<template>
<style>
.container {
display: flex;
justify-content: space-between;
width: 100%;
}
.display {
display: flex;
width: 100%;
height: 85%;
}
.input {
display: inline-block;
flex-direction: row;
align-self: flex-end;
justify-content: flex-start;
width:100%;
}
</style>
<paper-drawer-panel>
<paper-header-panel drawer>
<paper-toolbar>
<div>Application</div>
</paper-toolbar>
</paper-header-panel>
<paper-header-panel main>
<!--toolbar-->
<paper-toolbar>
<paper-icon-button icon="menu" paper-drawer-toggle></paper-icon-button>
<div class="container" tool layout horizontal>
<div class="app-title" ><span>Cat Chat</span></div>
<div class="account-icon">
<iron-icon icon="account-circle"></iron-icon>
<span>number of people</span>
</div>
</div>
</paper-toolbar>
<!--Main Content -->
<div class="display" flex>
</div>
<div class="input" flex>
<paper-input label="Type message..." value={{input}}></paper-input>
<paper-fab icon="send" id="sendButton" on-tap="{{sendMyMessage}}"></paper-fab>
</div>
</paper-header-panel>
</paper-drawer-panel>
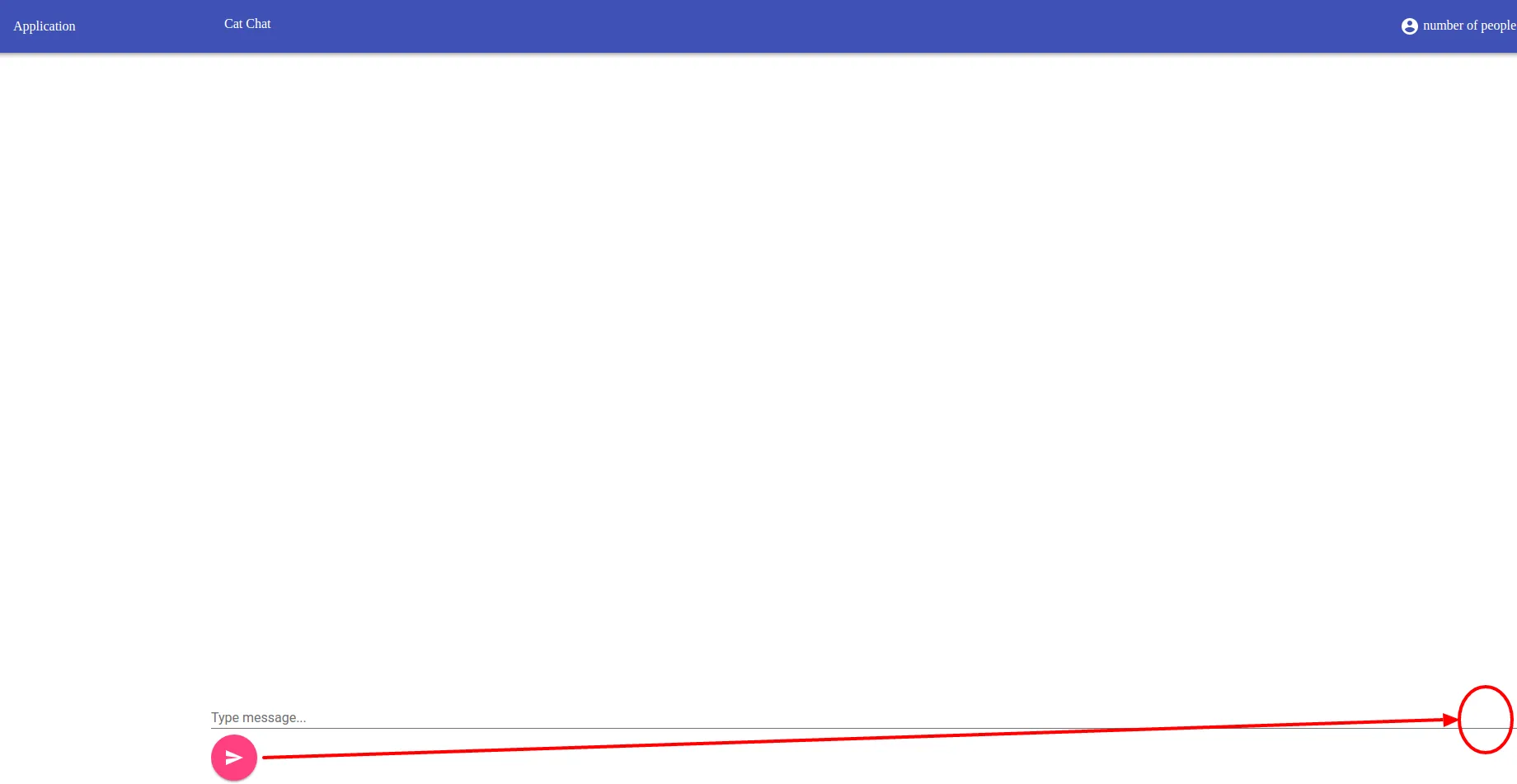
我试图让paper-input和paper-button在同一行对齐,使输入框的宽度占据大部分,并将按钮放在末尾。目前,按钮位于输入框下方。如何对齐它们?