问题已更新,附带新代码
我正在尝试编写一个WebGL着色器,用于绘制TMX图层(从Tiled编辑器导出)。我使用THREE.js创建一个Plane网格,并将材质设为ShaderMaterial,以在其上绘制地图。
对于那些不知道由Tiled编辑器导出的瓷砖地图的人,json格式会为每个图层给出一个data属性;它包含一个数字值数组,其中每个值都是瓷砖集中的瓷砖索引,例如:
"data": [5438, 5436, 5437, 5438, 5436, 5437, 5438, 5436, 5437, 5438, 845, ...]
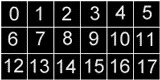
由于我的瓦片地图为256x256个瓦片,因此数组长度为65536个元素。每个元素的值都指向瓦片地图中的一个瓦片,其中索引的定义如下:

(来源: melonjs.org)
因此,瓦片地图的索引0代表瓦片5438,就像上面所数的那样。这些索引表示瓦片地图中哪个瓦片具有来自瓦片集的该瓦片,计数方式相同。
以下是我创建材质、平面和网格的方法:
this.size = new THREE.Vector2(256, 256);
this.tileSize = new THREE.Vector2(16, 16);
this._material = new THREE.ShaderMaterial({
uniforms: this._uniforms,
vertexShader: this.vShader,
fragmentShader: this.fShader,
transparent: (this.opacity === 0)
});
this._plane = new THREE.PlaneGeometry(
this.size.x * this.tileSize.x,
this.size.y * this.tileSize.y
);
this._mesh = new THREE.Mesh(this._plane, this._material);
最后是制服和着色器。基本上,我需要将数据元素映射到瓷砖集中的实际瓷砖并进行绘制。为了将data数组加载到着色器中,我将其作为THREE.DataTexture加载并将其视为纹理。
以下是我的第二次尝试:
//Shaders
var vShader = [
'varying vec2 pixelCoord;',
'varying vec2 texCoord;',
'uniform vec2 layerSize;',
'uniform vec2 tilesetSize;',
'uniform vec2 inverseTilesetSize;',
'uniform vec2 tileSize;',
'uniform vec2 inverseTileSize;',
'uniform float scale;',
'void main(void) {',
' pixelCoord = (uv * layerSize) * tileSize * scale;', //pixel we are at
' texCoord = pixelCoord * inverseTilesetSize * inverseTileSize;', //calculate the coord on this map
' gl_Position = projectionMatrix * modelViewMatrix * vec4(position, 1.0);',
'}'
].join('\n');
var fShader = [
//"precision highp float;",
'varying vec2 pixelCoord;',
'varying vec2 texCoord;',
'uniform vec2 tilesetSize;',
'uniform vec2 inverseTilesetSize;',
'uniform vec2 tileSize;',
'uniform vec2 inverseTileSize;',
'uniform vec2 numTiles;',
'uniform float scale;',
'uniform sampler2D tileset;',
'uniform sampler2D tileIds;',
//I store the tile IDs as a texture (1 float value = rgba)
//this will decode the rgba values back into a float ID
'highp float decode32(highp vec4 rgba) {',
' const vec4 bit_shift = vec4(1.0/(256.0*256.0*256.0), 1.0/(256.0*256.0), 1.0/256.0, 1.0);',
' float depth = dot(rgba, bit_shift);',
' return depth;',
'}',
'void main(void) {',
' vec4 tileId = texture2D(tileIds, texCoord);', //grab this tileId from the layer data
' tileId.rgba = tileId.abgr;', //flip flop due to endianess
//I find that this value is always `0 < tileValue < 1`, I think my `decode32` sucks...
' float tileValue = decode32(tileId);', //decode the vec4 into the float ID
' vec2 tileLoc = vec2(mod(tileValue, numTiles.y), floor(tileValue / numTiles.y));', //convert the ID into x, y coords
' vec2 coord = floor(tileLoc * 256.0) * tileSize;', //coord in the tileset
' vec2 offset = mod(pixelCoord, tileSize);', //how much to draw
' gl_FragColor = texture2D(tileset, (coord + offset) * inverseTilesetSize);', //grab tile from tilset
'}'
].join('\n');
和制服,以及数据纹理:
//tried making this 256 x 256 like it is conceptually,
//and also tried 65536 x 1 like the data structure
this.dataTex = new THREE.DataTexture(
this.data,
this.data.length, //width (65536)
1, //height (1)
THREE.RGBAFormat, //format
THREE.UnsignedByteType, //type
THREE.UVMapping, //mapping
THREE.ClampToEdgeWrapping, //wrapS
THREE.ClampToEdgeWrapping, //wrapT
THREE.NearestFilter, //magFilter
THREE.NearestMipMapNearestFilter //minFilter
);
this.dataTex.needsUpdate = true;
this._uniforms = window._uniforms = {
layerSize: { type: 'v2', value: this.size },
tilesetSize: { type: 'v2', value: new THREE.Vector2(this.tileset.image.width, this.tileset.image.height) },
inverseTilesetSize: { type: 'v2', value: new THREE.Vector2(1 / this.tileset.image.width, 1 / this.tileset.image.height) },
tileSize: { type: 'v2', value: this.tileSize },
inverseTileSize: { type: 'v2', value: new THREE.Vector2(1 / this.tileSize.x, 1 / this.tileSize.y) },
numTiles: { type: 'v2', value: new THREE.Vector2(this.tileset.image.width / this.tileSize.x, this.tileset.image.height / this.tileSize.y) },
scale: { type: 'f', value: 1 / this.scale },
tileset: { type: 't', value: this.tileset },
tileIds: { type: 't', value: this.dataTex },
repeatTiles: { type: 'i', value: this.repeat ? 1 : 0 }
};
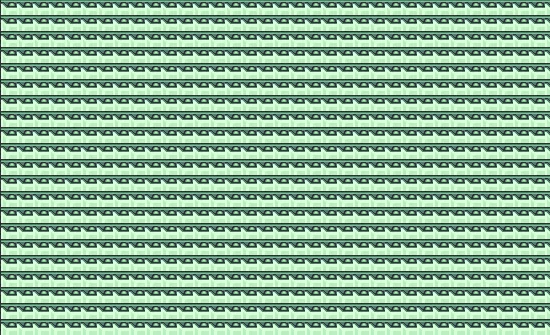
所以当渲染时,我只会一遍又一遍地得到图块集的第一个图块:

不确定是什么导致了这个问题,但由于它在位置0, 0,我认为某处出现了零的问题。