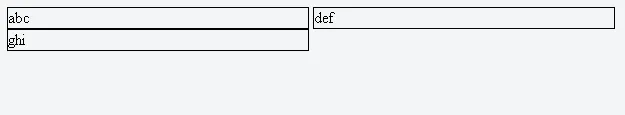
我在一行中有3个div,它们显示为
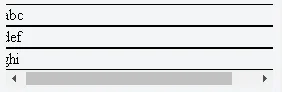
不幸的是,在我的情况下,这3个div将被放入下一行,而不是显示滚动条: 只有当所有三个 div 都被放到另一行并且没有其他可能来最小化容器 div 时,滚动条才最终出现: 如何始终将3个div保持在同一行,并在需要时尽快出现滚动条,而不将div放入其他行?
这是一个小提琴。
inline-block。当包含这些3个div的容器div被最小化时,我希望出现滚动条。不幸的是,在我的情况下,这3个div将被放入下一行,而不是显示滚动条: 只有当所有三个 div 都被放到另一行并且没有其他可能来最小化容器 div 时,滚动条才最终出现: 如何始终将3个div保持在同一行,并在需要时尽快出现滚动条,而不将div放入其他行?
#container {
overflow-x: auto;
}
.myclass {
border: 1px solid;
display: inline-block;
width: 300px;
}<div id="container">
<div id="div1" class="myclass">
abc
</div>
<div id="div2" class="myclass">
def
</div>
<div id="div3" class="myclass">
ghi
</div>
</div>