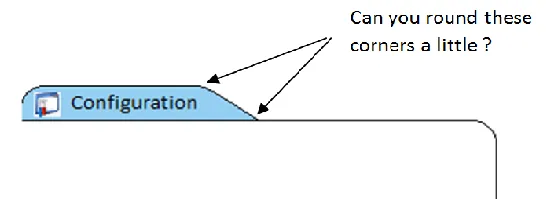
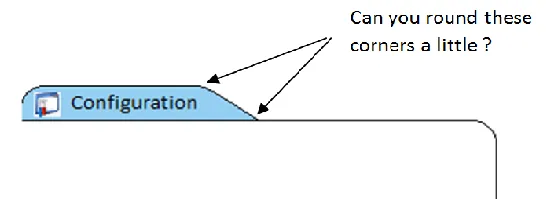
试试这个
<Grid Width="150" Height="30">
<Border CornerRadius="15,0,0,0" Background="SkyBlue" Height="30" Width="100" HorizontalAlignment="Left"></Border>
<Path Data="M 100,0 L 150,40 L 100 40 Z" Fill="SkyBlue"></Path>
<TextBlock Text="" FontFamily="Segoe Ui Symbol" Margin="10,0,0,0" FontSize="20" ></TextBlock>
<TextBlock Text="Configuration" HorizontalAlignment="Center" VerticalAlignment="Center"></TextBlock>
</Grid>
解释
我使用了border, 因为border具有cornerRadius属性。
<Border CornerRadius="15,0,0,0" Background="SkyBlue" Height="30" Width="100" HorizontalAlignment="Left">

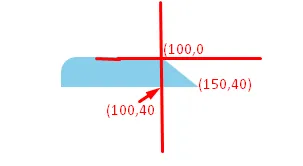
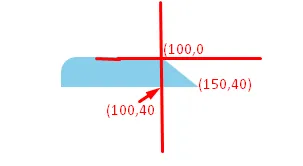
路径数据为:
<Path Data="M 100,0 L 150,40 L 100 40 Z" Fill="SkyBlue"></Path>

使用坐标系,我已经使用起点M 100,0作为边界,宽度为100,在数据中,我使用了40作为路径高度和150作为网格总宽度。使用Z来关闭路径数据。

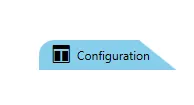
最终输出

更新
您可以使用viewbox按需缩放此图形,并且我还添加了圆角曲线。
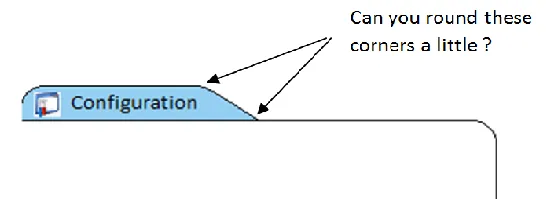
第一种方法
<Viewbox>
<Grid Width="150" Height="30">
<Border CornerRadius="20,0,0,0" Background="SkyBlue" Height="30" Width="103" HorizontalAlignment="Left"></Border>
<Path Name="myPathShape" Fill="SkyBlue" >
<Path.Data>
<EllipseGeometry x:Name="MyEllipseGeometry" Center="90,45" RadiusX="40" RadiusY="50" />
</Path.Data>
</Path>
<TextBlock Text="" FontFamily="Segoe Ui Symbol" Margin="10,0,0,0" FontSize="20" ></TextBlock>
<TextBlock Text="Configuration" HorizontalAlignment="Center" VerticalAlignment="Center"></TextBlock>
</Grid>
</Viewbox>
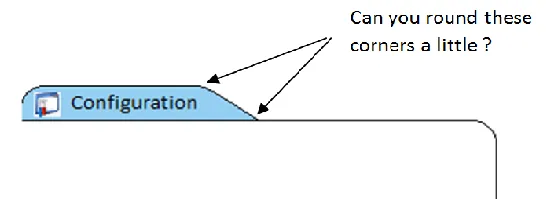
第二种方法
<Viewbox>
<Grid Width="150" Height="30">
<Border CornerRadius="15,0,0,0" Background="SkyBlue" Height="30" Width="103" HorizontalAlignment="Left"></Border>
<Path Data="M98.625,0.25 C104.076,-1.14832 109.448,2.02746 114.75,9.25 L130.125,29.8739 L102.25,29.9989" Fill="SkyBlue" HorizontalAlignment="Left" Height="30.073" Margin="98.625,-0.073,0,0" Stretch="Fill" UseLayoutRounding="False" VerticalAlignment="Top" Width="31.5"/>
<TextBlock Text="" FontFamily="Segoe Ui Symbol" Margin="10,0,0,0" FontSize="20" ></TextBlock>
<TextBlock Text="Configuration" HorizontalAlignment="Center" VerticalAlignment="Center"></TextBlock>
</Grid>
</Viewbox>
 如您所见,标题栏的内容必须是可参数化的,因此可以在XAML中输入图片、标题和背景。
如您所见,标题栏的内容必须是可参数化的,因此可以在XAML中输入图片、标题和背景。
 如您所见,标题栏的内容必须是可参数化的,因此可以在XAML中输入图片、标题和背景。
如您所见,标题栏的内容必须是可参数化的,因此可以在XAML中输入图片、标题和背景。