The response to that thread shows an active and wide community, covering many time zones.
Unfortunately, Dojo has fallen out of popularity and fewer companies appear to use it, despite having (had?) a strong foothold in the enterprise world. In 2009-2012, its learning curve was steep and the documentation needed improvements; while the documentation has substantially improved, it's unclear how easy it is to pick up Dojo nowadays.
With a Material Design theme, Dojo (2.0?) might be the killer UI components framework.
Enyo - front-end library aimed at mobile and TV apps (e.g. large touch-friendly controls). Developed by LG Electronix and Apache-licensed on GitHub.
The radical Cappuccino - Objective-J (a superset of JavaScript) instead of HTML+CSS+DOM
Mochaui, MooTools UI Library User Interface Library. <300 GitHub stars.
CrossUI - cross-browser JS framework to develop and package the exactly same code and UI into Web Apps, Native Desktop Apps (Windows, OS X, Linux) and Mobile Apps (iOS, Android, Windows Phone, BlackBerry). Open sourced LGPL3. Featured RAD tool (form builder etc.). The UI looks desktop-, not web-oriented. Actively developed, small community. No presence on GitHub.
ZinoUI - simple widgets. The DataTable, for instance, doesn't even support sorting.
Wijmo - good-looking commercial widgets, with old (jQuery UI) widgets open-sourced on GitHub (their development stopped in 2013). Developed by ComponentOne, a division of GrapeCity. See Wijmo Complete vs. Open.
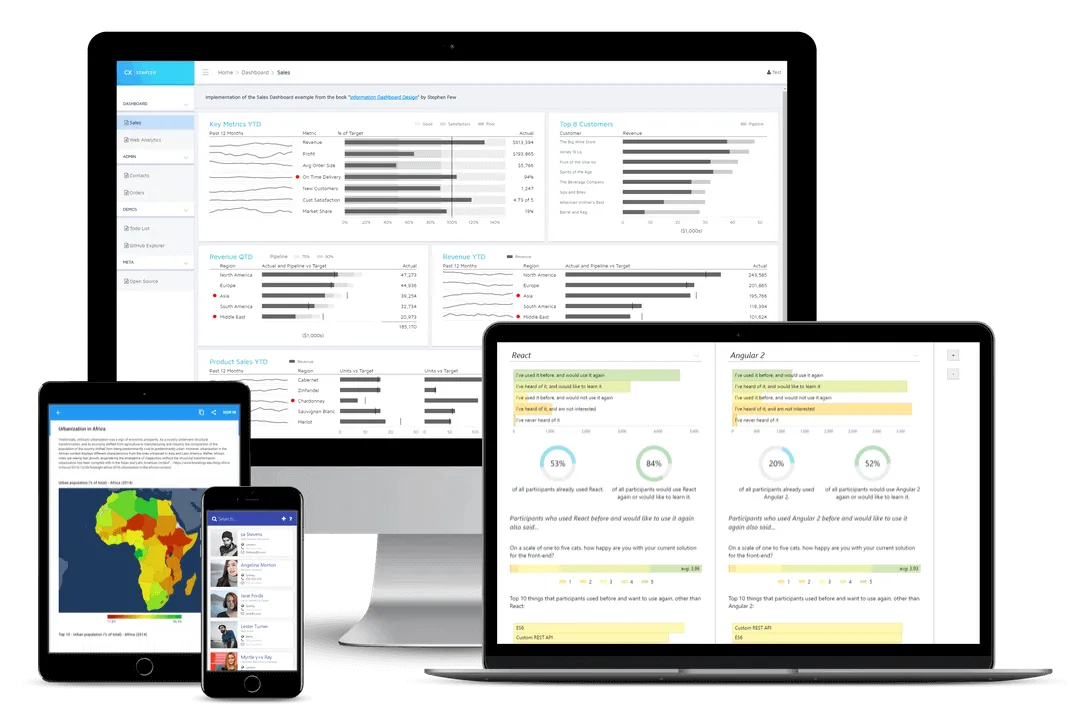
CxJS - commercial JS framework based on React, Babel and webpack offering form elements, form validation, advanced grid control, navigational elements, tooltips, overlays, charts, routing, layout support, themes, culture dependent formatting and more.
全栈框架
SproutCore - 苹果公司开发的用于处理大型数据集的本地性能网络应用程序。驱动iCloud.com。不适用于小部件。
Wakanda:面向企业Web应用程序 - 请参见什么是Wakanda?。架构:
- Wakanda服务器(服务器端JavaScript(自定义引擎)+开源NoSQL数据库)
- 桌面IDE和所见即所得的表格、表单、报告编辑器
Wakanda应用程序框架(数据源层+基于浏览器的界面小部件),有助于在桌面和移动设备上实现浏览器和设备兼容性
Wakanda高度集成,包含了很多开箱即用的功能, 但是GitHub社区非常小,SO存在感也不高。
Servoy - “用于SQL数据库的跨平台前端开发和部署环境”。拥有“完整的HTML5 WYSIWIG(所见即所得)UI设计师,内置与后端服务的数据绑定”,响应式设计,支持HTML6 Web组件,Websockets和移动平台。使用Java编写,并使用各种JavaBean生成JavaScript代码。
SmartClient/SmartGWT - 移动和跨浏览器HTML5 UI组件与Java服务器相结合。旨在构建强大的业务应用程序 - 请参见演示。
Vaadin - 全栈Java/GWT + JavaScript/HTML3 Web应用程序框架
Backbase - 门户软件
Shiny - 基于R的前端库,具有可视化、布局和控件小部件
ZKOSS:用于构建企业Web和移动应用程序的Java+jQuery+Bootstrap框架。
CSS库+最小化小部件
这些库不实现复杂的小部件,如带有排序/过滤、自动完成或树形结构的表格。
Foundation for Apps - AngularJS顶部响应式前端框架;更像是网格/布局/导航库
UI Kit - 类似于Bootstrap,具有较少的小部件,但具有官方的离线画布。
使用HTML Canvas的库
使用画布元素可以完全控制UI,并具有很好的跨浏览器兼容性,但会失去本机浏览器功能,例如通过Ctrl/Cmd+F进行页面搜索的成本。
自2014年12月起不再开发更新
- Yahoo! User Interface - YUI,于2005年推出,但不再由核心贡献者维护 - 请参见公告,其中强调大型UI组件库被视为开发人员不想被锁定的封闭式园区的原因。
- echo3, GitHub。支持编写服务器端Java应用程序,无需开发人员了解HTML,HTTP或JavaScript,或者客户端基于JavaScript的应用程序不需要服务器,但可以通过AJAX与服务器通信。上次更新时间:2013年7月。
- ampleSDK
- 更简单的小部件livepipe.net
- JxLib
- rialto
- 简单的UI工具包
- Prototype-ui
其他列表
- JS最佳组件工具包
- 维基百科的JavaScript框架比较
- 维基百科的GUI相关的JavaScript库列表
- jqueryuiwidgets.com - 详细的jQuery小部件功能比较
12
原文链接
- 相关问题
- 6 scriptNode.onaudioprocess已过时,有什么替代方案?
- 7 什么是SVGPoint JavaScript API的替代方案?
- 3 什么是窗口加载的替代方案?
- 3 DOMSubtreeModified有什么替代方案?
- 7 什么是ExtJS沙箱?
- 5 ExtJS双向数据绑定?还是其他替代方案?
- 62 什么是ASP.NET / PHP的主流Java替代方案?
- 59 什么是学习backbone.js的最佳方法?还有其他替代方案吗?
- 4 Raudus与ExtPascal:使用ExtJS的Delphi Web开发替代方案
- 3 什么是 [clearable] 在 ng-select 中的替代方案?