我对React和Leaflet相当新。我已经在一个简单的HTML页面中成功地使用了Leaflet。所以现在我正在尝试使用React制作一个更动态的网站。
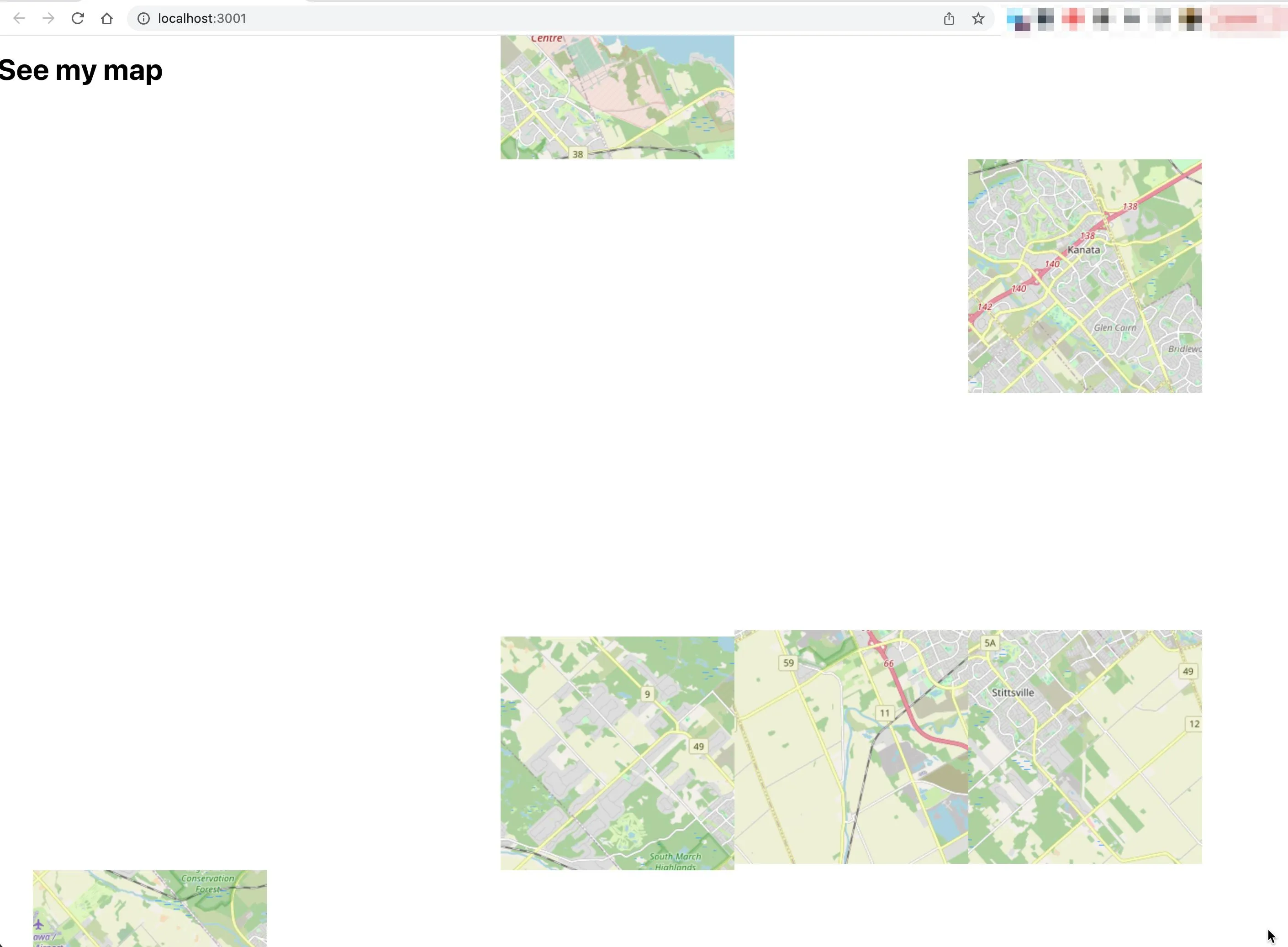
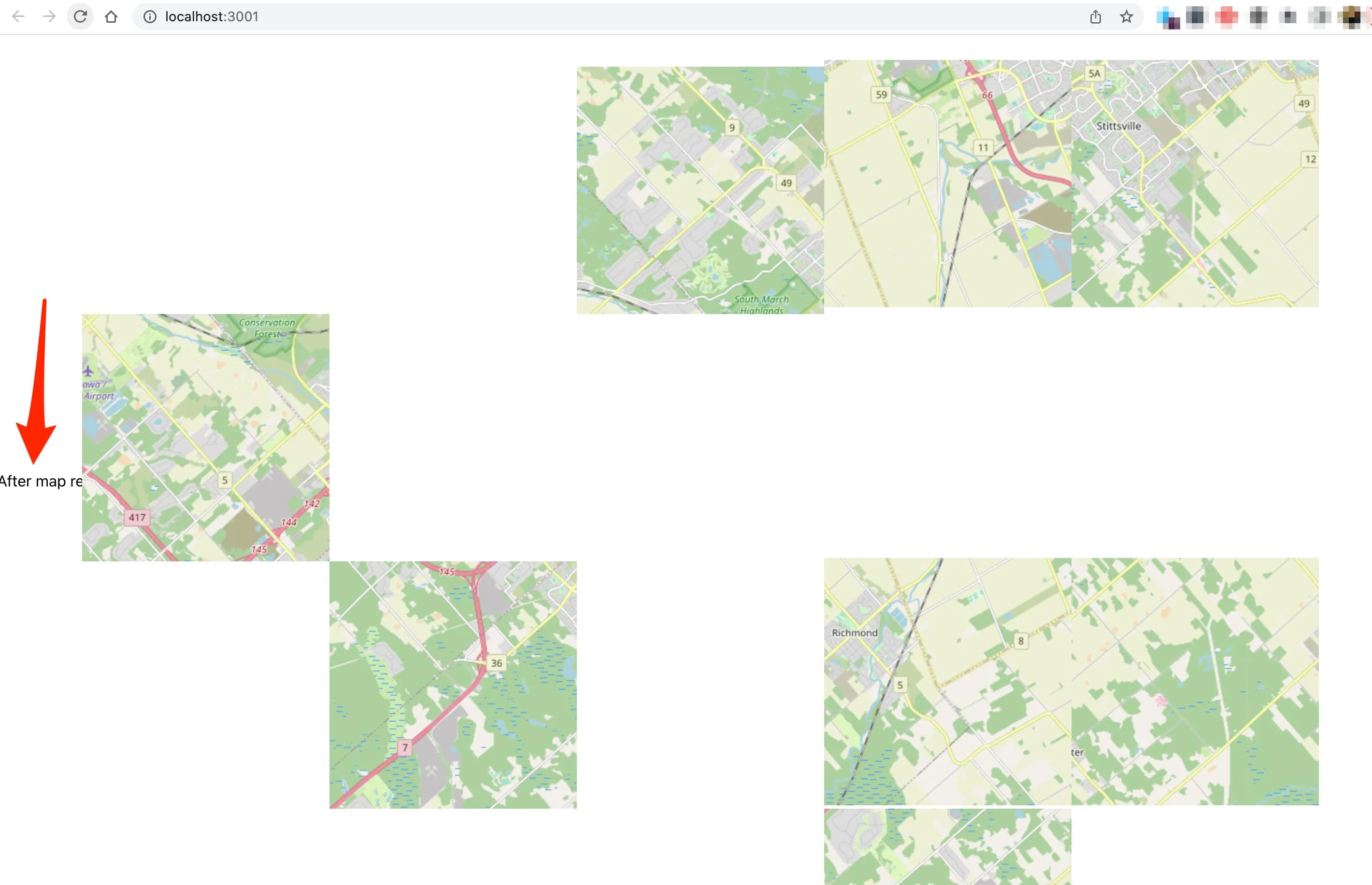
我遇到的问题是,虽然可以将其渲染出来,但地图会分块显示在整个页面上。我在地图dev下面放了一个h1和一个简单的文本div,你可以看到它随机地超过了下方的文本。它也不是一张连续的地图。
我正在使用React v18.2.0和React Leaflet 4.2.1以及Leaflet 1.9.3。
这是我的应用程序代码:
import React from 'react';
import './App.css';
import { MapContainer, TileLayer, Marker, Popup } from 'react-leaflet';
function App() {
return (
<div>
<h1>See my map</h1>
<MapContainer center={[45.4, -75.7]} zoom={12}scrollWheelZoom={false}>
<TileLayer
url="https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png"
attribution='© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors'
/>
</MapContainer>
<div>After map report</div>
</div>
);
}
export default App;
我很想听听有关正在发生的事情以及我可以做什么来解决它的任何建议。
谢谢!