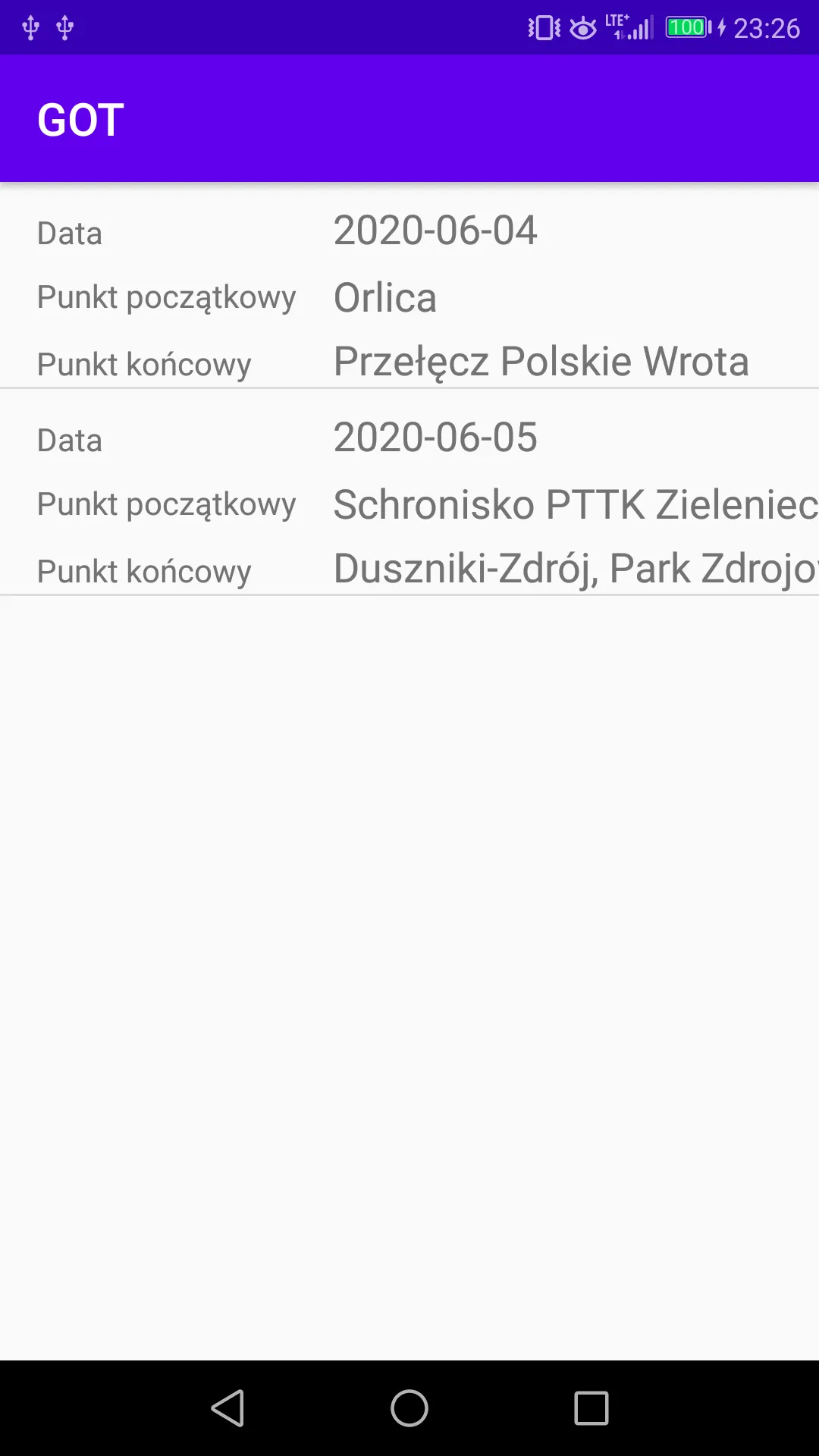
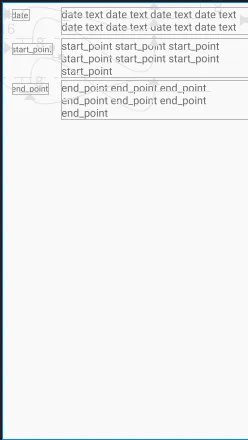
我正在尝试制作一个主从视图,我有一个ListView,其中的项目具有以下布局:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_from"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="@string/start_point"
app:layout_constraintStart_toStartOf="@+id/tv_date"
app:layout_constraintTop_toBottomOf="@+id/tv_date_val" />
<TextView
android:id="@+id/tv_to_vall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="@string/end_point"
android:textSize="18sp"
android:baselineAligned="false"
app:layout_constraintBaseline_toBaselineOf="@+id/tv_to"
app:layout_constraintStart_toStartOf="@+id/tv_from_vall" />
<TextView
android:id="@+id/tv_to"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="@string/end_point"
app:layout_constraintStart_toStartOf="@+id/tv_from"
app:layout_constraintTop_toBottomOf="@+id/tv_from_vall" />
<TextView
android:id="@+id/tv_from_vall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:gravity="center"
android:text="@string/start_point"
android:textSize="18sp"
app:layout_constraintBottom_toBottomOf="@+id/tv_from"
app:layout_constraintStart_toEndOf="@+id/tv_from"
app:layout_constraintTop_toTopOf="@+id/tv_from" />
<TextView
android:id="@+id/tv_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:text="@string/date"
app:layout_constraintBaseline_toBaselineOf="@+id/tv_date_val"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@+id/tv_date_val"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:gravity="center"
android:text="@string/date"
android:textSize="18sp"
app:layout_constraintStart_toStartOf="@+id/tv_from_vall"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
右侧列表项的最后两行文本被截断,如果文本过长我希望进行换行。
我尝试了android:lines="4", android:singleLine = "false"。
在不改变整个布局的情况下,是否有一种方法可以在TextView中修复它?