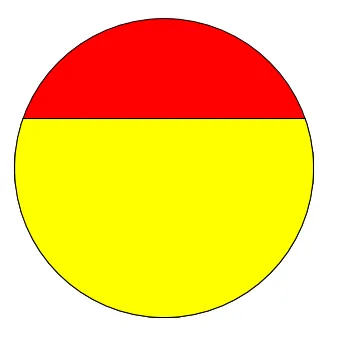
我该如何在XAML中绘制这样的圆形,使其分为两个部分并各有不同的颜色?
我试过了,上述路径不完整,只有一部分。请帮我尝试画出来!
<Ellipse Fill="White" HorizontalAlignment="Center" VerticalAlignment="Center" Width="300" Height="300">
</Ellipse>
<Path VerticalAlignment="Top" Fill="Brown" HorizontalAlignment="Left">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="59,150">
<ArcSegment SweepDirection="Clockwise" Size="141,80" Point="341,150"/>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
我试过了,上述路径不完整,只有一部分。请帮我尝试画出来!