我刚开始学习Flutter,使用 onTap() 时遇到了问题。
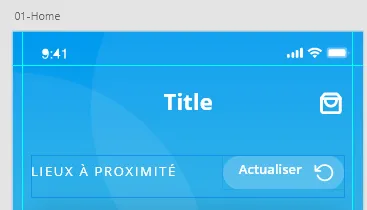
我使用AdobeXd制作模板,但似乎无法放置GestureDetector和InkWell Widgets。
Transform.translate(
offset: Offset(MediaQuery.of(context).size.width / 30, 132.0),
child:
Stack(
children: <Widget>[
Transform.translate(
offset: Offset(MediaQuery.of(context).size.width / 1.7, 1.0),
child:
InkWell(
onTap: (){
setState(() {
actu = true;
});
print('ink');
},
child: Stack(
children: <Widget>[
Container(
width: MediaQuery.of(context).size.width / 2.85,
height: 36.0,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(19.0),
color: const Color(0x35ffffff),
),
),
Transform.translate(
offset: Offset(MediaQuery.of(context).size.width / 3.7, 6.0),
child:
// Adobe XD layer: 'Icones/actualiser' (component)
XDIconesactualiser(),
),
Transform.translate(
offset: Offset(MediaQuery.of(context).size.width / 21.47, MediaQuery.of(context).size.height / 110),
child:
SizedBox(
width: 75.0,
height: 27.0,
child: Text(
'Actualiser',
style: TextStyle(
fontFamily: 'OpenSans-SemiBold',
fontSize: 14,
color: const Color(0xffffffff),
),
textAlign: TextAlign.left,
),
),
),
],
),
),
)
],
),
),
onTap 不起作用。似乎只有在 Stack 或 Transform 内部时才会这样。 你能帮我吗?
编辑:
事件没有被触发。好像什么也没发生一样。当我在开发工具中查看树形结构时,墨水喷泉出现了,但是当我点击手机时什么也没发生。
编辑 2:
我想要一个像这样的结构
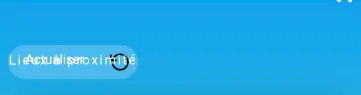
但是当我去除点击偏移量以使其工作时,我得到了这个