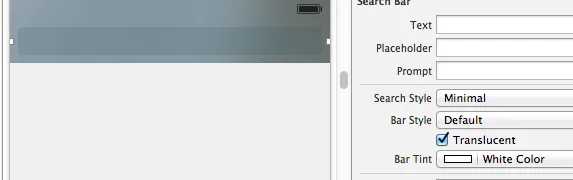
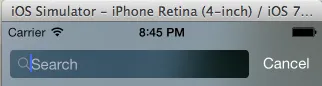
我在UINavigationBar上方添加了UISearchBar,并将UISearchBar的showsCancelButton属性设置为YES,在iOS6中工作正常,但在iOS7中不显示取消按钮。我使用了以下代码片段:
UISearchBar *searchBar = [[UISearchBar alloc] initWithFrame:CGRectMake(0, 0, 600, 44)];
searchBar.showsCancelButton = YES;
searchBar.translucent = NO;
[searchBar setTintColor:[UIColor redColor]];
searchBar.backgroundColor = [UIColor yellowColor];
[self.navigationController.navigationBar addSubview:searchBar];