我希望
我正在使用链式布局方法,但没有得到我想要的效果。
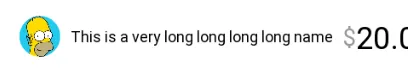
以下是它的外观:
TextView能够在文本过长时自动换行。我正在使用链式布局方法,但没有得到我想要的效果。
以下是它的外观:
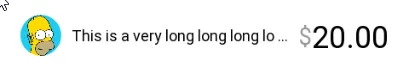
这就是我想要实现的:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_vertical"
android:background="@drawable/bg_trans_bg_light_top_bdr"
android:orientation="horizontal"
tools:showIn="@layout/fragm_edit_split">
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/iv_user_photo"
android:layout_width="32dp"
android:layout_height="32dp"
android:layout_margin="16dp"
android:src="@drawable/homer"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
app:layout_constraintVertical_weight="1"
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:text="This is a very long long long long name"
android:textColor="#000"
android:textSize="12sp"
app:layout_constraintBottom_toBottomOf="@+id/iv_user_photo"
app:layout_constraintEnd_toStartOf="@+id/v_space"
app:layout_constraintStart_toEndOf="@+id/iv_user_photo"
app:layout_constraintTop_toTopOf="@+id/iv_user_photo" />
<android.support.v4.widget.Space
android:id="@+id/v_space"
android:layout_width="0dp"
android:layout_height="1dp"
app:layout_constraintEnd_toStartOf="@+id/tv_dollar_sign"
app:layout_constraintStart_toEndOf="@+id/tv_name" />
<TextView
android:id="@+id/tv_dollar_sign"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="$"
android:textColor="@color/text_light"
android:textSize="18sp"
app:layout_constraintBottom_toBottomOf="@+id/et_amount"
app:layout_constraintEnd_toStartOf="@+id/et_amount"
app:layout_constraintStart_toEndOf="@id/v_space"
app:layout_constraintTop_toTopOf="@+id/et_amount" />
<EditText
android:id="@+id/et_amount"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
android:layout_marginTop="16dp"
android:background="@null"
android:focusable="true"
android:focusableInTouchMode="true"
android:gravity="center"
android:inputType="number"
android:textColor="#000"
android:textSize="24sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/tv_dollar_sign"
app:layout_constraintTop_toTopOf="parent"
tools:text="20.00" />
</android.support.constraint.ConstraintLayout>
使用 RelativeLayout 没有问题。但我更喜欢 ConstraintLayout。