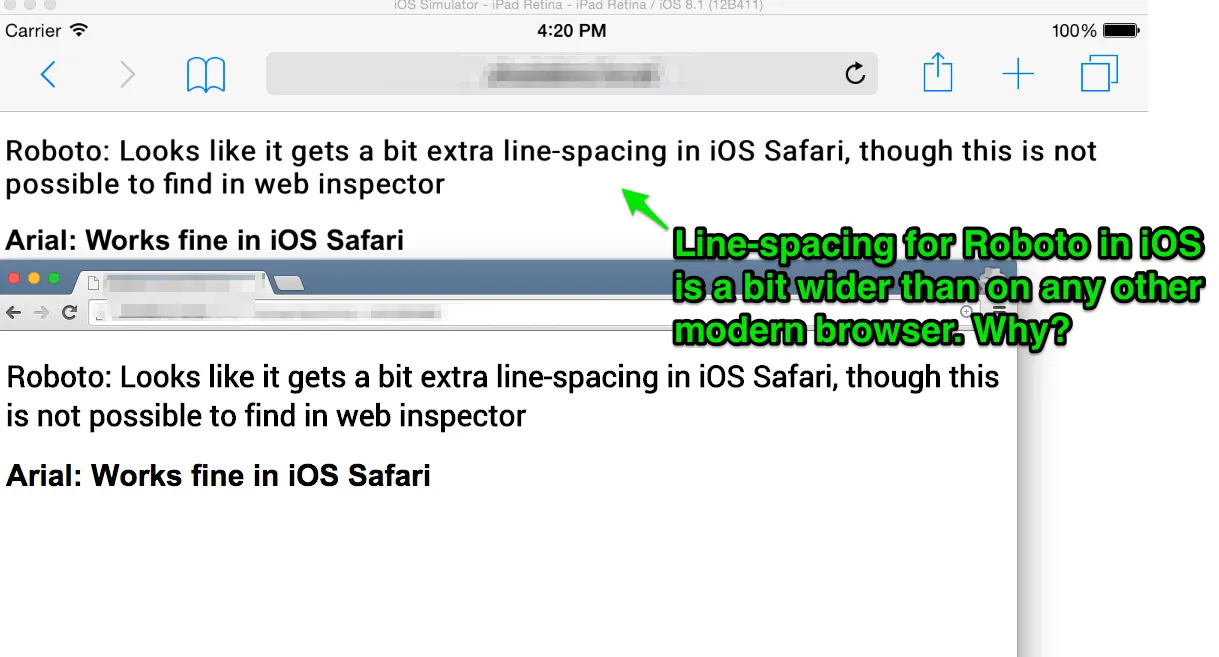
我认为我在移动设备(iOS 8)的Safari浏览器中发现了一个Google字体Web渲染错误。对我来说,似乎Mobile Safari会对所有使用Google字体或其他字体的文本添加微小的字母间距。无论我尝试哪种谷歌字体(Open Sans),它都可以在所有现代浏览器上正确呈现。已经测试过Android、FF、Chrome和Safari。请在iOS设备上加载此页面以查看我的意思。还可以查看代码和截图。请点击此链接进行实时审查:https://dl.dropboxusercontent.com/u/430406/Temp%20%5Bok%20to%20delete%5D/Checking%20Font/index.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<link href='http://fonts.googleapis.com/css?family=Roboto' rel='stylesheet' type='text/css'>
</head>
<body>
<h2 style="font-family: 'Roboto'">Roboto: Looks like it gets a bit extra line-spacing in iOS Safari, though this is not possible to find in web inspector</h2>
<h2 style="font-family: 'Arial'">Arial: Works fine in iOS Safari</h2>
</body>
</html>
 )
)