我希望这是一个简单的问题。
我有一个搜索栏,上面有一个取消按钮:
我有一个搜索栏,上面有一个取消按钮:
- (void)searchBarTextDidBeginEditing:(UISearchBar *)searchBar{
[searchBar setShowsCancelButton:YES animated:YES];
}
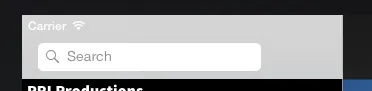
唯一的问题是取消按钮上的文本没有显示。

按钮显然存在,因为我可以点击它,但当按钮显示时没有文本出现。就像按钮是不可见的一样。这段代码在iOS6中运行良好,但现在在iOS7中出现了这个问题。有人有什么想法吗?我正在使用UISplitViewController,我的搜索栏位于MasterViewController的navigationItem.titleView中。
 }}。
}}。