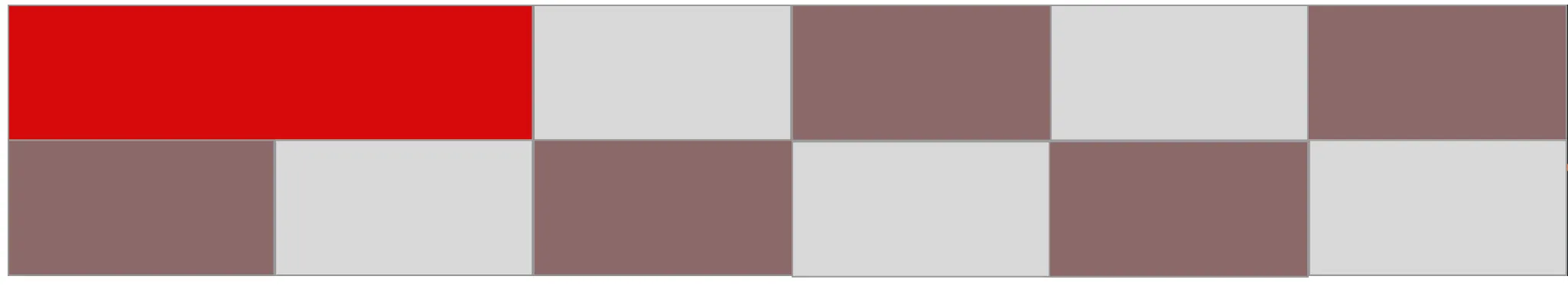
我不确定是否可以使用css网格来实现我想要实现的内容,但我目前的实现方式不起作用。以下是我想要实现的布局。红色框跨越了两行。
#wrapper {
display: grid;
grid-template-columns: repeat(5, 90px);
grid-auto-rows: 50px;
grid-gap: 5px;
width: 516px;
}
.wide {
grid-row: 1 / 4;
grid-column: 3 / 5;
background-color: red;
}
.block {
background-color: grey;
}<div id="wrapper">
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
<div class="block wide"></div>
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
</div>
grid-column: span 2;应用于该方框即可。 - tacoshy